标签:
模板引擎 起到 数据和视图分离的作用, 模板对应视图, 关注如何展示数据, 在模板外头准备的数据, 关注那些数据可以被展示。
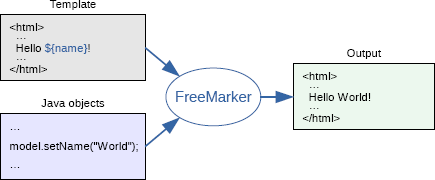
如下介绍, java后台的模板引擎, freemark介绍,其图能很好标明这种关系。
Apache FreeMarker is a template engine: a Java library to generate text output (HTML web pages, e-mails, configuration files, source code, etc.) based on templates and changing data. Templates are written in the FreeMarker Template Language (FTL), which is a simple, specialized language (not a full-blown programming language like PHP). You meant to prepare the data to display in a real programming language, like issue database queries and do business calculations, and then the template displays that already prepared data. In the template you are focusing on how to present the data, and outside the template you are focusing on what data to present.

另外一个 java模板引擎, velocity:
velocity是一个基于java的模板引擎, 它允许任何人使用简单但是强大的 模板语言, 引用 java代码中的对象。
Velocity is a Java-based template engine. It permits anyone to use a simple yet powerful template language to reference objects defined in Java code.
按照MVC的思想分离任务, web页面开发者关注如何将页面做的好看, 业务开发者关注写首要的逻辑代码。
其对 JSP代码是一种取代。
When Velocity is used for web development, Web designers can work in parallel with Java programmers to develop web sites according to the Model-View-Controller (MVC) model, meaning that web page designers can focus solely on creating a site that looks good, and programmers can focus solely on writing top-notch code. Velocity separates Java code from the web pages, making the web site more maintainable over its lifespan and providing a viable alternative to Java Server Pages (JSPs) or PHP.
不仅仅可以做HTML模板, 也可以做XML和sql其它重复性代码生成工具。
Velocity‘s capabilities reach well beyond the realm of the web; for example, it can be used to generate SQL, PostScript and XML from templates.
随着前端技术发展, 和前端处理能力增强, 越来越多的 渲染逻辑在浏览器端实现, 由此出现前端模板引擎, 仿照后台模板引擎方法, 定义前端模板语言, 实现前端模板引擎。
https://github.com/aui/artTemplate
新一代 javascript 模板引擎
编写模板
使用一个
type="text/html"的script标签存放模板:<script id="test" type="text/html"> <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script>渲染模板
var data = { title: ‘标签‘, list: [‘文艺‘, ‘博客‘, ‘摄影‘, ‘电影‘, ‘民谣‘, ‘旅行‘, ‘吉他‘] }; var html = template(‘test‘, data); document.getElementById(‘content‘).innerHTML = html;
示例: http://aui.github.io/artTemplate/demo/basic.html
artTemplate 介绍
artTemplate 是新一代 javascript 模板引擎,它采用预编译方式让性能有了质的飞跃,并且充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。
https://github.com/aui/tmodjs/
如果在页面中维护很多 <script>模板端段, 则会很庞大, 且解析效率不佳:
此工具允许各个模板独自文件管理, 然后精怪此工具合并压缩, 成为一个可引用的模板文件:
使用默认的格式
TmodJS 默认将整个目录的模板压缩打包到一个名为 template.js 的脚本中,可直接在页面中使用它:
<script src="tpl/build/template.js"></script> <script> var html = template(‘news/list‘, _list); document.getElementById(‘list‘).innerHTML = html; </script>template.js 还支持 RequireJS、SeaJS、NodeJS 加载。示例
指定格式(amd / cmd / commonjs)
此时每个模板就是一个单独的模块,无需引用 template.js:
var render = require(‘./tpl/build/news/list‘); var html = render(_list);
标签:
原文地址:http://www.cnblogs.com/lightsong/p/5690110.html