标签:
最近在研究WeX5,想在这里记录下使用过程中的点滴,今天先把之前已经掌握的分享一下。
WeX5官方的开发指南难度系数较大,面向的受众可能是已经敲过上万行代码的html5 app开发者。但是作为一个刚进入代码世界的html5 app开发宝宝,本人表示拿着这份指南也找不到“南”,
先抛开官方版的,下面就来看看进击版的Hello World吧。
基础部分
1、准备工作:下载并打开hml5 app 开发工具——WeX5(路径:WeX5\studio\studio.exe),在左侧模型资源管理器中建立HelloWorld目录并新建W文件,模板选空白的就好。这一步有问题找右键。

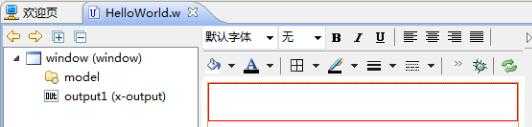
2、鼠标拖一个Output放到W页面上,效果如下:

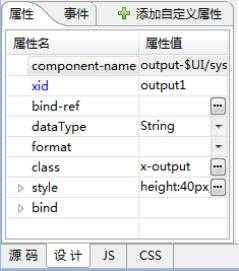
3、在属性标签页设置Output的外观样式,这里常用的是class(设置类型),style(设置具体的样式),我这里就设置了一下Output的红色边框。这里都是可视化鼠标操作,就不多说了,各种样式可以尽情探索

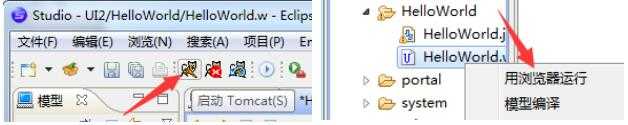
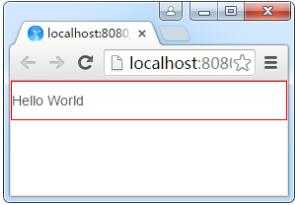
4、一番精心打扮之后,当然要看看运行效果啦,试运行的步骤是:先启动Tomcat,然后在W文件上右键选择“用浏览器运行”。记得要先保存W文件再试运行才能看到改动效果哦。

通过简单的鼠标操作,很简单就能设置好Output控件的外观,这个也是WeX5的强大之处。而且更重要的一点是,所有设置都是符合html5 标准的!比如说你要设置一个控件的位置,并不能直接拖动控件到你想要的位置,而要通过边距、定位等设置才能定位。所以即使是使用WeX5进行开发,还是要懂基本的HTML、CSS、JavaScript的,这里推荐不太熟悉的亲们去稍微学习点基本的html5基础知识。新手不用太纠结细节,先整体了解,日后碰到具体问题再去找相应的解决办法。当然,小茄这边也会分享相关的内容,大家可以关注哈~~~
5、上面的鼠标流操作设置好了外观,但还没看到Hello World的影子呢。大家肯定也想到了要在Output中输出Hello World,具体操作也非常简单:在属性标签页的“bind-ref”内输入“Hello World”就可以啦,注意要用英文模式的双引号把Hello World引起来。有点编程基础的同学都知道,用双引号包起来的才是字符串,没有双引号的话就是变量了。这样就设置好了,试运行时在Output里面就能看到效果了。

PS:这里的“bind-ref”是WeX5中的一个数据绑定机制,可以将其想象成一个管道,通过这个管道可以将不同组件间的数据绑定起来。例如我这里有两个Output组件,我们可以简单的通过bind来讲两个组件的值绑定起来,但只是绑定的话并没有动态刷新的功能,如果需要像官方Hello World那样做到动态刷新,还需要将绑定的值设置为可观察对象。这个部分理解起来比较难,后续我会单独开一个章节去讲这部分,本文先略过。
注意:原生的Web写法应该是在标签内写入要显示的内容,例如:Hello World。
但是WeX5将基本的HTML组件进行了封装,而且为了方便管理数据还引入了数据绑定机制,
每次进行组件初始化的时候都会调用相应的构造函数去初始化组件,所以即使在Output组件的源码中加入Hello World:
<div component="$UI/system/components/justep/output/output" class="x-output" xid="output1" style="height:40px;" dataType="String">Hello World</div>
但Output的innerText也还是会根据数据绑定的规则去初始化组件,如果没有绑定,则初始化为空值。因此,WeX5中除了原生的HTML标签外,都应该按照WeX5的规范使用数据绑定的方式来管理控件。
进阶部分
上面这种纯输出的页面没什么意思,现在试试加点交互效果。比如说加个按钮,点击按钮改变输出信息为”Hello WeX5”。官方原版的Hello World案例中使用了WeX5的数据双向绑定机制来实现,因为我们都不熟悉WeX5的数据绑定机制,所以理解起来非常吃力。抛开绑定机制,WeX5的写法其实很简单:
Model.prototype.button2Click = function(event){
var output = this.getElementByXid(‘output1‘);
output.innerText = "Hello WeX5";
};
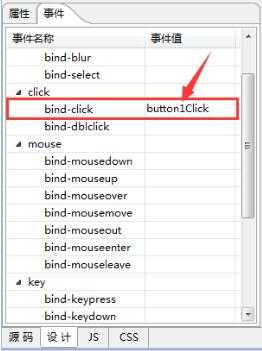
WeX5提供了一个事件标签页来方便地设置组件的各种事件,这样一来可以一览组件的事件接口,二来也方便集中管理所有组件事件。使用方法就是在需要的事件中填入函数名(不填则使用默认函数名)并双击,然后就可以进入js源码页了,这里系统会自动生成Model.prototype.函数名 = function(event){}代码段。细心的同学会发现,这里的事件也是带bind前缀的。没错,这里也采用了数据绑定机制一样的实现方式,不过这里暂时先不用管这些,知道用法即可。

