标签:style blog http color os strong for 2014
设计弹出层对话框:
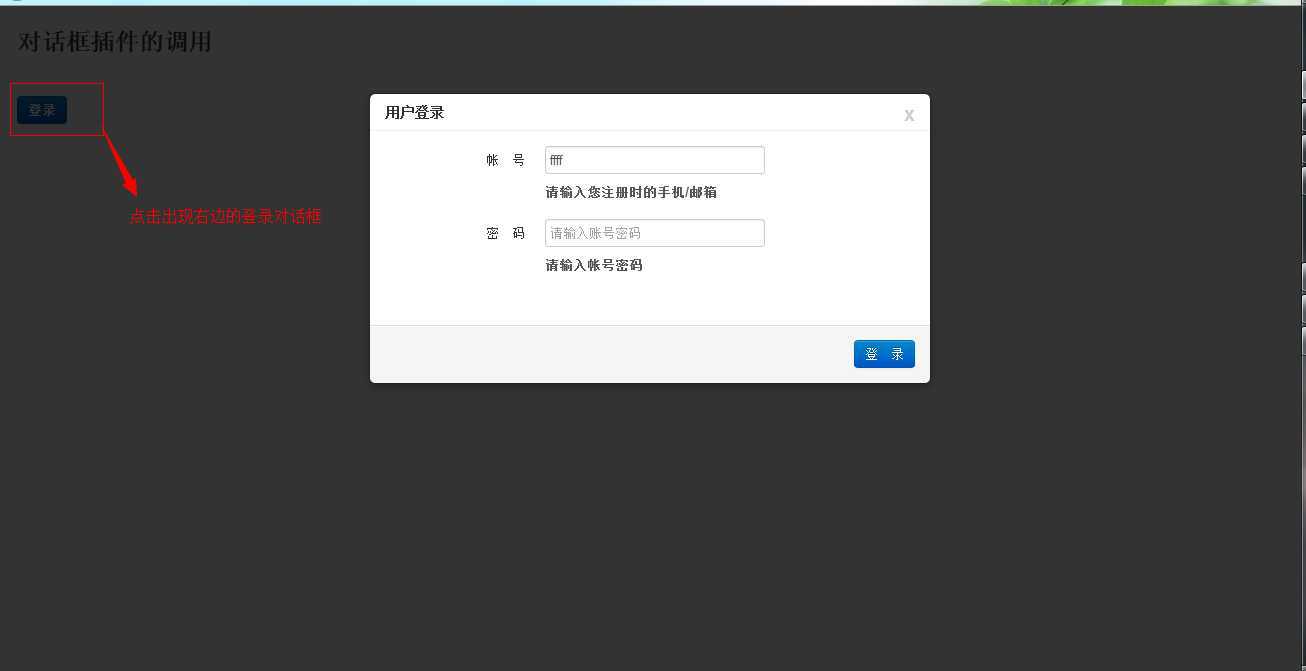
设计一个点击登录按钮,再弹出一个登陆对话框的实例,且带有动画效果
<div class=‘container-fluid‘> <h2 class=‘page-header‘>对话框插件的调用</h2> <a href=‘#login‘ data-toggle=‘modal‘ class=‘btn btn-primary‘>登录</a> <div class=‘modal hide fade‘ id=‘login‘> <div class=‘modal-header‘> <a href=‘#‘ class=‘close‘ data-dismiss=‘modal‘>x</a> <h4>用户登录</h4> </div> <div class=‘modal-body‘> <form class=‘form-horizontal‘> <fieldset> <div class=‘control-group‘> <label class=‘control-label‘ for=‘account‘>帐 号</label> <div class=‘controls‘> <input id=‘account‘ name=‘account‘ type=‘text‘ value=‘‘ placeholder=‘请输入手机号/邮箱‘ /> <span class=‘help-block‘>请输入您注册时的手机/邮箱</span> </div> </div> <div class=‘control-group‘> <label class=‘control-label‘ for=‘password‘>密 码</label> <div class=‘controls‘> <input id=‘password‘ name=‘account‘ type=‘password‘ value=‘‘ placeholder=‘请输入账号密码‘ /> <span class=‘help-block‘>请输入帐号密码</span> </div> </div> </fieldset> </form> </div> <div class=‘modal-footer‘> <button type=‘button‘ class=‘btn btn-primary‘>登 录</button> </div> </div> </div>
如图:

Bootstrap页面布局21 - BS对话框设计,布布扣,bubuko.com
标签:style blog http color os strong for 2014
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3888796.html