标签:
由于微信和QQ都已经更新了Blink内核,已经全面支持flex布局了,除了个别国产浏览器,基本上可以放心使用flex了,写了一个简单的flex的布局框架,只要设置相应的属性即可。
下面是基本的使用介绍
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
首先如果需要某个元素使用flex来排版的话,需要在自身设置flex,如下所示
<div flex > //code </div>
box:设置子元素如何去分配空间。写在子元素。
如果只有一个子元素设置了box:1甚至任意值,都会把盒子剩余的空间给他。
如果子元素都设置了box:1,则去平均分配盒子的空间。
如果子元素其中某个设置了box:2,则该元素是其他元素的两倍。
<div flex > <div box="1"></div> <div box="2">该元素是上面元素的两倍宽</div> </div>
dir:设置子元素在盒子中的排列方向。写在父元素。
dir : row,默认值,正常排列,起点在左侧。
dir : row-reverse,跟上面相反,起点在右侧。即反向排序
dir : column,垂直排列,起点在上面。
dir : column-reverse,跟上面相反,起点在下面。
<div flex dir="row-reverse"> <div></div> <div></div> </div>
wrap:子元素默认是显示在一行,如果需要多行显示或者自动换行,则设置改属性。写在父元素。
wrap : nowrap,默认值,单行显示。
wrap : wrap ,多行显示,超过自动向下换行
wrap : wrap-reverse,多行反转显示。
<div flex wrap="wrap"> <div></div> <div></div> </div>
justify:设置子元素的对齐方式。写在父元素。
justify : start,默认值,左对齐。
justify : end ,右对齐
justify : center,居中对齐
justify : between,两端对齐
justify : around,每个元素之间的间距相等,如果只有一个元素的时候,该值等效于’center’
<div flex justify="center"> <div></div> <div></div> </div>
align:多行对齐方式。如果子元素只有一行,该属性不起作用,通过设置wrap : wrap来使元素换行。写在父元素。
align : start,上对齐。
align : end ,下对齐
align : center,居中对齐
align : between,上下对齐
align : around,每个元素之间的间距相等
align : stretch,height为auto的时候,铺满整个盒子
<div flex align="stretch" wrap="wrap"> <div></div> <div></div> <div></div> </div>
items:这类似于justify属性,但是是另一个方向,justify如果是X轴对齐,这个可以看成是Y轴对齐。写在父元素。
items : start,上对齐。
items : end ,下对齐
items : center,居中对齐
items : baseline ,第一个子元素文字的基线对齐。
items : stretch,height为auto的时候,铺满整个盒子
<div flex items="stretch"> <div></div> <div></div> <div></div> </div>
order:排序,数值越小越靠前。可以有负数,默认值(或者不写)为0。写在子元素。
<div flex > <div order="2"></div> <div order="3"></div> <div order="1"></div> </div>
grow:根据比例来填充盒子。根据盒子剩下的空间,来分配给设置了该属性的元素。默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
比如盒子宽500,两个子元素分别宽100,那么剩下300,第一个元素设置了grow: 1,第二个元素设置了grow: 2;则把300分成3分,第一个占100,第二个占200。该属性写在子元素。
<div flex > <div grow="1"></div> <div grow="2"></div> </div>
shrink:根据比例来填充盒子。根据盒子超出的空间,来分配给设置了改属性的box,默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小,大小不变化。
比如盒子宽度400,有3个子元素,每个子元素宽度为200,则200*3 =600,超出200,此时把第一个元素设置了shrink: 2,则把盒子分成了4分,其他元素各占1份,设置了该属性的元素占2份,那么超出的200,需要被这4分平分,设置了该属性的宽度是其他两个元素的2倍。同样该属性写在子元素。
<div flex > <div shrink="1"></div> <div shrink="2"></div> </div>
self:单独设置一个子元素的对齐方式。同样该属性写在子元素。。默认值为auto,表示继承父元素的items属性。其他使用方法同items完全一致。同样该属性写在子元素。
<div flex > <div self="start"></div> <div self="end"></div> </div>
另外在Flex中还有一个flex-basis:这是定义子元素的宽度,由于该属性需要写入具体的单位(px,em,% …),所以并没有写进去,需要的时候自己写上(注意兼容性),该属性会覆盖width,虽然可以通过width来设置宽度,但是如果子元素设置了例如 box 的属性,会导致width失效,就可设置该属性。
注意:特殊的情况下,可能需要多个属性配合使用,经过简单测试,css能少写三分之一,甚至少写一半。
