标签:
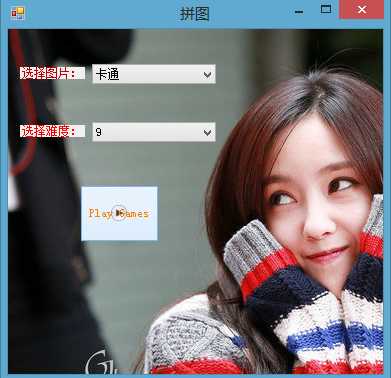
首先完成了主界面的设计以及按钮的添加。

附部分代码:
public partial class Form1 : Form { private int FirstBlock; private int GameSize; //布局大小 private int MAP_WIDTH = 320; //图片宽度 public PictureBox[] PicBlock; private int[] Position; //存放图片序号的数组 private int SecondBlock; private Bitmap Source; //原图像320*320 private bool flag; //是否交换 private PictureBox pb; private Form gameForm; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { comboBox1.Items.Clear(); comboBox1.FlatStyle = FlatStyle.Standard; comboBox1.Items.Add("卡通"); comboBox1.Items.Add("T-ara"); comboBox1.Items.Add("风景"); comboBox1.Items.Add("建筑"); comboBox1.Items.Add("美女"); comboBox1.Items.Add("火影");
comboBox1.SelectedIndex = 0;//默认选取第一个 comboBox2.Items.Add("9"); comboBox2.Items.Add("16"); comboBox2.Items.Add("25"); comboBox2.Text = "9"; comboBox2.SelectedIndex = 0;//默认选取第一个 MAP_WIDTH = 320; Source = new Bitmap(MAP_WIDTH, MAP_WIDTH); //原图像 }

标签:
原文地址:http://www.cnblogs.com/ADCARRY/p/5498970.html