标签:
了解BFC前先一了解一下Box和Formatting Context
(1)B: BOX即盒子,页面的基本构成元素。分为 inline 、 block 和 run-in 三种类型的BOX
(2)FC: Formatting Context是W3C的规范中的一种概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
常见的 Formatting Context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
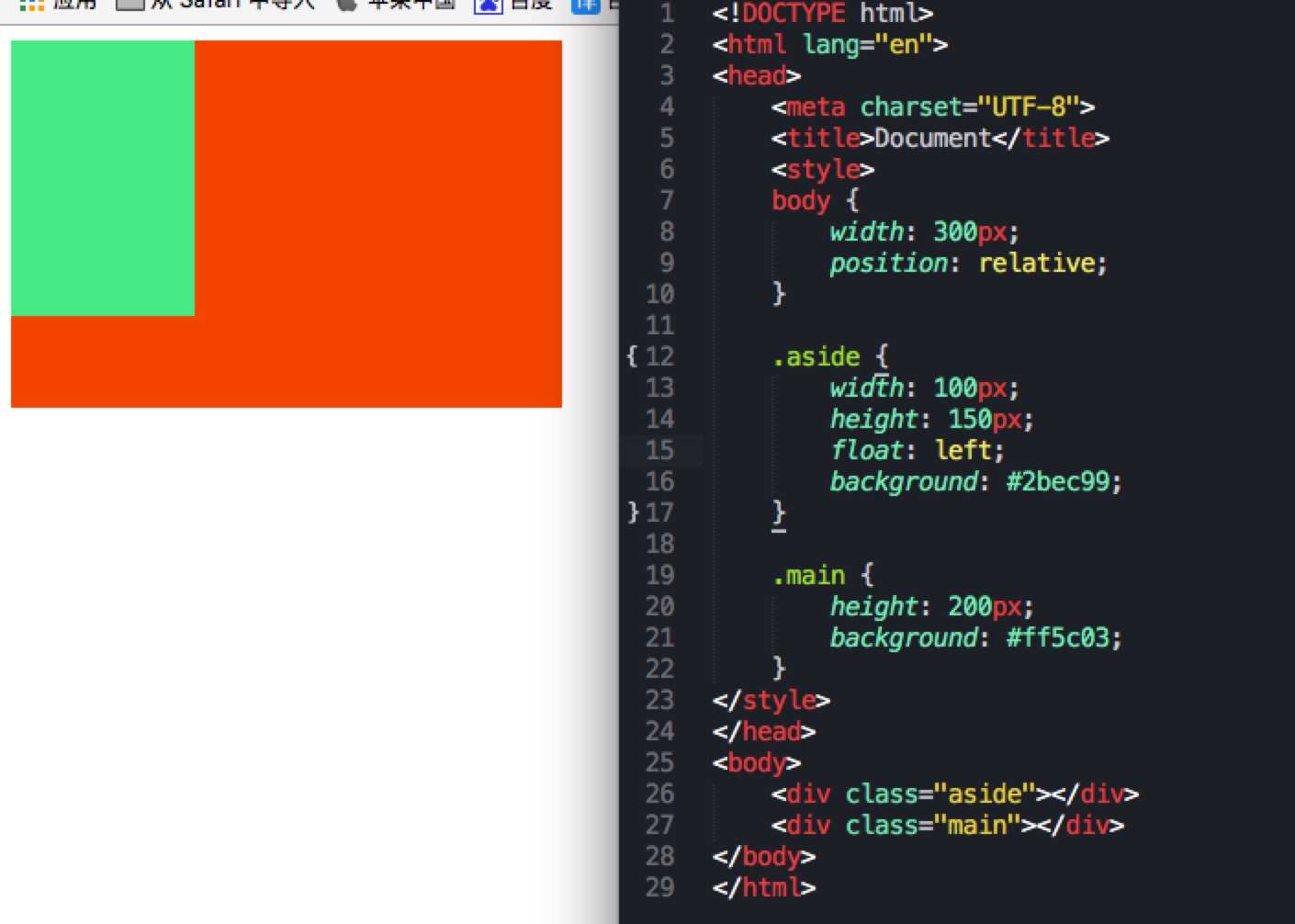
1.自适应两栏布局:

布局规则第3条:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,即使存在浮动的aside,main的左边依然会与包含块的左边相接触。
布局规则第4条:BFC的区域不会与float box重叠。
我们可以通过通过触发main生成BFC, 来实现自适应两栏布局。