[flex], [flex] * { box-sizing: border-box } [flex] { display: -webkit-flex; display: flex } [box="1"] { -webkit-flex: 1; flex: 1 } [box="2"] { -webkit-flex: 2; flex: 2 } [box="3"] { -webkit-flex: 3; flex: 3 } [box="4"] { -webkit-flex: 4; flex: 4 } [box="5"] { -webkit-flex: 5; flex: 5 } [box="6"] { -webkit-flex: 6; flex: 6 } [box="7"] { -webkit-flex: 7; flex: 7 } [box="8"] { -webkit-flex: 8; flex: 8 } [box="9"] { -webkit-flex: 9; flex: 9 } [box="10"] { -webkit-flex: 10; flex: 10 } [dir=row] { flex-direction: row; -webkit-flex-direction: row } [dir=row-reverse] { flex-direction: row-reverse; -webkit-flex-direction: row-reverse } [dir=column] { flex-direction: column; -webkit-flex-direction: column } [dir=column-reverse] { flex-direction: column-reverse; -webkit-flex-direction: column-reverse } [dir=column-reverse] { flex-direction: column-reverse; -webkit-flex-direction: column-reverse } [wrap=nowrap] { flex-wrap: nowrap; -webkit-flex-wrap: nowrap } [wrap=wrap] { flex-wrap: wrap; -webkit-flex-wrap: wrap } [wrap=wrap-reverse] { flex-wrap: wrap-reverse; -webkit-flex-wrap: wrap-reverse } [justify=start] { justify-content: flex-start; -webkit-justify-content: flex-start } [justify=end] { justify-content: flex-end; -webkit-justify-content: flex-end } [justify=center] { justify-content: center; -webkit-justify-content: center } [justify=between] { justify-content: space-between; -webkit-justify-content: space-between } [justify=around] { justify-content: space-around; -webkit-justify-content: space-around } [align=start] { align-content: flex-start; -webkit-align-content: flex-start } [align=end] { align-content: flex-end; -webkit-align-content: flex-end } [align=center] { align-content: center; -webkit-align-content: center } [align=between] { align-content: space-between; -webkit-align-content: space-between } [align=around] { align-content: space-around; -webkit-align-content: space-around } [align=stretch] { align-content: stretch; -webkit-align-content: stretch } [items=start] { align-items: flex-start; -webkit-align-items: flex-start } [items=end] { align-items: flex-end; -webkit-align-items: flex-end } [items=center] { align-items: center; -webkit-align-items: center } [items=baseline] { align-items: baseline; -webkit-align-items: baseline } [items=stretch] { align-items: stretch; -webkit-align-items: stretch } [order="0"] { order: 0; -webkit-order: 0 } [order="1"] { order: 1; -webkit-order: 1 } [order="2"] { order: 2; -webkit-order: 2 } [order="3"] { order: 3; -webkit-order: 3 } [order="4"] { order: 4; -webkit-order: 4 } [order="5"] { order: 5; -webkit-order: 5 } [order="6"] { order: 6; -webkit-order: 6 } [order="7"] { order: 7; -webkit-order: 7 } [order="8"] { order: 8; -webkit-order: 8 } [order="9"] { order: 9; -webkit-order: 9 } [order="10"] { order: 10; -webkit-order: 10 } [grow="0"] { flex-grow: 0; -webkit-flex-grow: 0 } [grow="1"] { flex-grow: 1; -webkit-flex-grow: 1 } [grow="2"] { flex-grow: 2; -webkit-flex-grow: 2 } [grow="3"] { flex-grow: 3; -webkit-flex-grow: 3 } [grow="4"] { flex-grow: 4; -webkit-flex-grow: 4 } [grow="5"] { flex-grow: 5; -webkit-flex-grow: 5 } [grow="6"] { flex-grow: 6; -webkit-flex-grow: 6 } [grow="7"] { flex-grow: 7; -webkit-flex-grow: 7 } [grow="8"] { flex-grow: 8; -webkit-flex-grow: 8 } [grow="9"] { flex-grow: 9; -webkit-flex-grow: 9 } [grow="10"] { flex-grow: 10; -webkit-flex-grow: 10 } [shrink="0"] { flex-shrink: 0; -webkit-flex-shrink: 0 } [shrink="1"] { flex-shrink: 1; -webkit-flex-shrink: 1 } [shrink="2"] { flex-shrink: 2; -webkit-flex-shrink: 2 } [shrink="3"] { flex-shrink: 3; -webkit-flex-shrink: 3 } [shrink="4"] { flex-shrink: 4; -webkit-flex-shrink: 4 } [shrink="5"] { flex-shrink: 5; -webkit-flex-shrink: 5 } [shrink="6"] { flex-shrink: 6; -webkit-flex-shrink: 6 } [shrink="7"] { flex-shrink: 7; -webkit-flex-shrink: 7 } [shrink="8"] { flex-shrink: 8; -webkit-flex-shrink: 8 } [shrink="9"] { flex-shrink: 9; -webkit-flex-shrink: 9 } [shrink="10"] { flex-shrink: 10; -webkit-flex-shrink: 10 } [self=auto] { align-self: auto; -webkit-align-self: auto } [self="start"] { align-self: flex-start; -webkit-align-self: flex-start } [self="end"] { align-self: flex-end; -webkit-align-self: flex-end } [self=center] { align-self: center; -webkit-align-self: center } [self=baseline] { align-self: baseline; -webkit-align-self: baseline } [self=stretch] { align-self: stretch; -webkit-align-self: stretch }
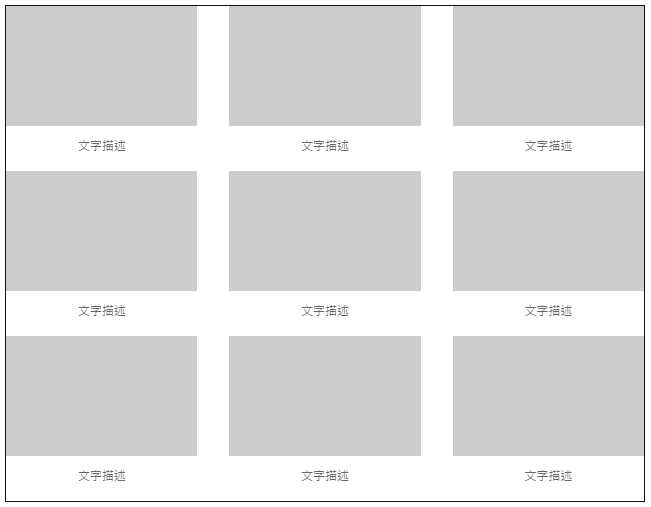
下面就简单做一个布局,两边贴边自适应:
<style> .flexDemo2 { margin: 0 auto; max-width: 640px; } .flexDemo2 div { width: 30%; margin-bottom: 15px } .flexDemo2 div span { display: block; height: 120px; margin-bottom: 8px } </style> <div class="flexDemo2" flex="" justify="between" wrap="wrap"> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> <div><span></span>文字描述</div> </div>

上下固定,中间自适应:
<style> .flexDemo5{ border:1px solid #111;height:400px; } .t,.b{ height: 40px;text-align: center;line-height: 40px; background: #ccc } .m{ background: #444; overflow: auto } </style> <div class="flexDemo5" flex="" dir="column"> <div class="t">top</div> <div class="m" box="1"> <div>上下固定,中间自适应</div> </div> <div class="b">bottom</div> </div>

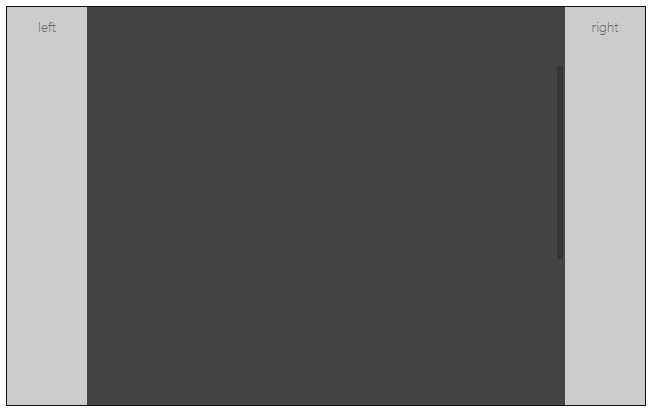
再来一个,两边固定,中间自适应:
<style> .flexDemo5{ border:1px solid #111;height:400px; } .l,.r{ width: 80px;height: 100%; text-align: center;line-height: 40px; background: #ccc } .m{ background: #444; overflow: auto } </style> <div class="flexDemo5" flex=""> <div class="l">left</div> <div class="m" box="1"> <div>两边固定,中间自适应</div> </div> <div class="r">right</div> </div>

再来一个:

标签:
原文地址:http://www.cnblogs.com/qianduanjingying/p/5700020.html