标签:
iOS开发UI篇—Quartz2D使用(图形上下文栈)
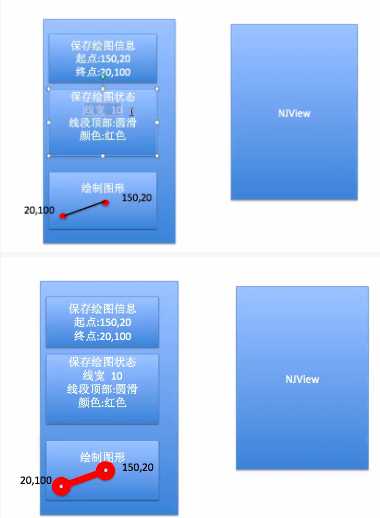
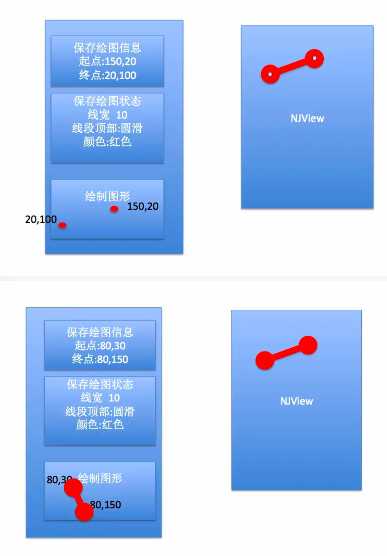
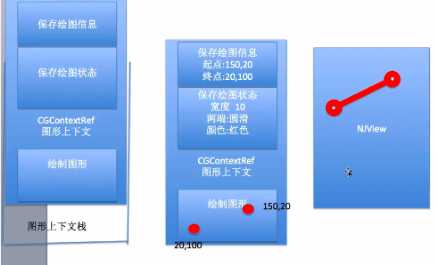
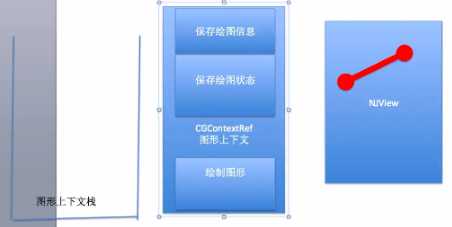
一、qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的?
说明:
- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //渲染 CGContextStrokePath(ctx); }

- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //渲染 CGContextStrokePath(ctx); }
效果图:

新的需求:要让两条线的颜色不一样,要求第二条线变成原版的样子。要达到上面的要求,有以下几种做法:
- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //清空状态 CGContextSetLineWidth(ctx, 1); [[UIColor blackColor]set]; CGContextSetLineCap(ctx,kCGLineCapButt); //渲染 CGContextStrokePath(ctx); }
- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //清空状态 // CGContextSetLineWidth(ctx, 1); // [[UIColor blackColor]set]; // CGContextSetLineCap(ctx,kCGLineCapButt); //渲染 CGContextStrokePath(ctx); //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); }
两种方式完成的效果相同:



- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //渲染 CGContextStrokePath(ctx); }
- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //清空状态 CGContextSetLineWidth(ctx, 1); [[UIColor blackColor]set]; CGContextSetLineCap(ctx,kCGLineCapButt); //渲染 CGContextStrokePath(ctx); }
- (void)drawRect:(CGRect)rect { //获取上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //保存一份最初的图形上下文 CGContextSaveGState(ctx); //绘图 //第一条线 CGContextMoveToPoint(ctx, 20, 100); CGContextAddLineToPoint(ctx, 100, 320); //设置第一条线的状态 //设置线条的宽度 CGContextSetLineWidth(ctx, 12); //设置线条的颜色 [[UIColor brownColor]set]; //设置线条两端的样式为圆角 CGContextSetLineCap(ctx,kCGLineCapRound); //对线条进行渲染 CGContextStrokePath(ctx); //还原开始的时候保存的那份最纯洁的图形上下文 CGContextRestoreGState(ctx); //第二条线 CGContextMoveToPoint(ctx, 40, 200); CGContextAddLineToPoint(ctx, 80, 100); //清空状态 // CGContextSetLineWidth(ctx, 1); // [[UIColor blackColor]set]; // CGContextSetLineCap(ctx,kCGLineCapButt); //渲染 CGContextStrokePath(ctx); }



标签:
原文地址:http://www.cnblogs.com/yipingios/p/5556807.html