标签:
CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。

变换的效果,让某个元素改变形状,大小和位置。
您可以转换您使用2D或3D元素。
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。
| Property | |||||
|---|---|---|---|---|---|
| transform |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- |
23.0 15.0 -webkit- 12.1 10.5 -o- |
|
transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- |
23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox, 和 Opera支持transform 属性.
Chrome 和 Safari 要求前缀 -webkit- 版本.
注意: Internet Explorer 9 要求前缀 -ms- 版本.
在本章您将了解2D变换方法:
在下一章中您将了解3D转换。

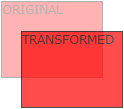
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。

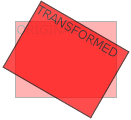
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
rotate值(30deg)元素顺时针旋转30度。

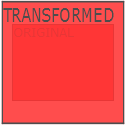
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
scale(2,4)转变宽度为原来的大小的2倍,和其原始大小4倍的高度。

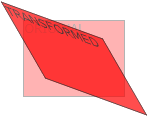
skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度:
skew(30deg,20deg)是绕X轴和Y轴周围20度30度的元素。

matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
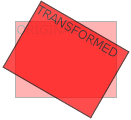
利用matrix()方法旋转div元素30°
以下列出了所有的转换属性:
| Property | 描述 | CSS |
|---|---|---|
| transform | 适用于2D或3D转换的元素 | 3 |
| transform-origin | 允许您更改转化元素位置 | 3 |
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
skewX(30deg) 如下图:
skewY(10deg) 如下图:
skew(30deg, 10deg) 如下图:
我当初就是看到此图瞬间理解的。
CSS3 2D 转换【旋转transform:rotate(30deg); 移动transform: translate(50px,100px); 放大缩小transform:scale(2,4)】
标签:
原文地址:http://blog.csdn.net/yongbin668/article/details/51980182