标签:
今天在翻阅JQuery API的时候发现,addClass()方法不仅可以添加类,同时可以调用回调函数。
代码如下:
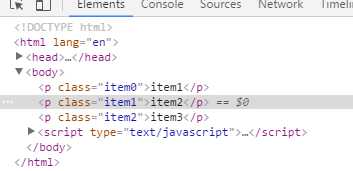
<body> <p>item1</p> <p>iem2</p> <p>item3</p> </body> <script type="text/javascript"> $(function(){ $("p").addClass(function (index) { return "item"+index; }) })(); </script>
在addClass()中的调用匿名函数,参数为当前元素的索引,然后返回类名。
效果如下:

当然,这个回调函数可以设置两个参数,第一个为index,第二个为类名参数,主要用于控制语句。
代码如下:
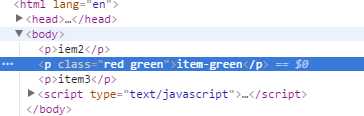
<style> .red{ background: red; } .green{ background: green; } </style> </head> <body> <p>iem2</p> <p class="red">item1-red</p> <p>item3</p> </body> <script type="text/javascript"> $(function(){ $("p").addClass(function (index,currentClass) { var addedClass; if(currentClass=="red"){ addedClass="green"; $(this).text("item-green"); return addedClass; } }) })(); </script>
效果如下:

由此我们可以看到,addClass()的作用仅仅是添加类,而不是覆盖类。若想移除,可以使用removeClass()配合。
标签:
原文地址:http://www.cnblogs.com/yuzheCyril/p/5639804.html