标签:
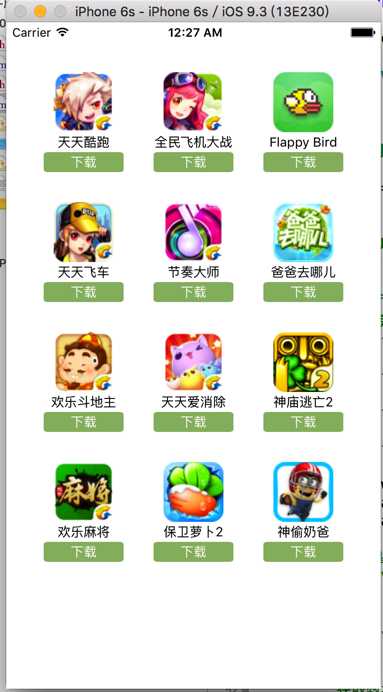
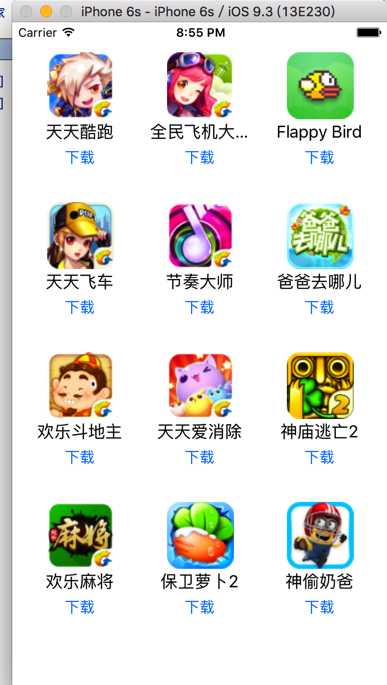
给大家演示 应用程序下载 小项目,效果图:涉及知识点:懒加载,九宫格算法,字典转模型,自定义UIView ,xib文件的使用

首先把素材拖到Xcode项目中:简单看一下素材文件

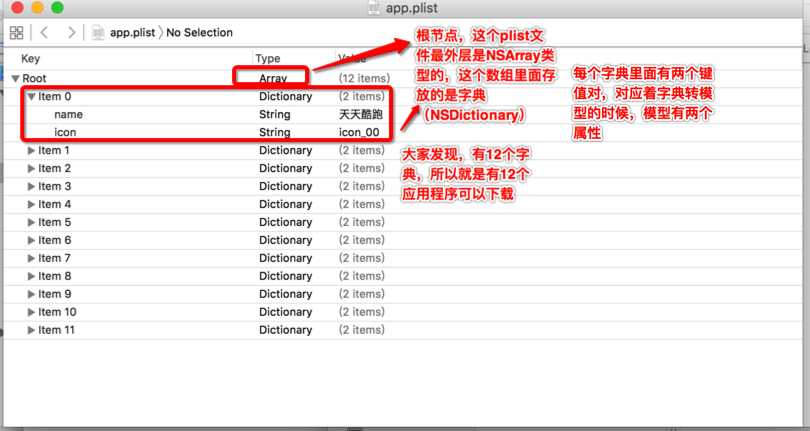
此时大家应该首先关注.plist后缀的文件,里面存放的是我们用的数据,接下来看一下plist文件里面的数据

从这里面可以看到有12个应用程序下载,也就是12个UIView控件,
接下来,我们就加载这个plist文件,使用里面的数据.首先不是把plist文件拖拽到Xcode中就会自动使用的,而是加载plist文件,才能使用里面的数据
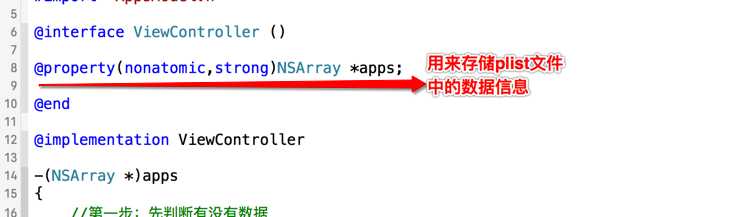
因为plist文件根节点是一个NSArray类型的,所以我们创建一个数组属性,保存plist文件中的数据

