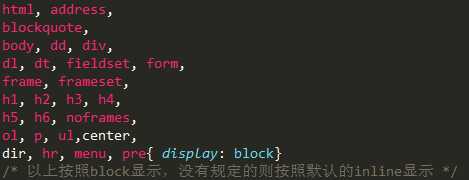
标签:
网页的所有元素,除了“块”就是“流”,而且“流”都是包含在“块”里面的(最外层的body就是一个“块”)。

其实,这部分知识都囊括在display这个样式设置中。

常用的属性有:none、block、inline、inline-block、inherit,其中inherit是继承父元素的样式,不用多说,其他的几个会在下文详解。
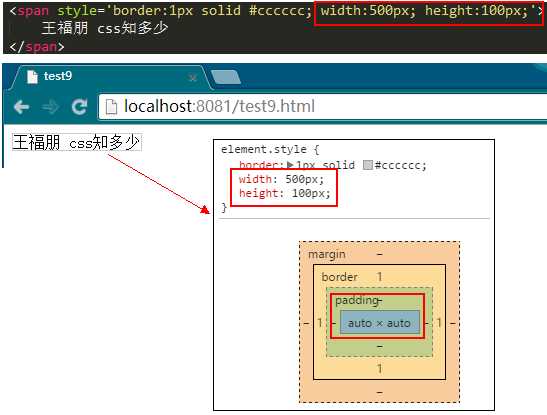
常用的inline就是文字和图片,其实inline真没什么好说的,大家可以把它想象成一个杯子里的水,它是“流”,是没有大小和形状的,它的宽度取决于父容器的宽度。
因此,针对inline的标签,你设置宽度和高度是无效的,通过监控可以知道,该元素实际的宽度和高度都是auto,并不是我们设定的值。

一个很基础的问题:如何把inline元素转换成“块”元素?相信绝大部分人的回答是display:block,但是你应该知道这不是一个唯一的答案。至少我设置display:table也是可以的吧?
还有两种情况你应该去了解(如果你不知道的话):
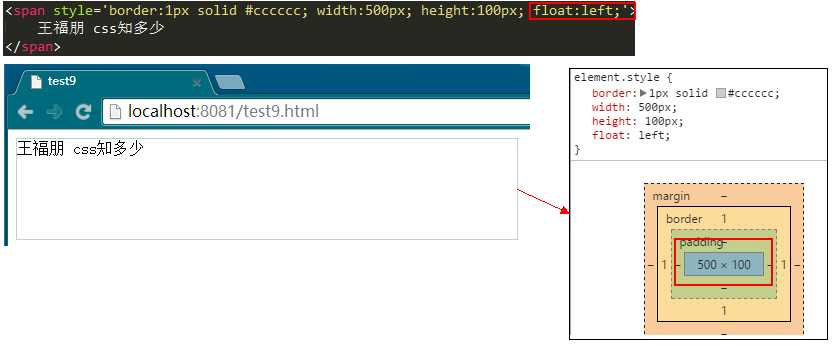
第一,对inline元素设置float
还是刚才那个例子,我们对span元素添加一个float:left,运行看看效果,你就会大吃一惊。从显示的效果和监控的结果上看来,span元素已经 “块”化。注意,上一节刚刚讲完float,不要忘记float的“破坏性”、“包裹性”,在这里同样适用。

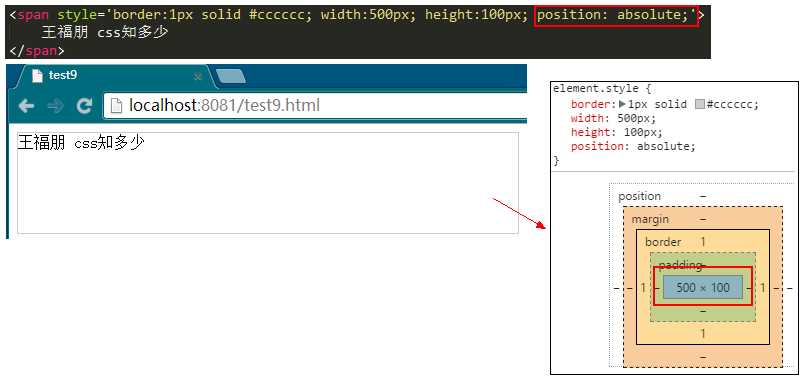
第二,对inline元素设置position:absolute/fixed
还是有同一个例子做演示,这次在span元素上加上absolute/fixed,效果大家应该能猜到,和加上float的效果相同。至于absolute/fixed有什么特性,会在下一节介绍position时提到。

其实对于block,我觉得就是“盒子模型”。一个元素设置了block,它就必须遵循盒子模型的规则。因此,这里也不再去详细写它了,大家可以去盒子模型那一节好好看看,就那么点内容。

初学者对于inline-block可能比较陌生,没关系,一步一步来。首先,你应该知道inline是什么样子的,就是一般的文字、图片;其 次,你应该知道block是什么样子的,一般的div就是;最后,inline-block顾名思义,它既有inline的特性,又有block的特性, 大家可以想想一般的button、input是什么样子的。
那button举例子。我们在页面中输入若干个<button>,发现它们是“流”式排列的(可以对比一下若干个<div>的排列方式)。但是针对一个button,我们还可以自定义修改它的形状,这样就有“块”的特征。

因此,inline-block的特点可以总结为:外部看来是“流”,但是自身确实一个“块”。
标签:
原文地址:http://www.cnblogs.com/theWayToAce/p/5603436.html