标签:
基本元素
react 圆角矩形 / circle 圆 / line 折线 / ellipse 自动闭合折线
http://www.w3.org/2000/svg
基本API
创建图形: document.createElementTagNameNS(ns, tagName)
添加图形:element.appendChild(childElement)
获取属性:element.getAttribute(name)
设置属性:element.setAttribute(name, value)
SVG视野、世界、可视区域
世界:无限大,SVG代码定义,(只要里面有SVG代码则存在SVG世界)
视野(viewbox):可视区域

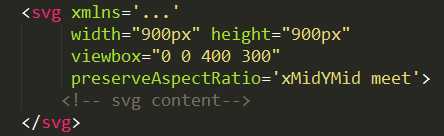
<svg>限制的是视窗
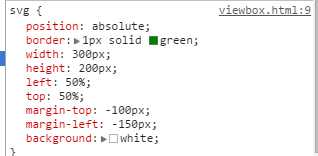
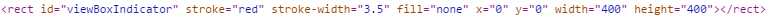
<rect>标识可视区域
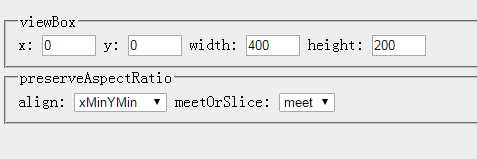
preserveAspectRatio:控制视野与视窗的关系
参数一:none/xMinYMin/xMinYMax 表示可视区域与视窗关于x轴y轴的对齐方式;
参数二:meet包含/slice 和视窗大小一致遮罩住多余视野
定义可视区域



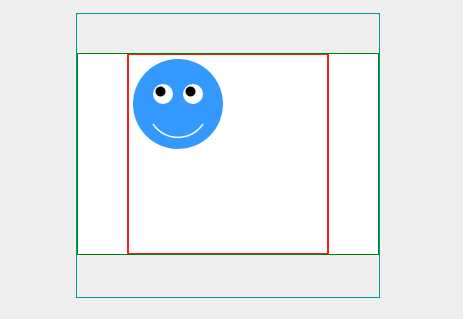
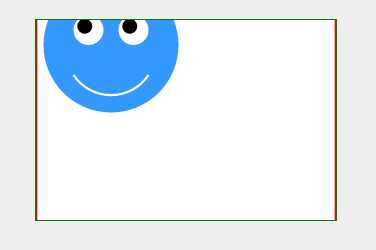
例子一:
视图的区域为400 x 400,如果是实际的显示应该是蓝色边框,但根据preserveAspectRatio xMidYMid居中对齐meet全部显示,图像缩小变成如图效果。

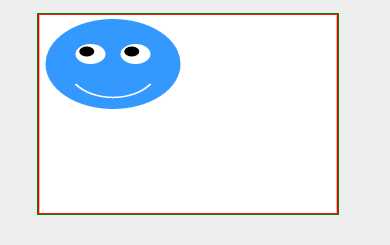
例子二:
如果更改preserveAspectRatio 第二个参数为slice 则显示实际效果,则有一部分被遮罩住了

例子三:
preserveAspectRatio 更改第一个参数为none 则默认将视窗与可视区域大小重叠,平铺显示

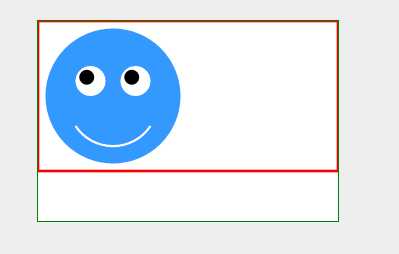
例子四:
preserveAspectRatio 第一个参数XmidYMin,X轴居中对齐,Y轴顶端对齐


结论:
preserveAspectRatio 第一个参数XmidYMin,表示可视区域与视窗关于——X轴居中对齐,Y轴顶端对齐
preserveAspectRatio 第一个参数XmidYMid,表示可视区域与视窗关于——X轴居中对齐,Y轴居中对齐
preserveAspectRatio 第一个参数XmidYMax,表示可视区域与视窗关于——X轴居中对齐,Y轴底端对齐
同理可推
XminYmin,XminYmid,XminYmax,
XmaxYmin,XmaxYmid,XmaxYmax
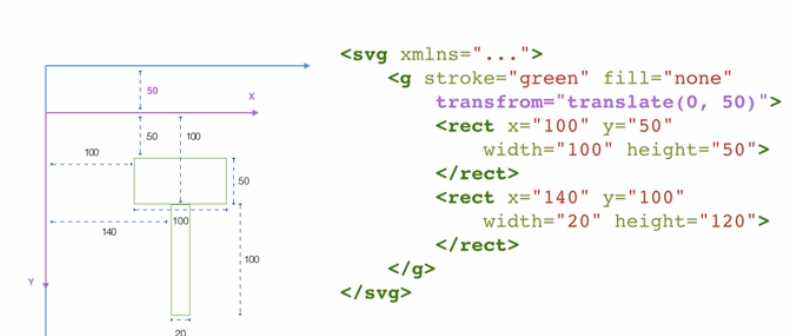
SVG 分组
<g>设置分组
属性继承
transform坐标变化
嵌套使用

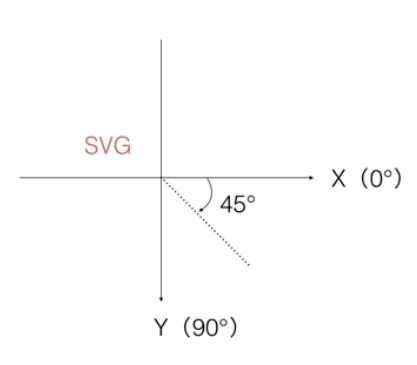
SVG坐标系统
笛卡尔直角坐标系

SVG四个坐标系
用户坐标系 (User Coordinate) -不会更改的世界坐标系,
自身坐标系 (Current Coordinate) - 每个图形元素或分组独立出来的
前驱坐标系 (Previous Coordinate) - 父容器坐标系
参考坐标系 (Reference Coordinate) - 依据其他坐标系生成
定义坐标位置时:根据前驱坐标定义位置,各个坐标系
学习来源:http://www.imooc.com/learn/143
标签:
原文地址:http://www.cnblogs.com/dongcheck/p/4651389.html