这里小茄也默认大家有Web编程基础的了,先对比原生的web写法:
<p id="output1">Hello World</p>
<button>Button</button>
<script type="text/javascript">
function button2Click(event) {
var output = document.getElementById(‘output1‘);
output.innerText = ‘Hello WeX5‘;
}
</script>
可以看出主要的差异点是WeX5中使用了xid代替了原生的id,所以要用getElementByXid来获取元素节点。之所以这样做的原因,主要是为了解决命名冲突的问题,在一个复杂页面中通常是将页面分成很多页面片段来开发的,而很多时候某几个页面片段都可能引用了同一个组件,那么在总页面中就会产生id的命名冲突。而xid是通过在id后面加入一个页面标示,即使是同一个id在不同的页面片段中的xid也是不同的,这样就解决了id冲突的问题。
另外一点差异是WeX5中还创建了一个Model对象,页面中资源都放入了Model变量中,使用的时候也要在Model中进行操作。而原生的写法是将所有函数和变量都放在全局环境中,使用的时候直接引用全局中的函数变量。当一个页 面比较复杂的时候,全局下就会有非常多的函数和变量,这样就容易产生变量冲突和变量覆盖,因为js中是可以重复声明的,后声明的变量会覆盖掉前面声明的变量,这样一来后声明的函数就将前面的函数体覆盖掉了。更为严重的是,浏览器给js提供了很高的权限,你甚至可以覆盖掉系统提供的接口。比如说:
alert = function () { window.close(); }
alert("hello");
这样alert就由报警变成了关闭页面,但浏览器是允许这种行为的,所以我们应该尽量避免污染全局变量。
最后还有一点就是我们定义的方法是放在Model.prototype之下的,也就是放在Model原型下面的。也就是说采用了混合模式(构造+原型)来创建对象,当然,直接写在对象下也是OK的,只是不推荐这种写法,例如:
var Model = function(){
this.callParent();
this.button2Click = function(event){
var output = this.getElementByXid(‘output1‘);
output.innerText = "Hello WeX5";
};
};
总结
上面的例子实现了一个按钮改变输出文字的功能,通过这个例子,大家应该能掌握WeX5中页面布局设计与简单交互事件的写法,上面介绍的写法与原生比较相似,对有web基础的同学来说应该是很好理解的。没有基础的同学,还是推荐先到w3school 去学习web基础,过一遍HTML、CSS,熟悉一下js语法即可。
关于Hello World可说的内容还有许多,下一篇我会介绍一下HTML源码以及js源码结构。
附录:官方Hello World的WeX5写法与原生js写法对比,可以看出在页面复杂的时候WeX5的代码更简洁,更方便管理。
原生js写法:
Input1: <input type="text" id="input1" value="" /><br />
Input2: <input type="text" id="input2" value="" />
<script type="text/javascript">
var input1 = document.getElementById(‘input1‘),
input2 = document.getElementById(‘input2‘);
input1.addEventListener(‘input‘, function (e) {
input2.value = this.value;
});
input2.addEventListener(‘input‘, function (e) {
input1.value = this.value;
});
</script>
WeX5写法:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function(){
this.callParent();
this.input1 = justep.Bind.observable(""); //核心语句
};
return Model;
});
标签:
原文地址:http://www.cnblogs.com/luoxiaomo/p/5603073.html