数组属性创建完成,那么就加载plist文件。也就是把plist和apps联系到一起,也就是加载数据
那么什么时候需要加载数据呢?这个时候就涉及到了(懒加载)知识点
懒加载:什么时候需要数据,什么时候去加载,如果不需要数据,我就不加载数据;看起来比较懒的做法,所以叫懒加载,怎么实现懒加载呢?
分析:只要知道什么时候需要使用数据,那么我就知道了什么时候去加载数据了。 我们在使用数据的时候一般都是通过点语法(getter方法)例如self.apps
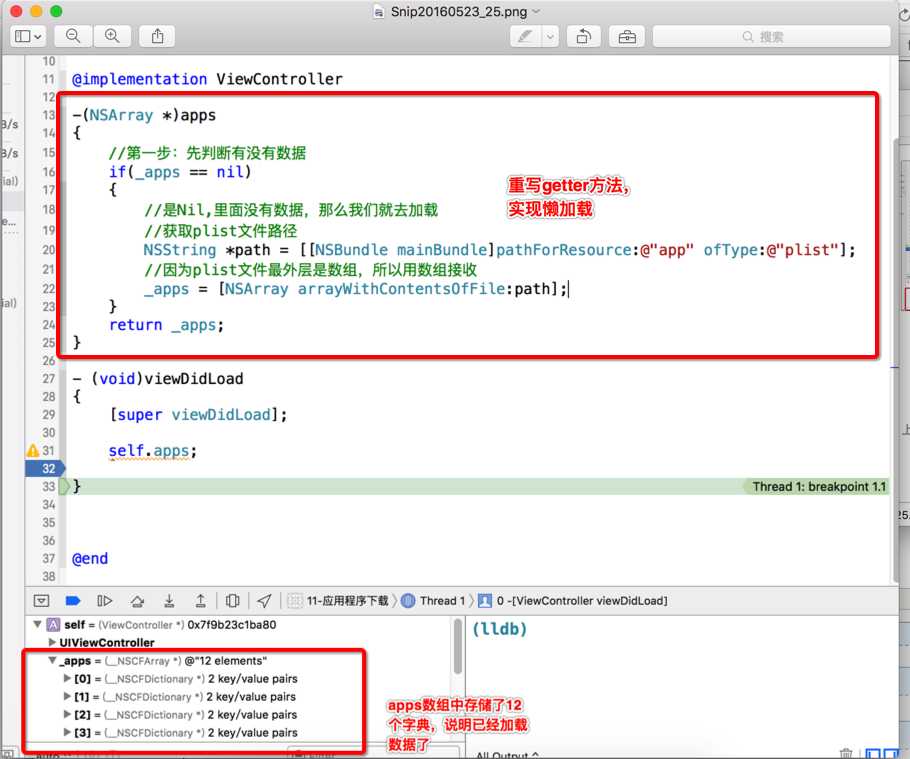
这就是调用getter方法,获取到apps数组里面的数据。程序中,我们肯定有很多地方会用到self.apps,第一次使用self.apps点语法的时候,我们需要去加载plist文件,当第二次使用self.apps的时候,此时apps里面已经有plist文件中的数据了,我们就没有必要再去重新加载了,虽然说加载了也不会出问题,但是会影响程序的性能。如果这样分析,我们是不是可以在getter方法中做点什么,如果有数据就不加载了,没数据的时候,我们就去加载呢?懒加载的实现:

这个时候apps数组中存储的是12个字典,但是字典在以后的使用中有很多问题和不方便书写的地方,那么我们就涉及到了字典转模型
把apps中的字典转换成模型 模型是什么呢?模型就是继承NSObject的一个类,这个类中的成员属性,保存字典中的数据
所以字典转模型以后,apps里面存储的就是模型对象,不是字典了
字典转模型的重点就是:把字典中键值对存储的信息 转换成 模型对象的成员属性的值
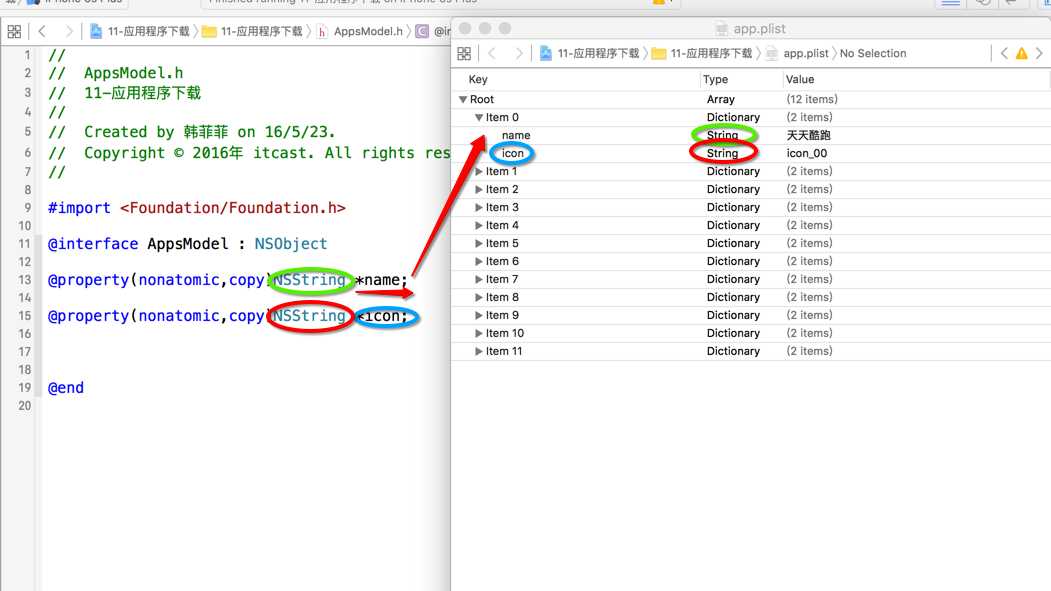
首先创建一个类,这个类没有什么特殊要求,只要继承NSObject就行了
这个类要有成员属性,成员属性是根据字典中的键值对设置的:一个键值对就对应类中的一个成员属性,所以这个类有两个成员属性。确定一个属性:类型, 属性名称; 类型的确定:类型取决于键值对中的Value的类型, 属性名取决于key值。

