标签:
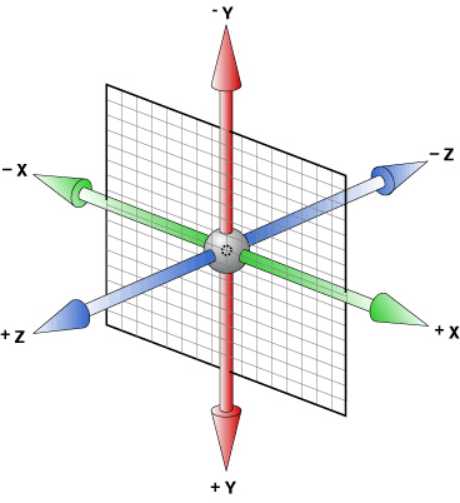
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。如下图

1、左手坐标系
2、透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现 ,通过透视可以实现此目的。perspective
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。(没有perspective,便“没有”Z轴)
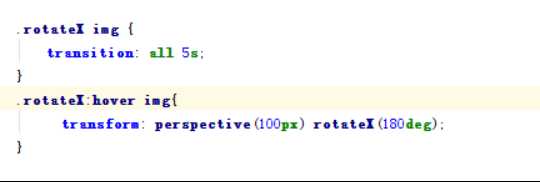
沿着X 进行旋转

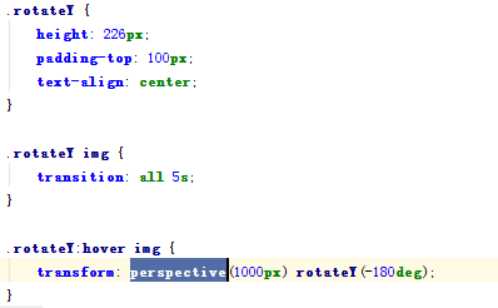
沿着Y进行旋转

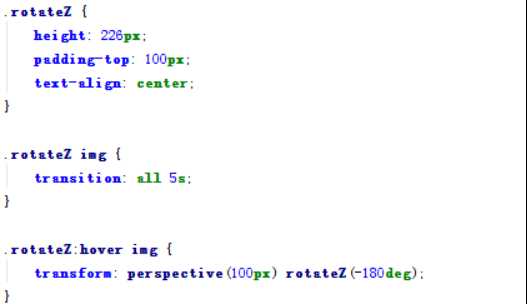
沿着Z轴进行旋转

案例1:百度音乐盒
music-box::after {
background-image:url(../iamges/music.jpg);
transition:all 1s;
//设置旋转原点
transform-origin:center bottom;
backface-visibility:hidden;
}
.music-box:hover::after {
//沿着X轴-180deg旋转
transform:rotateX(-180deg);
}
标签:
原文地址:http://www.cnblogs.com/webyg/p/5480019.html