标签:



ng new myapp --mobile





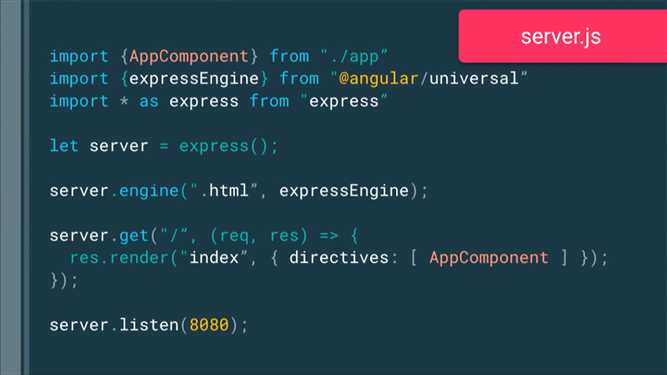
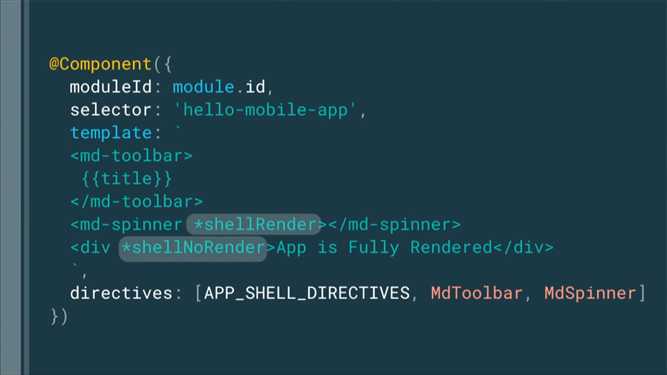
*shellRender: Work as App Shell, happen before Angular 2 Component get rendered
*shellNoRender: Angular2 Component take place
[PWA] Keynote: Progressive Web Apps across all frameworks
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5533273.html