标签:

如何让非专业の教会人群觉得你做的东西逼格很高呢? 多数情况只能在视觉和体验上下手了。。
作为一个前端在拿到设计稿理清流程后 就会有下面的思考
I 穿越到网页诞生 宇宙大爆炸の初期 只做静态页面中的静态页面 放弃任何特效 只用display(block none) 显示隐藏即可
II 利用各种api 制作高大上的视觉效果 让用户与页面交互起来 想方设法让页面酷炫起来!
身为一个充满了高贵夜祖气质的人来说 必须选择第二条 但前提是时间允许 而且要提供正确的素材
比如下面随便抽一张卡牌 告知有没有抽中奖

用纯静态来做这这东西太简单了 背景一张图 卡牌一张图 卡牌布局用absolute也直接搞定 点击卡牌后直接给结果!
当然了 夜之血族拒绝上面的做法!
存在b格的效果 如下

这里用到了canvas 和 css3 相关的知识
css3中用到了rotateY transalteZ scale啥的 还有一些filter brightness opacity box-shadow 等
我就不扯这个卡牌原理了 以前回答过不讲了。。
扯下那个闪电 是canvas实现的
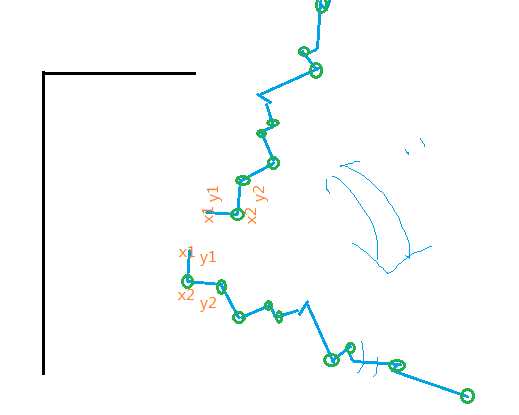
其中的一道闪电是这样的 (下面要说原理了这篇主要是来讲提升h5逼格的 原理我就不讲太细了)

大致就上面这样子 一道闪电由N个节段组成的 每个节段的x1 y1 就是它上个节段的 x2 y2 长度随机 弧度随机
闪电的动画呢?
每个节段都要相对根部节段做周期的旋转变换 而且节段的粗细和透明也要控制
旋转只要设置个很小的值就可以了 粗细和透明设置起来就要有点小技巧了
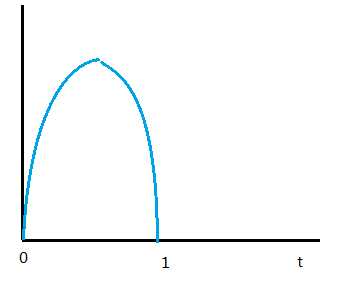
粗细和透明成正比的 一个值就可以用来设置它们2个 仔细观察闪电粗细变化 大致这个函数图像

形状没有画好(而且有点邪恶) 纵坐标就是粗细程度了 越往上斜率越大
代码我就不贴了 那块儿优化的有点差 而且那个项目还没ok。。
还有什么方式提升逼格的呢?
利用陀螺仪api
比如页面是太空风格的 可以利用重力感应 让周围的星球 星星们跟随着手机晃动起来!
麦克风相关的api(并不存在)
如果! 我是说如果以后诞生了这种api 就可以对着手机吹屏幕中的树叶。。。(想象中= =)
加上音效
配合上背景音乐效果会更好 不过目前音效相关的api 在手机上都不是很理想 缺斤少两
给出提示指引
例如 用户完成了某些任务 就可以给出滑动页面的各种手势效果用来代替各种按钮!
例如x2 有用火柴棒点灯笼的这种过程 并不是一定要出现文字说明“请点燃灯笼”这种 而是应该给灯笼配合上那种人物出现惊讶状态后的图标间隔闪烁效果!
加上loading
很多都会忽略它 loading不是必须设计成进度条那种样子 可以是一个跳动或者跑动的人
loading中还是可以与用户交互的 例如像lovelive的loading界面 手指是可以滑动下面的人物让她们往上跳!
而且也不光用在加载资源上 比如有那种假的发奖 给个loading的时间间隔会更好!会让用户觉得是在等待中奖中(然并软。。)
以上就是提升h5逼格の总结 (为了提升逼格 需要很多想象力和一些小算法 )
标签:
原文地址:http://www.cnblogs.com/daidaidai/p/5589529.html