标签:style http color os strong 2014 问题 .net

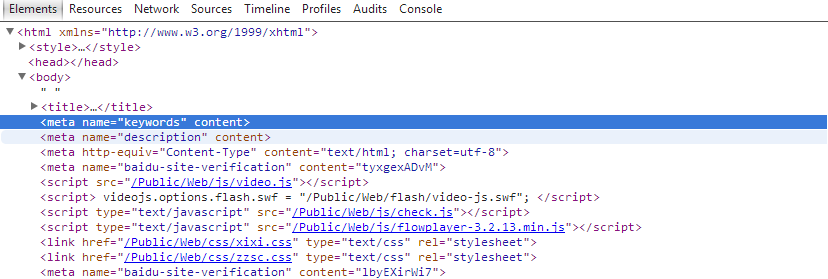
问题展现就像上图所示,head中什么都没有,head中的标签全部错位到body中显示,在页面的直观表现就是无故多处一行空白,很多人觉得这是编码者没有写好闭合标签的问题,嗯,是有可能,但不说现在的浏览器大都能自动补全未闭合标签,未写闭合标签也不至于让head中的内容完全移步到body中去吧....
解决方法:
这个问题其实是由编码格式引起的,没错,就是BOM的问题,选一个比较高级的编辑器,个人推荐Notepad++,打开后选择 格式 选择以无BOM格式编码保存文档,然后就可以了。

嗯,就是这样子,顺便说下那些说别人标签没闭合的....都开始百度了你觉得那么低级的错误会存在吗?
head标签中的title,link,meta等的元素错位显示到body里面去了的完美解决方法,布布扣,bubuko.com
head标签中的title,link,meta等的元素错位显示到body里面去了的完美解决方法
标签:style http color os strong 2014 问题 .net
原文地址:http://my.oschina.net/sallency/blog/296763