标签:
因为ion-item 一般写于ion-list里 所以在ion-list里面我会仔细讲解。
1、 ion-badge
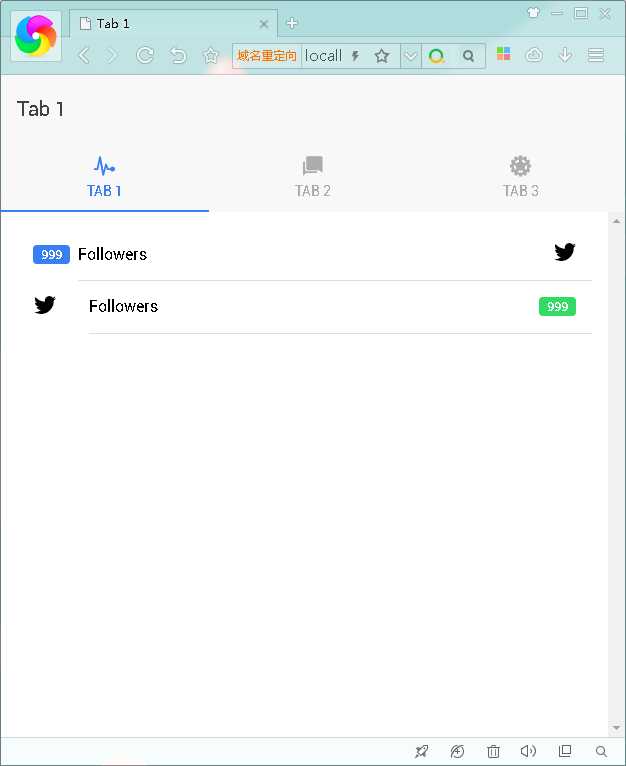
/* --- page1.html ---*/ <ion-navbar *navbar> <ion-title>Tab 1</ion-title> </ion-navbar> <ion-content padding class="page1"> <ion-item> <ion-icon name="logo-twitter" item-right></ion-icon> Followers <ion-badge item-left> 999 </ion-badge> </ion-item> <ion-item> <ion-icon name="logo-twitter" item-left></ion-icon> Followers <ion-badge secondary item-right> 999 </ion-badge> </ion-item> </ion-content> /* --- page1.html ---*/

ion-badge 也可以给予任何颜色属性 <ion-badge secondary item-right> 999 </ion-badge>
标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562433.html