标签:
第一:百度UEditor编辑器的官方下载地址
ueditor 官方地址:http://ueditor.baidu.com/website/index.html
开发文档地址:http://ueditor.baidu.com/website/document.html
下载地址:http://ueditor.baidu.com/website/download.html (这里可选开发版,或MINI版)
第二:百度UEditor编辑器的功能版本选择
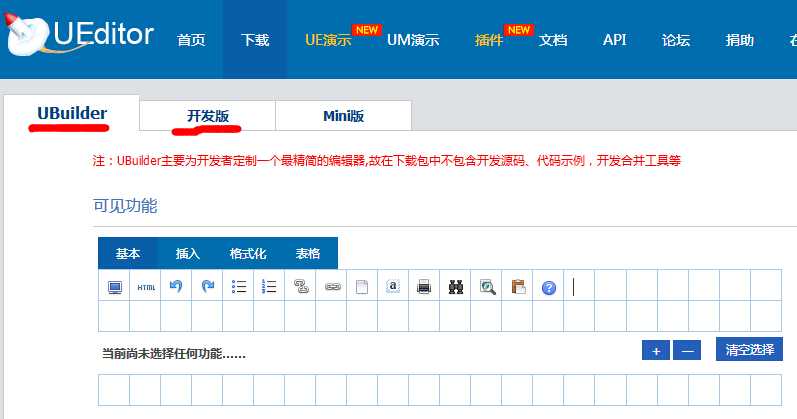
当我们进入百度UEditor编辑器官网点击下载选项后,我们发现一共有两个版本供我们选择,一个是UBuilder,一个是开发版,通过下面注释的红色小字我们可以了解到UBuilder和开发版的区别。一般情况下我们选择UBuilder版本即可。

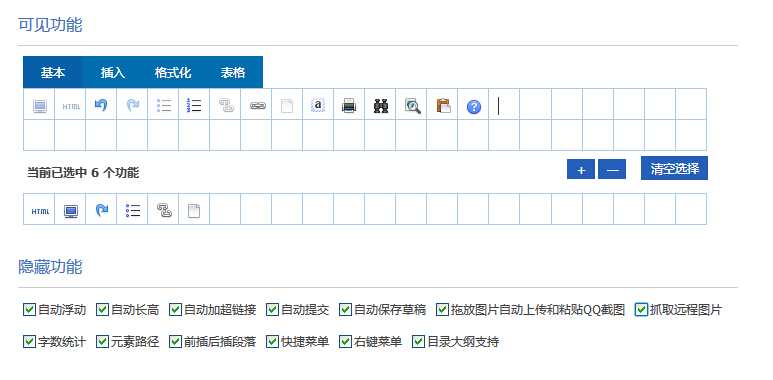
跟我们以往下载软件的方式不同,UEditor采用选择性下载。首先是可见功能的选择,共有基本,插入,格式化,表格四大组,每组下面都有若干功能按钮,我们可以根据自己的需求来进行选择,如果双击四大组则表示全选该组按钮。如果对选择的按钮不满意还可以点击清空选择,有一点要提示的是如果点击清空选择会清楚掉你原先做过的所有选择。

接着就是隐藏功能,语言,服务端版本的选择,隐藏功能默认的是全选,如非必要还是不要更改为好。语言选项共分为了中文和英文两种,默认的是只下载中文语言包,如果你有需要用到英文的话可以把英文包也加上。服务端版本目前提供了三种,分别为PHP,.NET,JSP,选择完毕后我们就可以点击下载资源包了。
第三:百度UEditor编辑器的配置方法技巧
1、从官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:
_examples:编辑器完整版的示例页面
dialogs:弹出对话框对应的资源和JS文件
themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里我们选择php
third-party:第三方插件(包括代码高亮,源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件(用于发布版本)
editor_api.js: API接口配置文件(开发版本)
editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用
editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
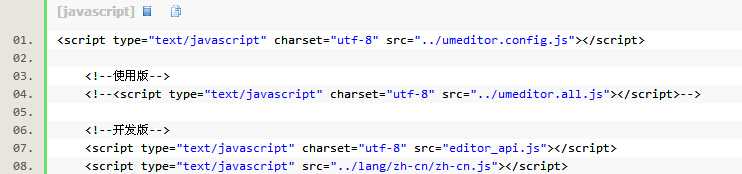
2、编辑器的实例化页面,导入编辑器需要的三个入口文件,示例代码如下:

<script type="text/javascript" charset="utf-8" src="../umeditor.config.js"></script>
<!--使用版-->
<!--<script type="text/javascript" charset="utf-8" src="../umeditor.all.js"></script>-->
<!--开发版-->
<script type="text/javascript" charset="utf-8" src="editor_api.js"></script>
<script type="text/javascript" src="../lang/zh-cn/zh-cn.js"></script>
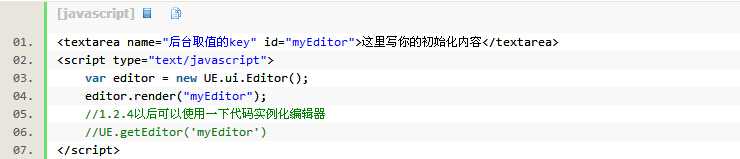
3、然后在编辑器的实例化页面中创建编辑器实例及其DOM容器,示例代码如下:

