标签:
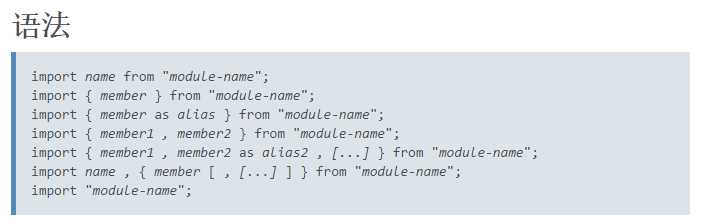
import

示例:
1、import name from ‘my-module.js‘ ;
导出整个模块到当前作用域,name作为接收该模块的对象名称
2、import {moduleName} from ‘my-module.js‘;
导出模块中的单个成员moduleName
3、import {moduleName1,moduleName2} from ‘my-module‘;
导出模块中的多个成员moduleName1、moduleName2
4、import {moduleName as moduleAlias} from ‘my-module‘;
导出模块中的单个成员moduleName,moduleAlias为该成员别名
5、import myDefault,{moduleName1,moduleName2} from ‘my-module‘;
myDefault为my-module.js文件default导出项
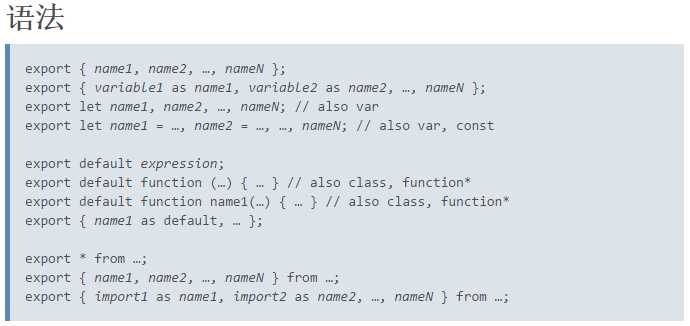
export

示例:
1、export {function};
导出一个函数
2、export const foo = 2;
导出一个常量
3、export default myFunctionClass;
默认导出,每个模块只有一个默认导出,导出的可以是一个函数,一个对象,一个类
参考:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/import
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/export
标签:
原文地址:http://www.cnblogs.com/suiyueshentou/p/5684818.html