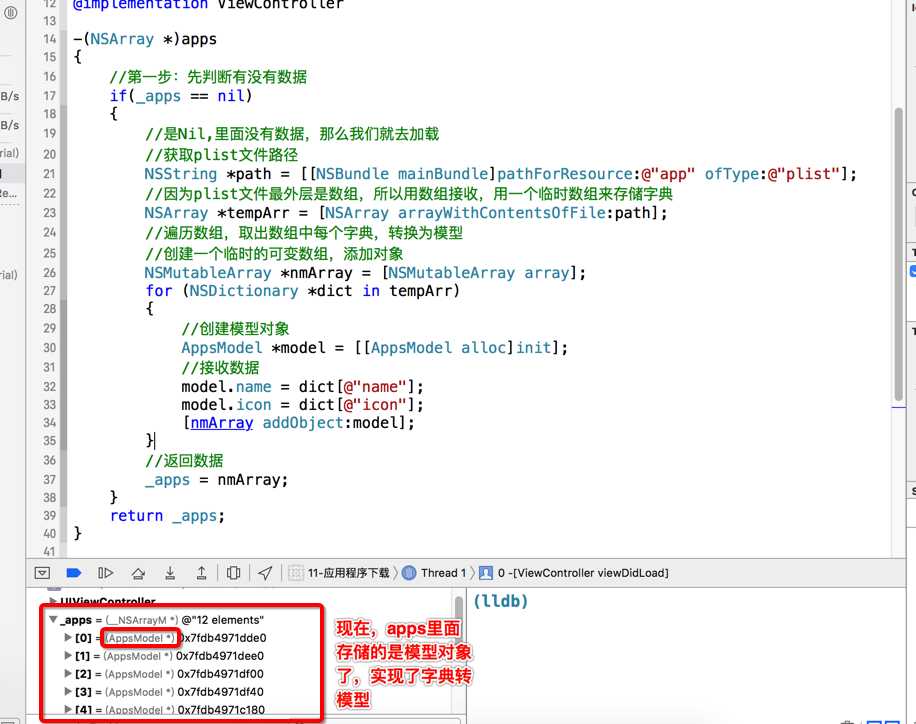
AppsModel模型类已经创建好了,只要把字典中的数据赋值给模型中的成员属性就可以了,然后把模型对象添加到数组中,传给_apps,此时apps数组中存储的就是模型对象了,也就是所谓的字典转模型.在懒加载中实现字典转模型

模型代码优化:
接下来,我们在模型类中实现快速创建对象方法,首先在AppsModel.h文件中声明方法

在AppsModel.m文件中实现方法

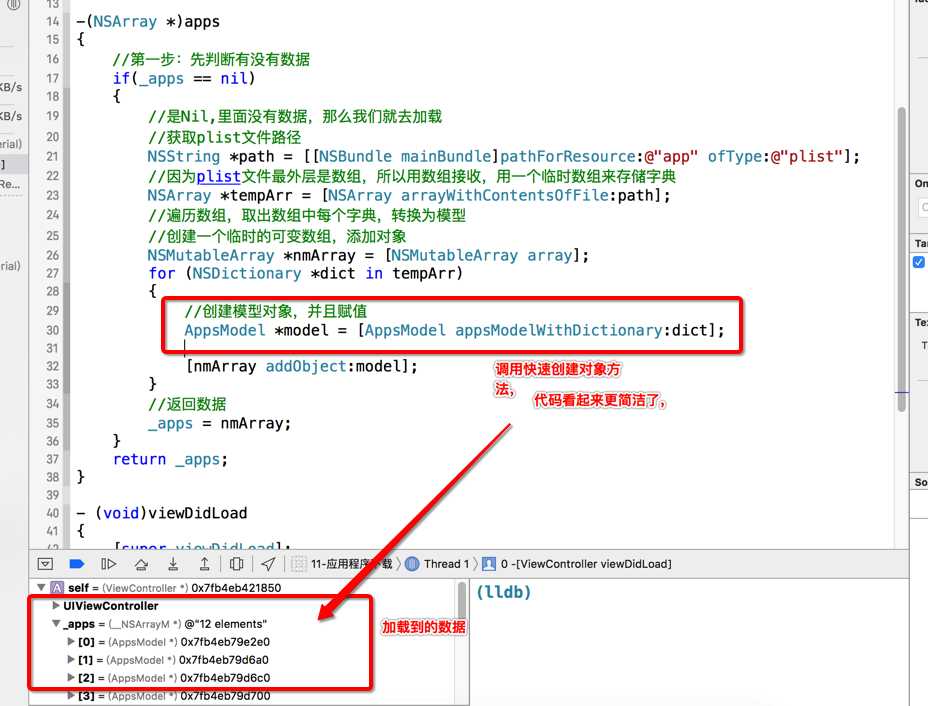
此时,懒加载中字典转模型可以这样写:

好了,到目前为止,我们的self.apps数组中存储的模型数据。数据加载 工作完成了,下面我们就来搭建界面
分析效果图:

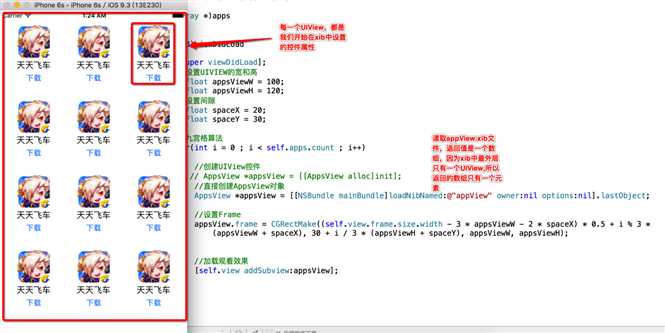
界面上有12个应用程序下载图标,12数字是怎么来的呢?是数组self.apps的长度。也就是self.apps里面存储了几个模型。归根结底是从plist文件中获取的