<textarea name="后台取值的key" id="myEditor">这里写你的初始化内容</textarea>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditor");
//1.2.4以后可以使用一下代码实例化编辑器
//UE.getEditor(’myEditor’)
</script>
4、在editor_config.js中查找URL变量配置编辑器在你项目中的路径。
官网示例:

//强烈推荐以这种方式进行绝对路径配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
我的配置:

(function () {
/**
* 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。
* 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。
* "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/umeditor/"这样的路径。
* 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。
* 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。
* window.UMEDITOR_HOME_URL = "/xxxx/xxxx/";
*/
/**
* @author wusuopubupt
* @date 2013-10-24
*
* set window.UMEDITOR_HOME_URL = "/ueditor/";
*
* */
window.UMEDITOR_HOME_URL = "/ueditor/"; //注意就是这里!
var URL = window.UMEDITOR_HOME_URL || (function(){
function PathStack() {
5、如果用editor_api.js (也就是不用editor.all.js)开发时,打开editor_api.js,代码如下
/**
* 开发版本的文件导入
*/
(function (){
var paths = [
’editor.js’,
’core/browser.js’,
’core/utils.js’,
’core/EventBase.js’,
’core/dtd.js’,
’core/domUtils.js’,
’core/Range.js’,
’core/Selection.js’,
’core/Editor.js’,
’core/filterword.js’,
’core/node.js’,
’core/htmlparser.js’,
’core/filternode.js’,
’plugins/inserthtml.js’,
’plugins/image.js’,
’plugins/justify.js’,
’plugins/font.js’,
’plugins/link.js’,
’plugins/print.js’,
’plugins/paragraph.js’,
’plugins/horizontal.js’,
’plugins/cleardoc.js’,
’plugins/undo.js’,
’plugins/paste.js’,
’plugins/list.js’,
’plugins/source.js’,
’plugins/enterkey.js’,
’plugins/preview.js’,
’plugins/basestyle.js’,
’plugins/video.js’,
’plugins/selectall.js’,
’plugins/removeformat.js’,
’plugins/keystrokes.js’,
’plugins/dropfile.js’,
’ui/widget.js’,
’ui/button.js’,
’ui/toolbar.js’,
’ui/menu.js’,
’ui/dropmenu.js’,
’ui/splitbutton.js’,
’ui/colorsplitbutton.js’,
’ui/popup.js’,
’ui/scale.js’,
’ui/colorpicker.js’,
’ui/combobox.js’,
’ui/buttoncombobox.js’,
’ui/modal.js’,
’ui/tooltip.js’,
’ui/tab.js’,
’ui/separator.js’,
’ui/scale.js’,
’adapter/adapter.js’,
’adapter/button.js’,
’adapter/fullscreen.js’,
’adapter/dialog.js’,
’adapter/popup.js’,
’adapter/imagescale.js’,
’adapter/autofloat.js’,
’adapter/source.js’,
’adapter/combobox.js’
],
/**
* @author wusuopubupt
* @date 2013-10-24
*
* modified baseURL = ’/ueditor/src/’;
*/
baseURL = ’/ueditor/src/’;
for (var i=0,pi;pi = paths[i++];) {
document.write(’<script type="text/javascript" src="’+ baseURL + pi +’"></script>’);
}
})();
可以看到,这里有一项:baseURL,就是JS文件的路由,这里要根据ueditor_api.js文件的实际路径去配置!
6、文件上传问题:
打开ueditor.config.js,可以看到如下配置:

//图片上传配置区
,imageUrl:URL+"php/imageUp.php" //图片上传提交地址
//,imagePath:URL + "php/" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imagePath:"http://test.mathandcs.com/"
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
这里的imageURL是图片上传所调用的php文件的地址,而imagePath则是为新上传的图片生成的图片地址的host部分;
再打开ueditor/php/下的imageUp.php文件,有配置如下:

$config = array(
"savePath" => "/var/www/store/upload/" , //存储文件夹
"maxSize" => 1000 , //允许的文件最大尺寸,单位KB
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" ) //允许的文件格式
);
//上传文件目录
//$Path = "upload/";
$Path = "/var/www/store/upload/";
这里需要把上传文件到服务器的目的地址(上传文件保存文件)savePath修改成你指定的文件地址。
由于相对路径和绝对路径的问题,生成的地址有可能是错的,这时就要hack一下生成图片URL的JS文件:
ueditor/dialogs/image/image.js 中修改:

/**
* @author wusuopubupt
* @date 2013-10-24
* @return url modified
* */
var reg = /\/var\/www\/test\/upload\//;
url = url.replace(reg,"");
var $img = $("<img src=’" + editor.options.imagePath + url + "’ class=’edui-image-pic’ />"),
$item = $("<div class=’edui-image-item edui-image-upload-item’><div class=’edui-image-close’></div></div>").append($img);
这里的正则的规则要根据具体情况来定!
至此,Ueditor便在我的环境中配置成功了。
2016/05/16 UEditor 文本编辑器 使用教程与使用方法
标签:
原文地址:http://www.cnblogs.com/haodayikeshu/p/5496713.html