.main{ overflow: hidden; }

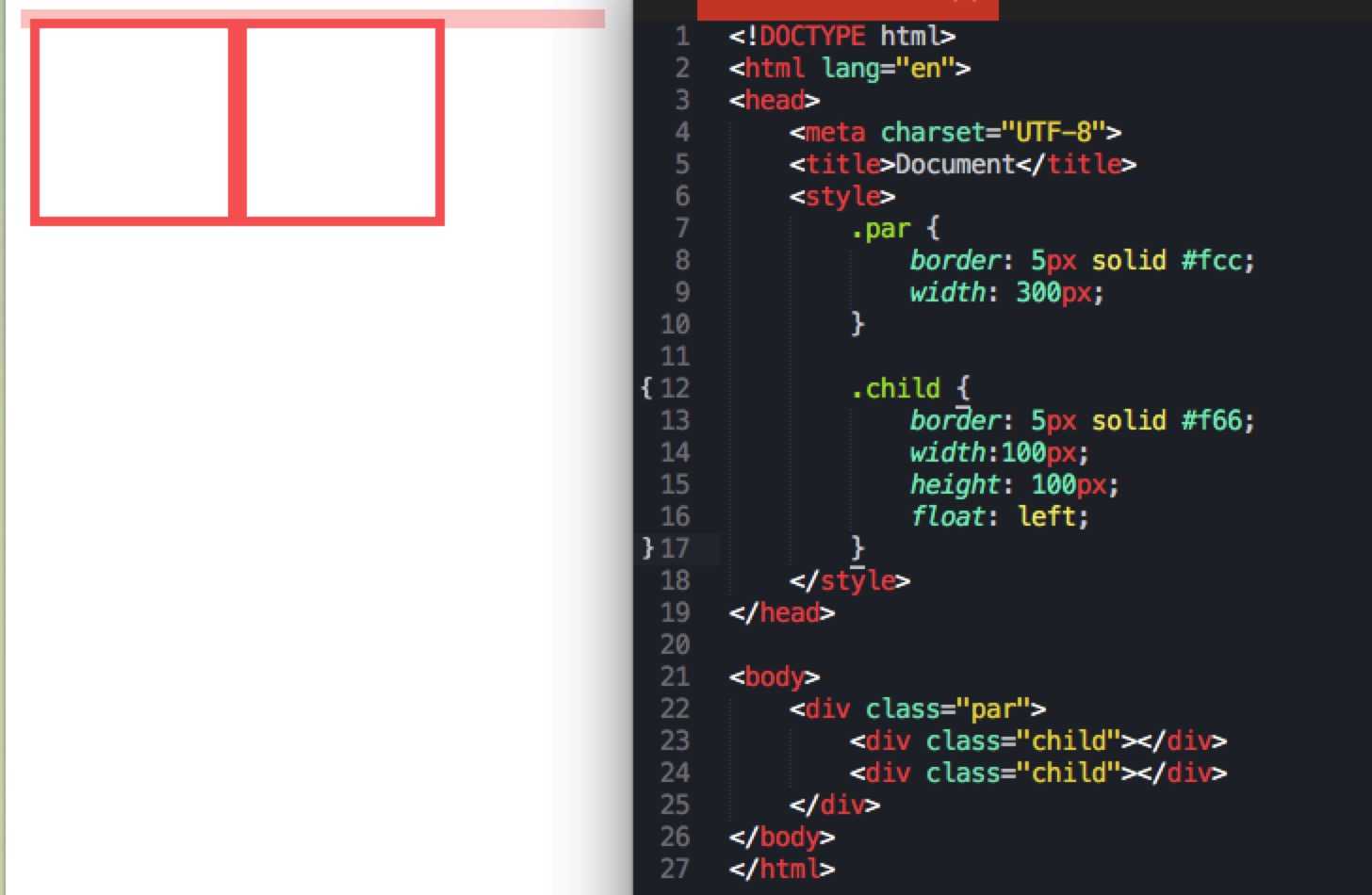
2.清除内部浮动:
布局规则第6条:计算BFC的高度时,浮动元素也参与计算

给 par 添加属性: overflow:hidden;则会使 par 生成 BFC,其内部的 child 则会参与高度计算。
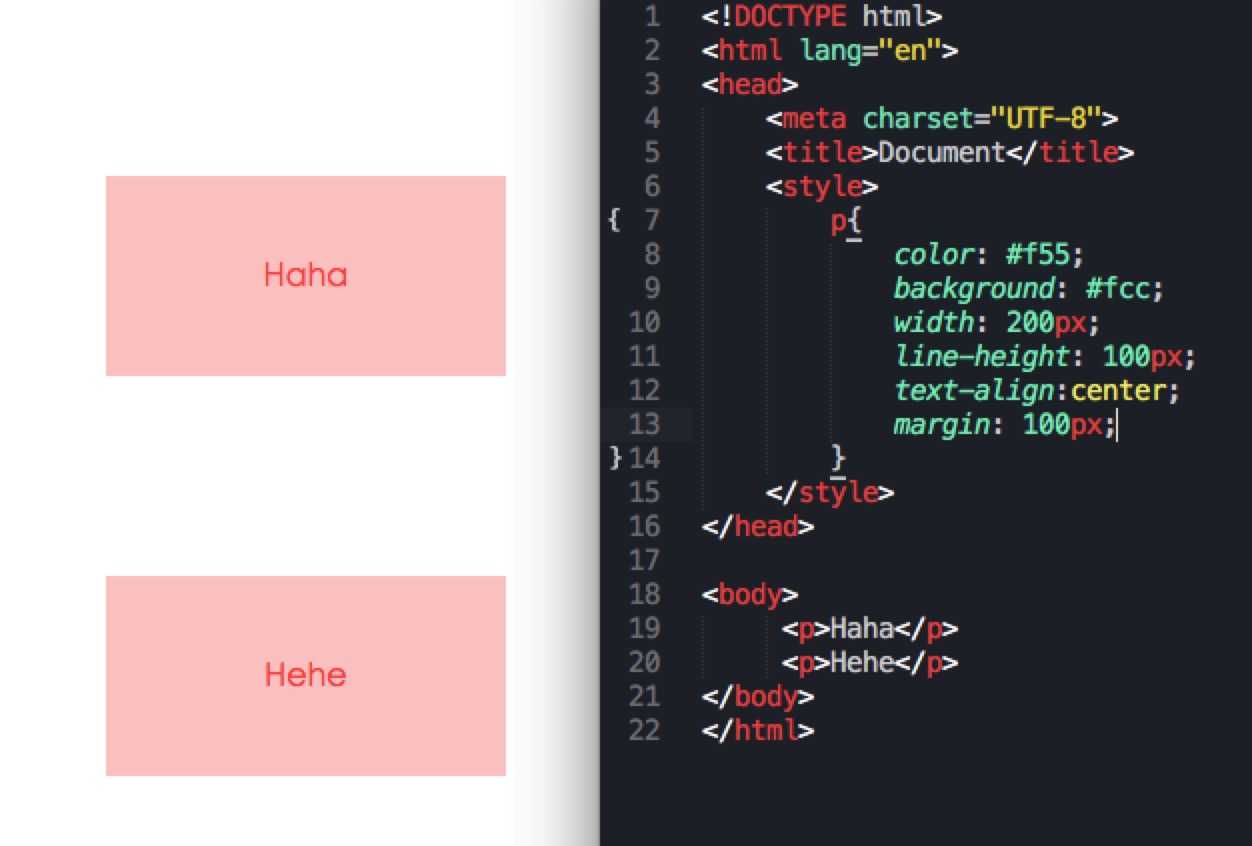