再分析:12个应用程序下载图标的大小都是一样的,格式也是一样的,就是每个应用程序下载图标(uiview)都是由图片(imageView),名字(lable),下载按钮(button)组成的,除了图片和名字显示的数据不一样,别的都一样。 此时介绍九宫格算法,先搭建12个小的UIView显示在界面上.
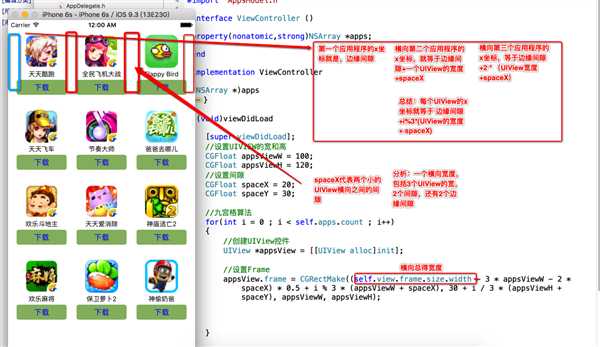
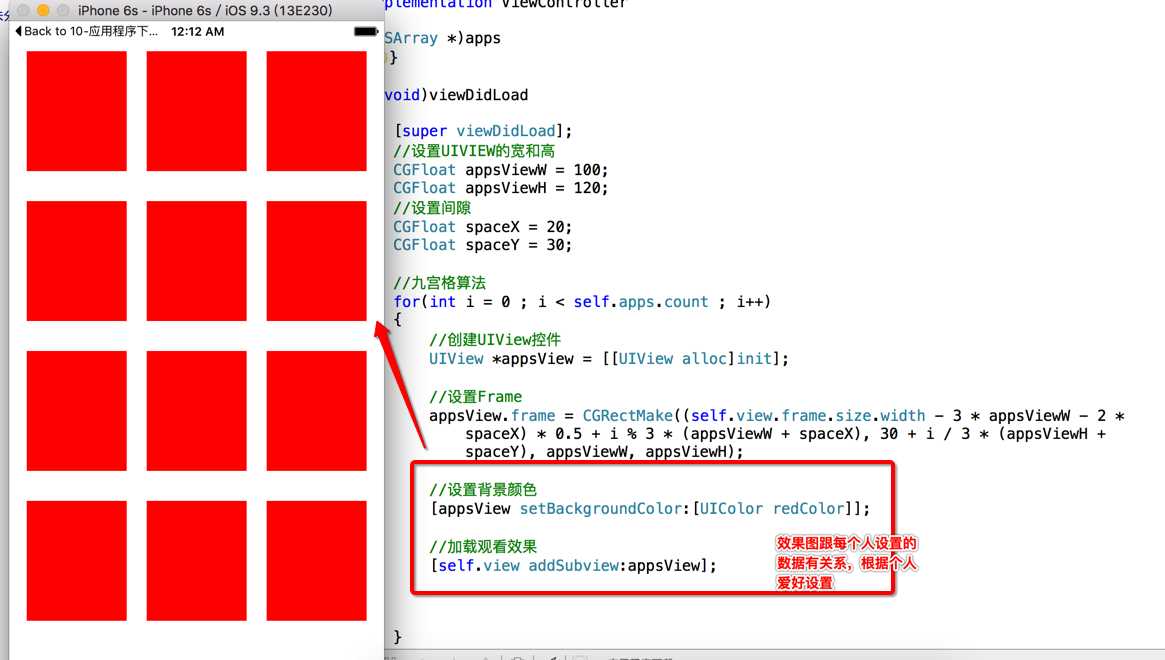
九宫格算法的本质就是for循环,因为每个人设置的数据都是不一样,我就以我的为例子,主要掌握的就是知道每个控件的x,y值是怎么计算来的,x值要用到i%3,y值要用到i/3,大家懂得这个就可以了


做到这一步,我们已经有了大概的轮廓了,这个时候只要给每个红色的UIView添加控件就可以了。刚才分析,每个小的UIView里面有3个控件,这个时候添加的时候,我们需要用代码设置frame,每个控件的属性,很麻烦,代码很繁琐。
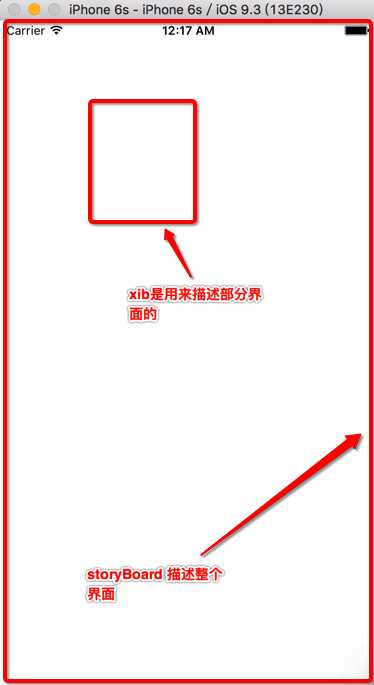
下面介绍xib文件的创建和使用,xib是干什么用的,xib是用来描述部分屏幕的界面的,而storyBoard是用来描述整个屏幕界面的

