安装node-inspector模块
$
npm install -g node-inspector
调试
-
debug模式启动应用:
$ node --debug yourApp.js或者,debug模式启动应用并且停在第一行:
$ node --debug-brk yourApp.js - 启动inspector
$ node-inspector - 在chrome地址栏中输入:
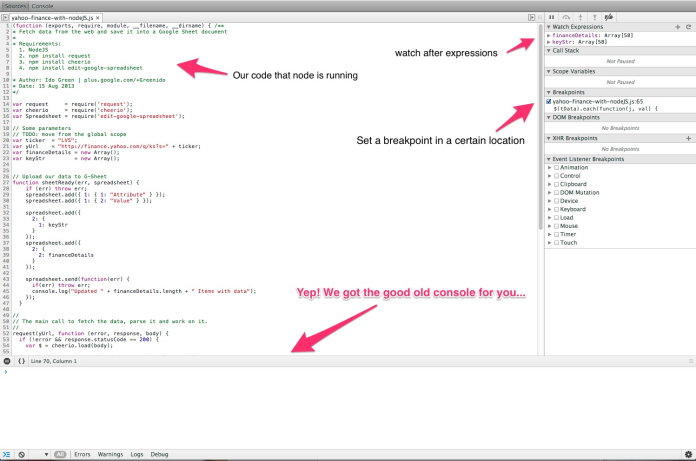
http://127.0.0.1:8080/debug?port=5858 - 选择js文件,开始你的Debug之旅: