标签:
之前用原生js做过焦点图,今天突然想用JQ做一下,但是遇到一个问题,当我不停点击切换按钮时,由于不停触发animate动画,导致图片显示错乱的问题,解决办法第一想到的就是点击切换后立刻解绑事件,然后动画函数运行完再添加事件,但是 ....用
$(‘.box‘).unbind(‘click‘);
解绑后,再把原有事件添加回来却没有办法添加回来
$("button").bind("click",function(){
//函数体
});
这样?可是函数体里没法写 ,可能有办法写 但是越想越乱,后来想到一个更好的方法
添加一个flag监听变量,当click点击事件运行的前提是flag==true;事件运行中flag为false,这样就解决了这个问题 简单方便.. 上代码
var now=0;
var flag=true; //就是这里啦
$(‘.prve‘).click(function(){
if(flag){
flag=false;
now=parseInt($(‘ul‘).css(‘left‘));
$(‘ul‘).animate({left:now+500+‘px‘},300,function(){
now=parseInt($(‘ul‘).css(‘left‘));
if(now>= 0){
$(‘ul‘).css(‘left‘,‘-2500px‘);
}
flag=true; //在这
});
}
})
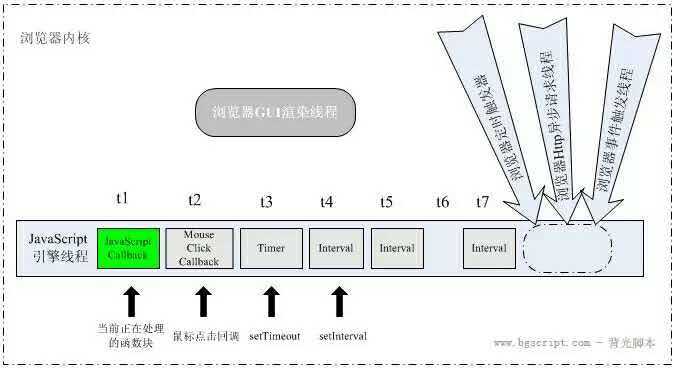
对了还有一点不能放在animate()方法的回调函数外,因为animate()动画执行完才能改变flag的值,放在外边会先执行外边的函数,在执行animate动画这样就会依然解决不了问题,关于执行顺序看下图

js是单线程的语言,所以总得有个顺序。
标签:
原文地址:http://www.cnblogs.com/yymb/p/5701814.html