为什么要提出xib呢,假如,我们用xib描述每个小的UIView,然后我们把xib描述的UIView直接整体加载到self.view中,很简单很方便。这个时候也不需要设置每个UIView的子控件的frame了,属性在属性区直接设置了,很简单,很方便
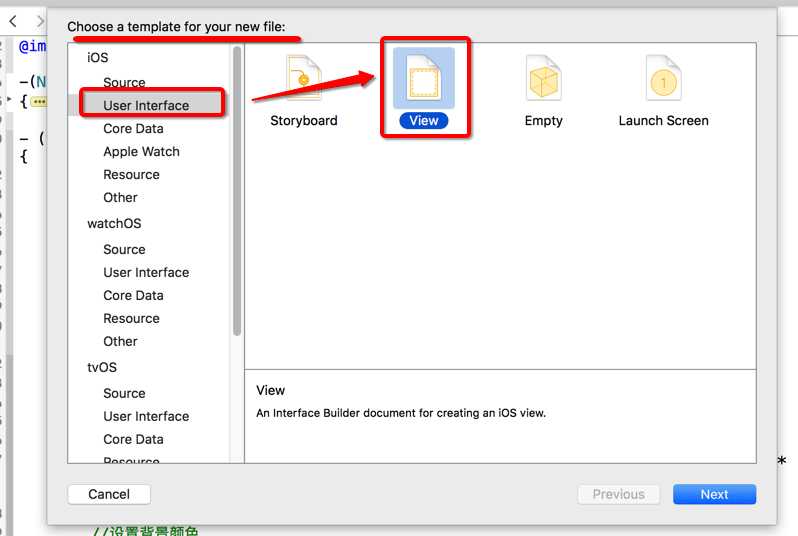
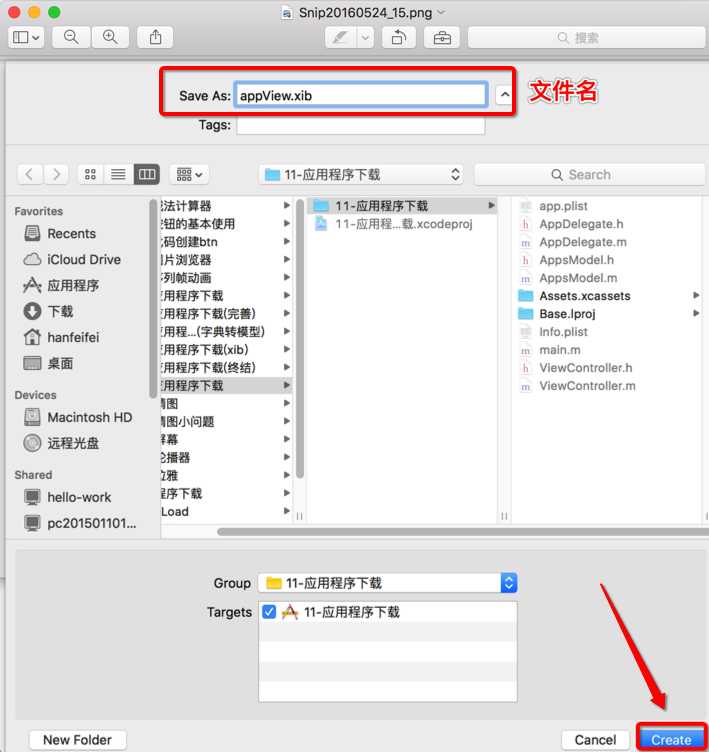
介绍:xib文件的创建



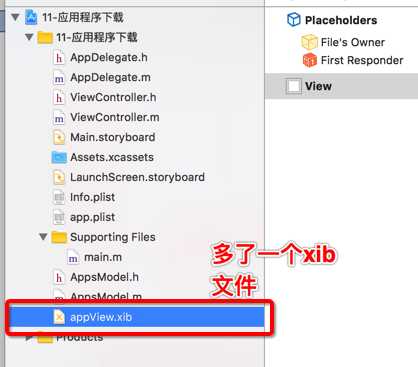
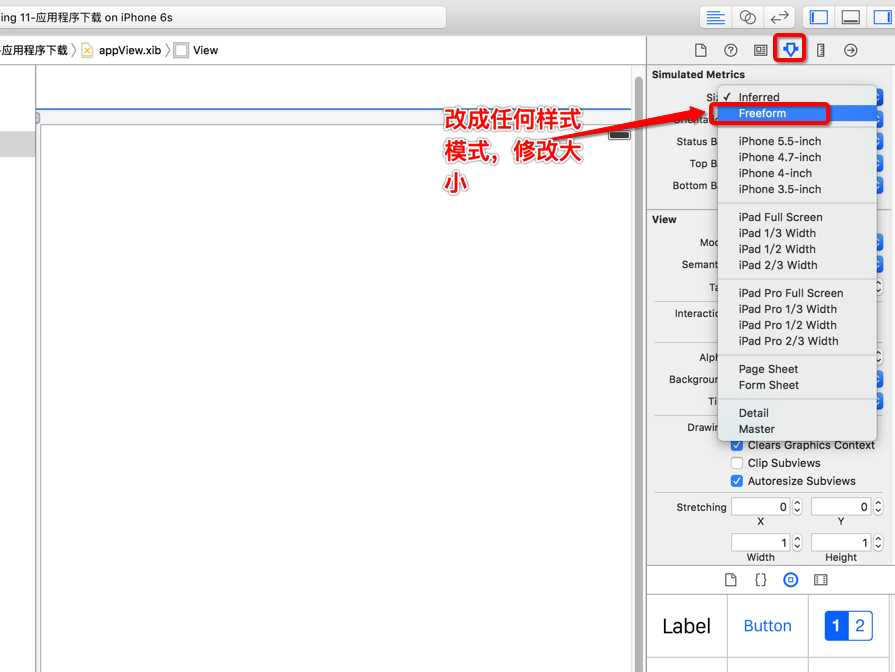
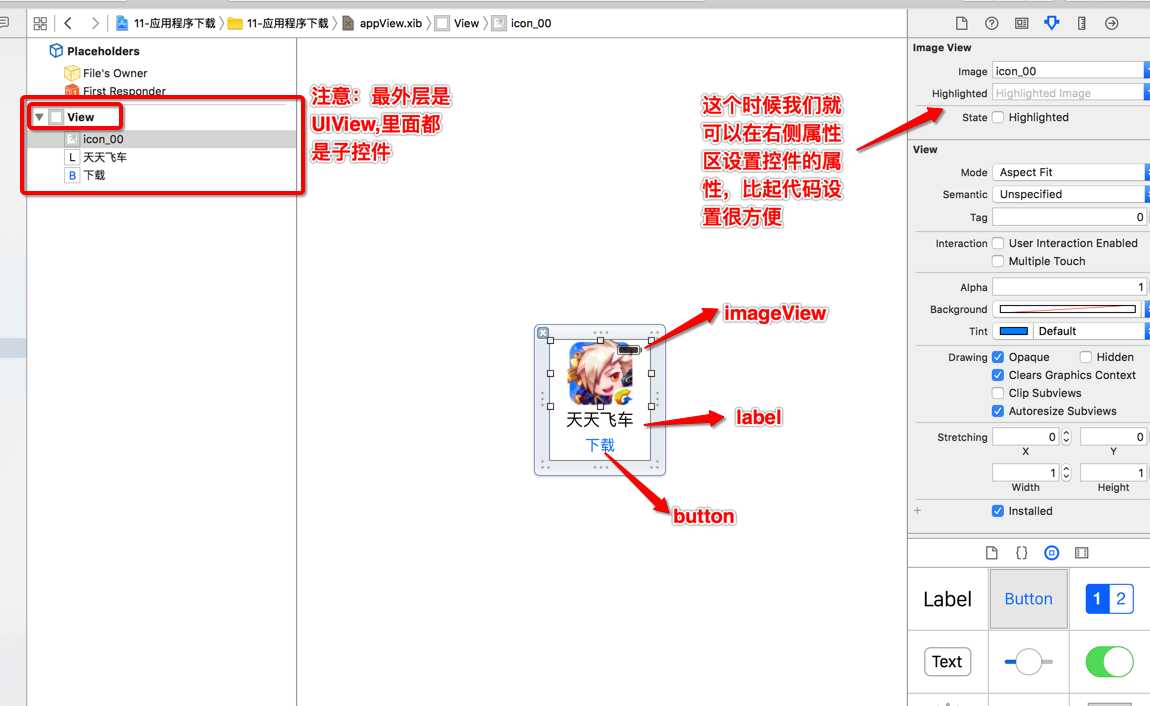
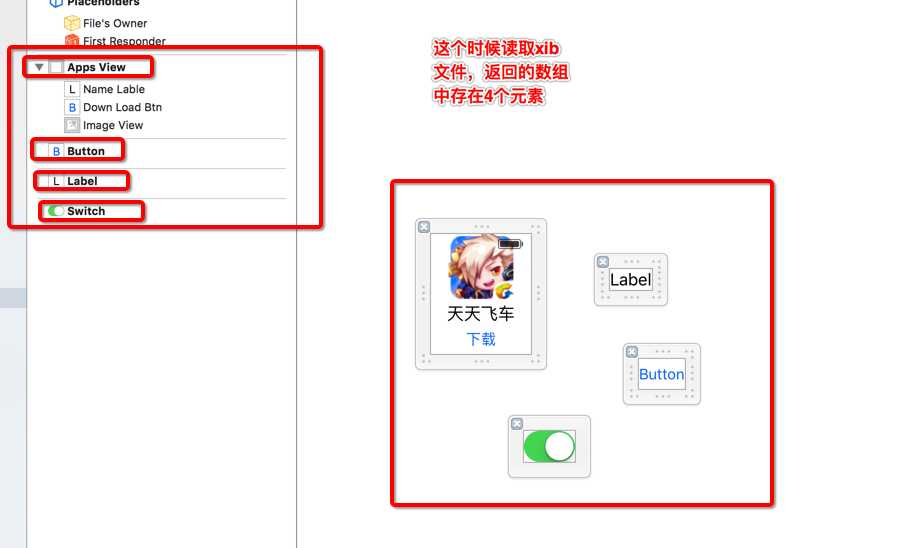
此时xib文件创建完成了,已经存在xib文件了;打开xib文件,


