标签:
每次遇到多个inline-block元素排列的怪异垂直位置的问题的时候都可以通过经验,设置vertical-align来解决,没深入研究过,现在需要分析总结下这个问题。
问题引出
有小鲜肉新做了个页面,其中一段代码是这样:
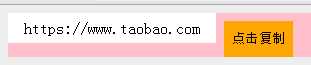
<!DOCTYPE html> <html> <meta charset="utf-8"></meta> <head> <title>vertical-align</title> <style type="text/css"> body{ background:#eee; font-size:16px; } #linkBox{ background:pink; } #linkBox .linkURL{ display:inline-block; background:#fff; padding:6px 16px; overflow:hidden; } #linkBox .button{ border:none; display:inline-block; background:orange; line-height:24px; padding:6px 8px; } </style> </head> <body> <div id="linkBox"> <span class="linkURL">https://www.taobao.com</span> <button class="button">点击复制</button> </div> </body> </html>

他很困惑,为什么两个inline-block的水平位置是这样。
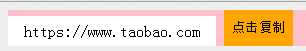
1.首先要剔除overflow:hidden的影响,去掉它之后:
<html> <meta charset="utf-8"></meta> <head> <title>vertical-align</title> <style type="text/css"> body{ background:#eee; font-size:16px; } #linkBox{ background:pink; } #linkBox .linkURL{ display:inline-block; background:#fff; padding:6px 16px; } #linkBox .button{ border:none; display:inline-block; background:orange; line-height:24px; padding:6px 8px; } </style> </head> <body> <div id="linkBox"> <span class="linkURL">https://www.taobao.com</span> <button class="button">点击复制</button> </div> </body> </html>
样式如下:

可以看到,前面span元素的高度被overflow:hidden抬高了,这个问题且先搁置,先看下为什么按钮和span是这样的垂直位置的:
对于display:inline-block的块,没有设置vertical-align的时候,其默认值为baseline,对于baseline的解释是:
baseline的概念就是字母x的下边缘,这里可以分析下这个例子,前面的span没有设置line-height,在调试工具里面可以看到它的行高是默认的18px,而后面button的line-height被设置成了24px;vertical-align默认的方式是baseline,就显示成如上图的样式了。
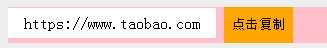
想要全部垂直居底部,添加vertical-align:bottom;就可以了:
添加之后是这样了:

2.再来看看overflow:hidden抬高的问题:
‘inline-block‘的baseline是其在normal flow中的最后一个line box的baseline,除非它没有in-flow line boxes,或者其‘overflow’属性不等于‘visible’,这种情况下,其baseline位于bottom margin边上。
对这段的解释,就是:
i) 如果inline-block的overflow设为visible(默认属性),则其baseline是当前行的containing block的baseline。
ii) 如果overflow设为其他,则其bottom margin位于前行的containing block的baseline;
我们这种情况下,inline-block元素的overlow:hidden,所以元素的底部边框在父元素的baseline。
因此高度才会看起来增加了。
官方对baseline的说明:
baseline
Align the baseline of the box with the baseline of the parent box. If the box does not have a baseline, align the bottom margin edge with the parent‘s baseline.
对,就是这样了。
参考:
1.http://stackoverflow.com/questions/22421782/css-overflow-hidden-increases-height-of-container
2.https://www.w3.org/TR/CSS2/visudet.html#propdef-vertical-align
标签:
原文地址:http://www.cnblogs.com/linda586586/p/5601691.html