3.防止处置 margin 重叠
布局规则第2条:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠

HaHa 和 HeHe margin 上下发生了重叠。
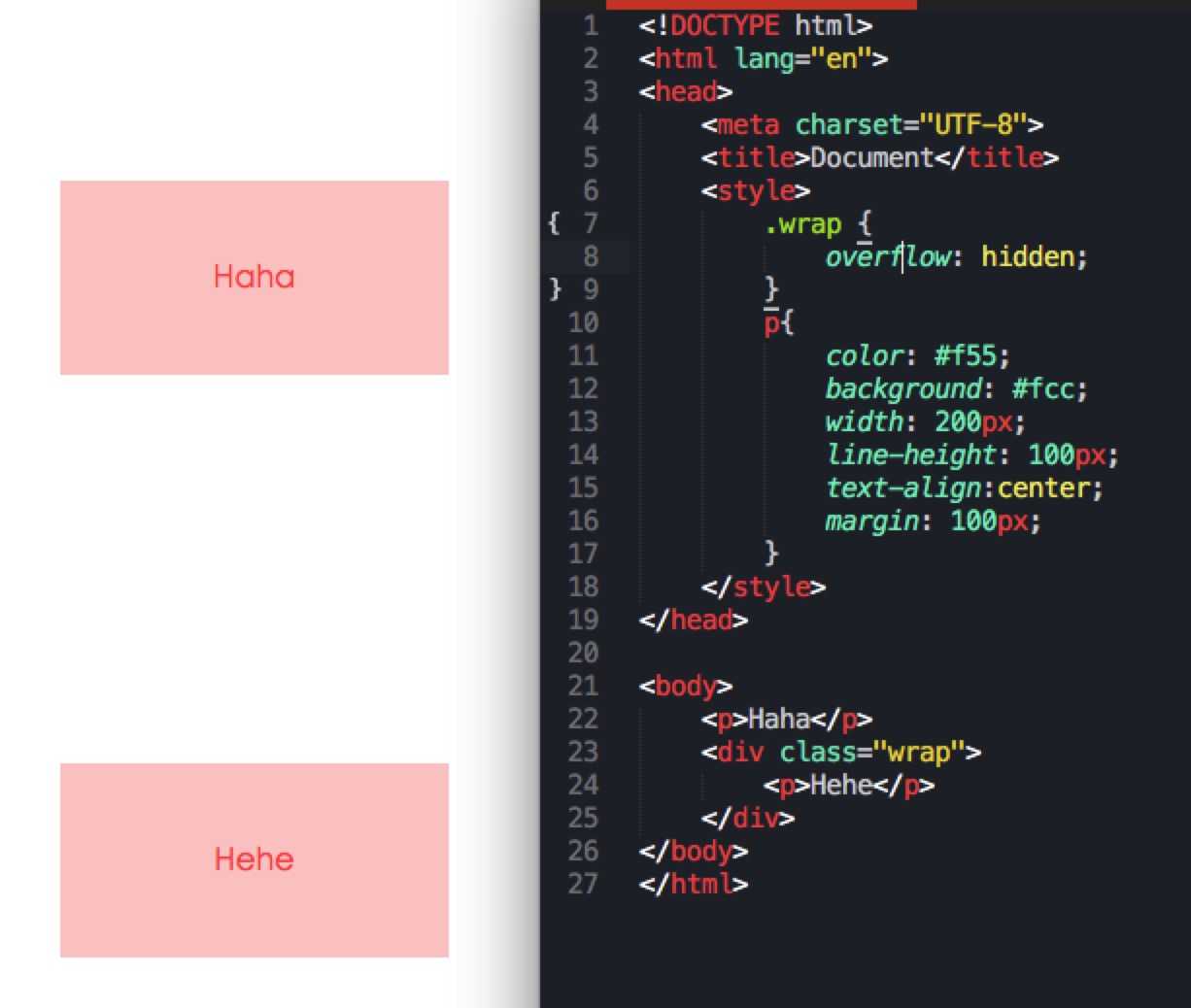
解决方案:给 HeHe 外层套一个 BFC 的 BOX就OK了:

标签:
原文地址:http://www.cnblogs.com/xinxingyu/p/5687907.html