我们可以向这里面添加任何控件:

那么,我们接下来要给控件赋值,把self.apps里面的数据赋值给对应的控件
要给控件赋值,那么就先要拿到控件,怎么拿到控件呢? 前面我们说,xib文件和storyBoard很像,我们看看storyBoard是怎么做的,
我们一般都是用拖线的方式取到控件,在ViewController.m中取到控件。那么storyBoard是怎么和ViewController联系起来的呢,拖线必须满足一定的条件才能拖,不然是不能拖的。那么storyBoard和ViewController满足了什么条件呢?下面看一下ViewController,
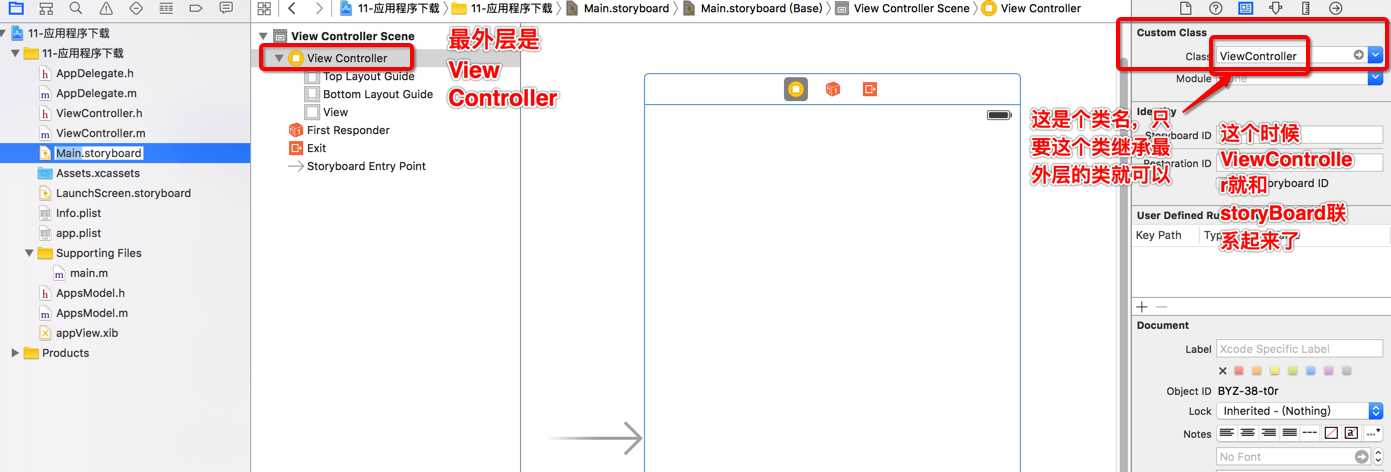
其实ViewController只是一个类,只不过继承自UIViewController。为什么要继承UIViewController呢?我们看一下storyBoard

