标签:
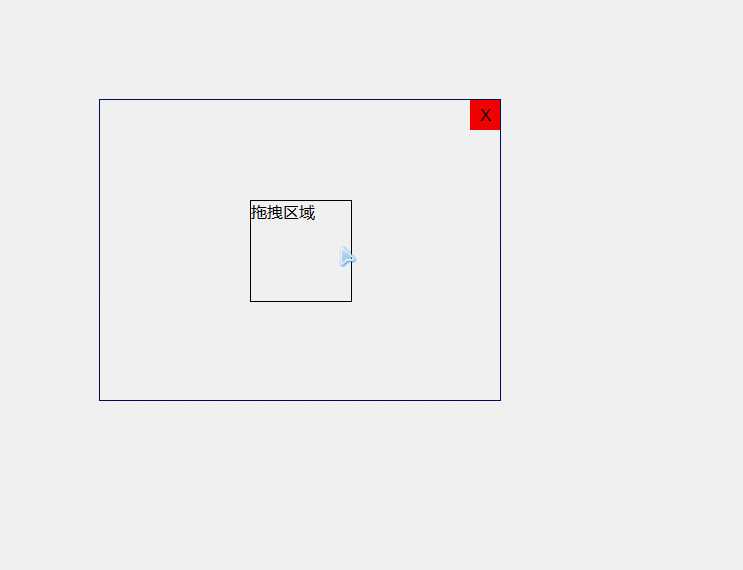
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹窗拖拽</title> <style> *{margin:0;padding:0;} .box{position: absolute;width: 400px;height: 300px;top:100px;left:100px;border:1px solid #001c67;background: #} .move{position: absolute;width: 100px;height: 100px;top:100px;left:150px;border:1px solid #000;} .move:hover{cursor: move;} .close{position: absolute;width: 30px;height: 30px;top:0px;right:0px;background:red;text-align: center;line-height: 30px;} </style> <script> window.onload=function(){ var oMove=document.getElementById(‘move‘); // 拖曳 oMove.onmousedown=fnDown; // 关闭 var oClose=document.getElementById(‘close‘); oClose.onclick=function(){ document.getElementById(‘box‘).style.display=‘none‘; } } function fnDown(event){ event = event || window.event; var oDrag=document.getElementById(‘box‘), // 光标按下时光标和面板之间的距离 disX=event.clientX-oDrag.offsetLeft, disY=event.clientY-oDrag.offsetTop; // 移动 document.onmousemove=function(event){ event = event || window.event; var l=event.clientX-disX, t=event.clientY-disY, // 最大left,top值 leftMax=(document.documentElement.clientWidth || document.body.clientWidth)-oDrag.offsetWidth, topMax=(document.documentElement.clientHeight || document.body.clientHeight)-oDrag.offsetHeight; if(l<0) l=0; if(l>leftMax) l=leftMax; if(t<0) t=0; if(t>topMax) t=topMax; oDrag.style.left=l+‘px‘; oDrag.style.top=t+‘px‘; } // 释放鼠标 document.onmouseup=function(){ document.onmousemove=null; document.onmouseup=null; } } </script> </head> <body> <div class="box" id="box"> <div class="move" id="move">拖拽区域</div> <div class="close" id="close">X</div> </div> </body> </html>
主要注意几点:
1.event,IE兼容问题
2.点击鼠标时要先判断鼠标与面板之间的距离
3.要判断弹窗与浏览器整个区域的距离,不能让弹窗跑出浏览器外的区域
4.松开鼠标要解除事件绑定,不然会有bug
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简单抽奖(可用键盘)</title> <style> *{margin:0;padding:0;} .box{width: 400px;height: 300px;margin:50px auto;background: red} .title{color: #fff;font-size: 30px;font-weight:700px;padding: 50px 0;text-align: center;height:40px;} .btm{text-align: center;padding:20px 0;} .btm a{display: inline-block;width: 120px;height:60px;line-height: 60px;background: #FEF097;margin:0 10px;text-decoration: none;} </style> <script> var data=[‘Iphone‘,‘Ipad‘,‘笔记本‘,‘相机‘,‘谢谢参与‘,‘充值卡‘,‘购物券‘], timer=null,//定时器 flag=0;//阻止多次回车 window.onload=function(){ var play=document.getElementById(‘play‘), stop=document.getElementById(‘stop‘); // 开始抽奖 play.onclick=playFun; stop.onclick=stopFun; // 键盘事件 document.onkeyup=function(event){ event = event || window.event; // 回车键的code值:13 if(event.keyCode==13){ if(flag==0){ playFun(); flag=1; }else{ stopFun(); flag=0; } } } function playFun(){ var title=document.getElementById(‘title‘); var play=document.getElementById(‘play‘); clearInterval(timer); timer=setInterval(function(){ var random=Math.floor(Math.random()*data.length); title.innerHTML=data[random]; },60); play.style.background=‘#999‘; } function stopFun(){ clearInterval(timer); var play=document.getElementById(‘play‘); play.style.background=‘#FEF097‘; } } </script> </head> <body> <div class="box"> <div class="title" id="title">淘家趣抽奖</div> <div class="btm"> <a href="javascript:;" id="play">开始</a> <a href="javascript:;" id="stop">停止</a> </div> </div> </body> </html>
注意点:
1.随机数,取数组的其中一个;取0-n之间:Math.random()*(n+1)
2.定时器,开始抽奖时要停止前面的一次抽奖,不然会定时器重叠
3.按键操作,要判断是抽奖进行中,还是未开始,所有设置了变量 flag
标签:
原文地址:http://www.cnblogs.com/chenrf/p/5607867.html