标签:
媒体查询如何适配不同设备?
css3的新特性响应式布局,通过@media screen and (min-width: ) and (max-width: ) {};来实现页面的响应式设计,来适应不同的终端。需在头部添加:<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0">。
1.适应手机端:
例如: @media screen and (max-width:414px ) {调整CSS的样式};适应iPhone 6 Plus的手机尺寸,想要适应其他手机屏幕需要调(max-width:)与(min-width: )的值。
2.适应平板:
例如: @media screen and (max-width: 768px){调整CSS的样式};适应竖屏的ipad。
3.手机或ipad的横屏或竖屏:
1. @media screen and (max-width:或min-width: )and(orientation:portrait){调整CSS的样式}; 适应竖屏。
2. @media screen and (max-width:或min-width:)and(orientation:landscape){调整CSS的样式}; 适应横屏。
下面是一个媒体查询的简单案例:
<html>
<head>
<meta charset="utf-8">
<title>朝鲜</title>
<style>
body{
background-color: lightblue;
text-indent: 2em;
-webkit-column-gap: 30px;
-webkit-column-rule: 2px dashed#FF0000;
-webkit-column-count: 3;
}
@media screen and (max-width: 400px) {
body{
background-color: lightgreen;
-webkit-column-gap: 30px;
-webkit-column-rule: 2px dashed#FF0000;
-webkit-column-count: 2;
}
}
@media screen and (min-width: 700px) {
body{
background-color: lightgreen;
-webkit-column-gap: 30px;
-webkit-column-rule: 2px dashed#FF0000;
-webkit-column-count: 4;
}
}
</style>
</head>
<body>
<p> 长期以来,网上流传所谓“朝鲜民众吃草充饥”和“朝鲜士兵一天只吃三个土豆”的新闻与传说,激起了很多中国人尤其是年轻人对朝鲜领导人的愤慨 。其实,真正了解朝鲜的人都清楚:朝鲜 人民为什么那样崇拜金家父子?因为金日成和金正日光明磊落,不搞官倒私倒,不许官员以权谋私、贪污腐化,始终把 人民的利益放在第一位;朝鲜坚持走社会主义道路, 实行社会主义公有制,住房、看病、上学等都是国家买单 。今天,朝鲜 人民的幸福指数,事实上远远超过了自称崛起、辉煌、盛世的天朝 人民,他们脸上的笑容 没有装饰的痕迹,是发自内心的,是无忧无虑的 。</p>
</body>
</html>

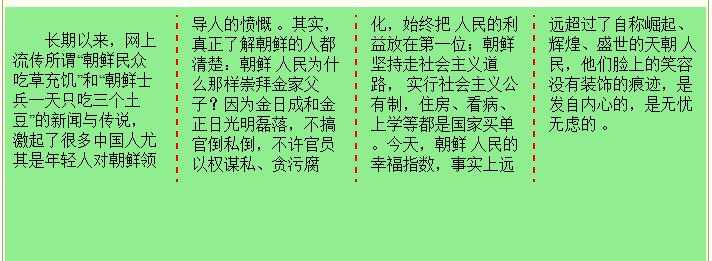
当页面宽度大于700px时,页面内容分为4列;

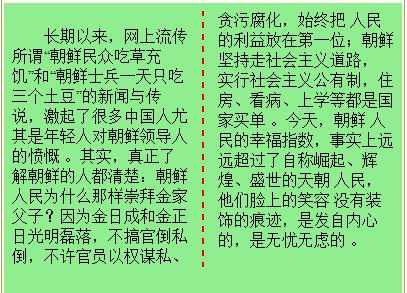
当页面宽度小于400px时,页面内容分为2列;

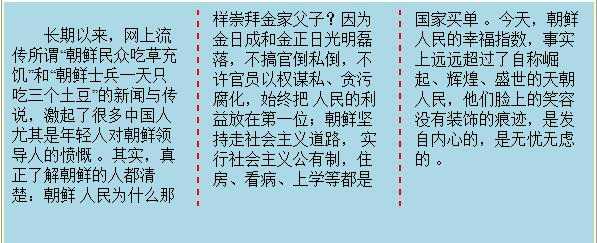
当页面宽度小于700px大于400px时,页面内容分为3列;
这是媒体查询的一个最为简单却极为清晰的应用,它适用于所有宽度(分辨率)的设备,因此必然能够在未来大放异彩,成为我们不可分割的一部分。
标签:
原文地址:http://www.cnblogs.com/yujiangong/p/5668081.html