ViewController是最外层的,其余的都是它的子控件。Xcode自己设置了一个ViewController类,这个类继承UIViewController,然后通过把ViewController设置为ViewController的真正的类。就把故storyBoard和ViewController类联系起来了。那么我们模仿storyBoard ,设置xib
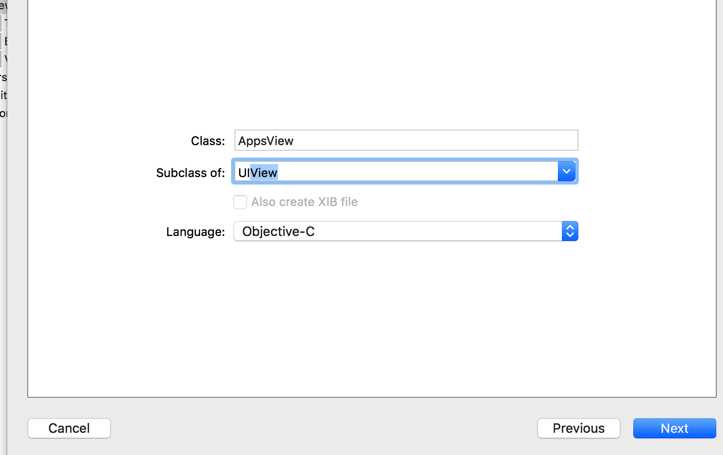
刚才我们说了,xib最外层是UIView,所以这个时候我们创建一个类,只要这个类继承UIView,就可以了

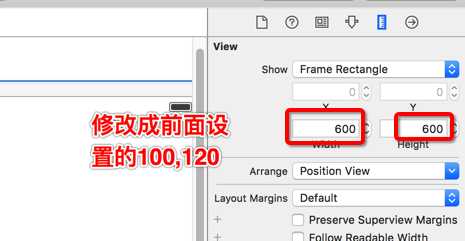
然后修改一下UIView的真实类型:

此时AppsView就是UIView的真实的类。
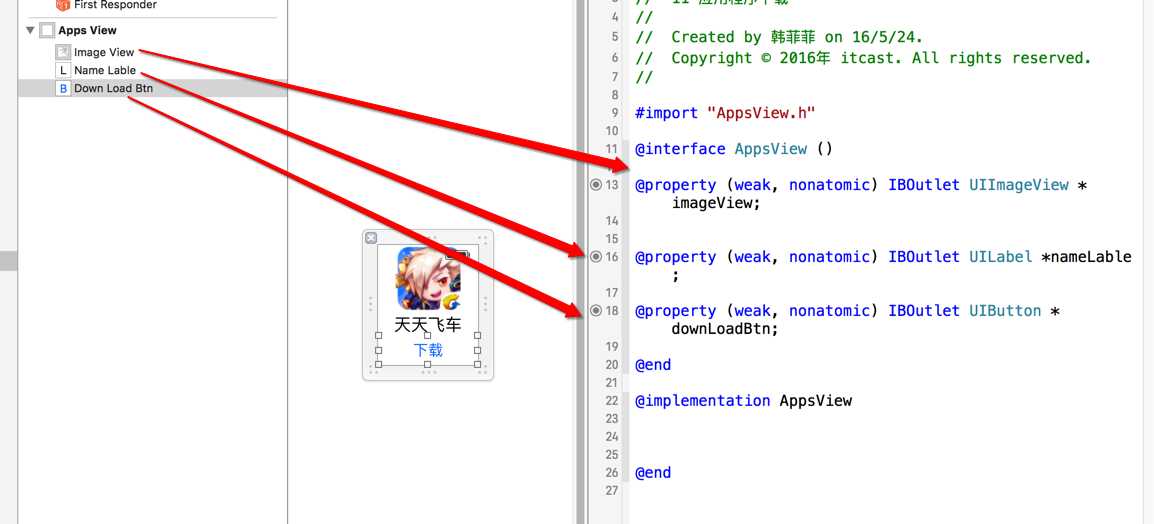
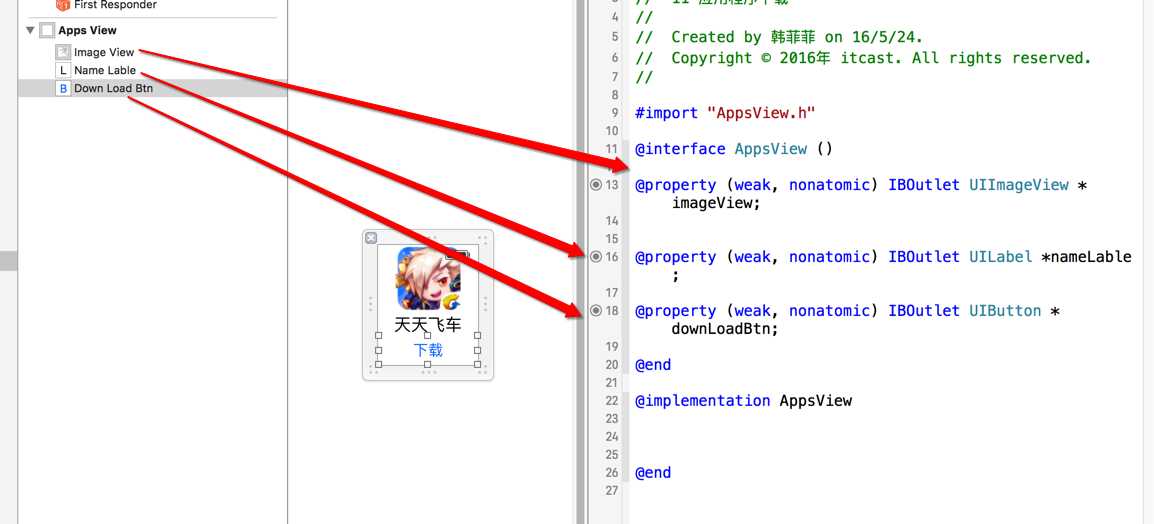
这个时候我们就可以拖线了



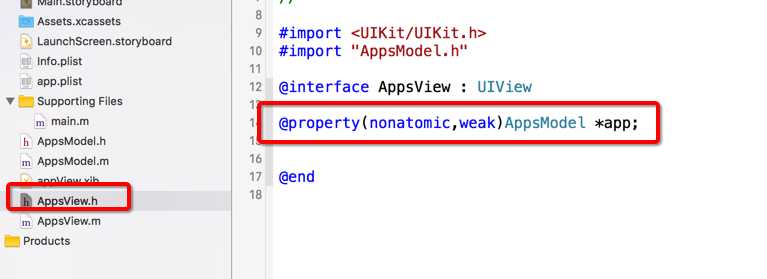
好了,我们已经拿到控件在AppsView.m文件中,此时数据在self.apps里面,self.apps数组里面存储的模型对象,所以我们给AppsView设置一个模型属性
为什么我们要设置这个属性呢?apps是ViewController类中的属性,那么我在AppsView类中拿到别的类的属性呢?这个时候,我们可以把ViewController类中
apps属性作为参数传递到AppsView类中,然后我在AppsView类中设置一个属性接收它。这个时候我在AppsView类中设置的属性类型是要和接收的数据的类型是一样的,所以我们要设置一个AppsModel类型的对象。

现在,AppsView类中有了一个AppsModel类型的 app成员属性,

这个时候,我们在AppsView类中就可以获得到数据了,那么我们最初的目的是给控件添加数据,并不是为app属性添加数据,那么接下来要坐什么呢?
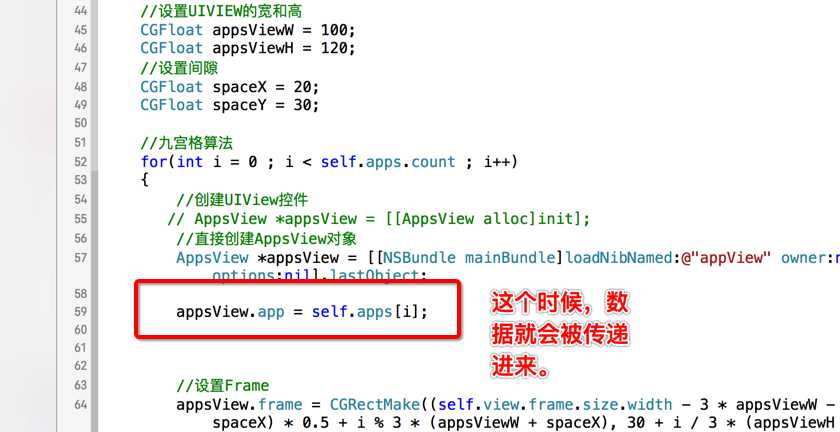
分析: appsView.app = self.apps[i] 这行代码,点语法这个时候是setter,也就是[appsView setApp:self.apps[i]],这个时候调用的是属性app的setter方法
现在我写这句代码最终的目的是给控件添加数据,控件对应的成员属性为
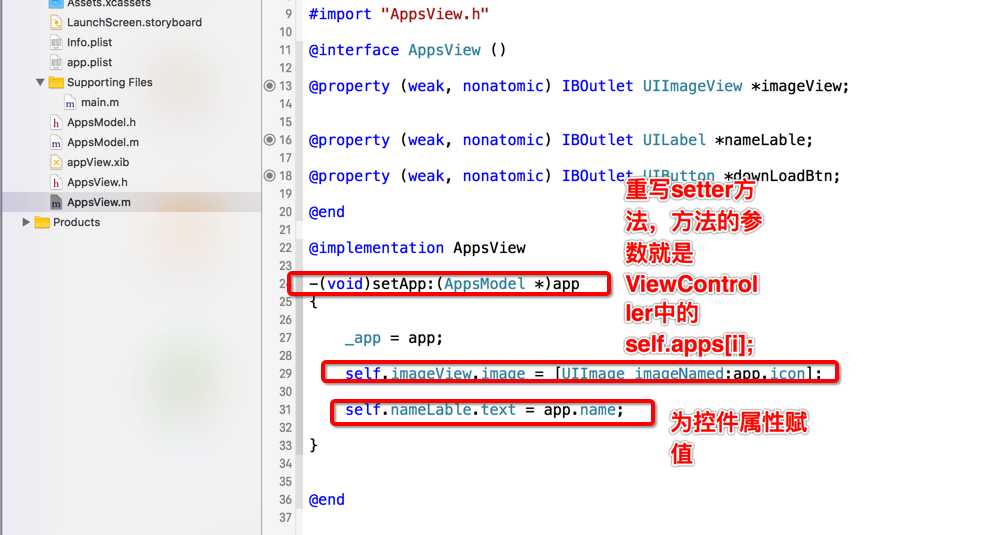
我们最终是给imageView 和 nameLable赋值, appsView.app = self.apps[i] 这句代码调用app的setter方法,我们可以在setter方法中给这些控件属性赋值
就是重写setter方法:

setter方法重写结束以后,我们再分析 appsView.app = self.apps[i] 这个时候 self.apps[i]就相当于参数,把数据传递给控件属性。
运行程序,看结果

程序结束!
标签:
原文地址:http://www.cnblogs.com/xiaobai51/p/5518535.html