标签:blog http 使用 io 2014 art ar cti
有时候,我们不太想把PartialView直接Render在Html上,而是使用jQuery来动态加载,或是某一个事件来加载。
为了演示与做好这个练习,我们先在Views目录下的Home下创建_Partial1.cshtml部分视图,视图内容任你自定义,Insus.NET在本例中只让其显示一些文字与一张图片:
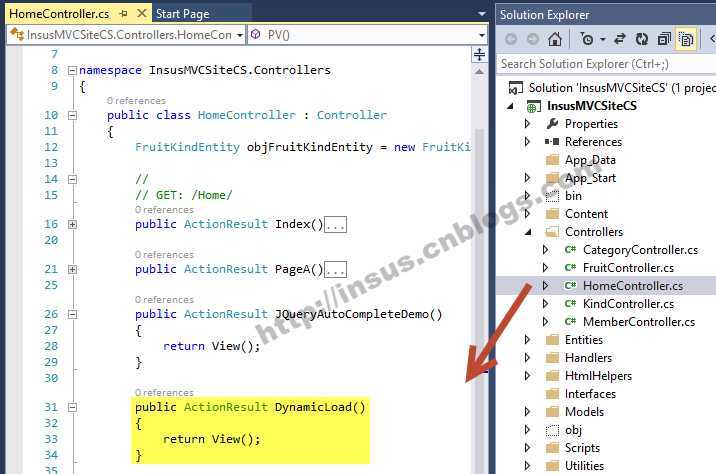
接下来,我们需要建立一个ActionResult()方法,在Controllers目录之下,打开HomeController.cs:
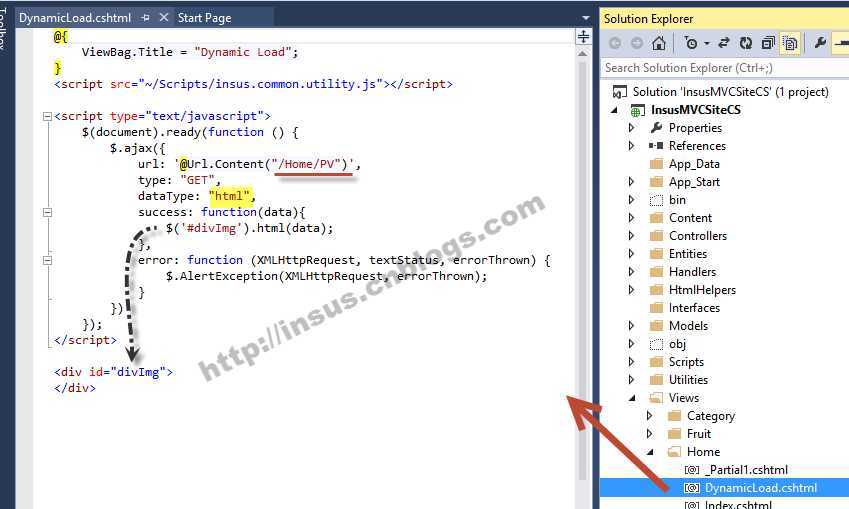
再去Views\Home目录,创建一个DynamicLoad视图,然后就可以在此视图中,练习动态加载文章开头创建好的部分视图了。
在视图中,Insus.NET只写了一个Div标签,稍后partialView就会加载于此。
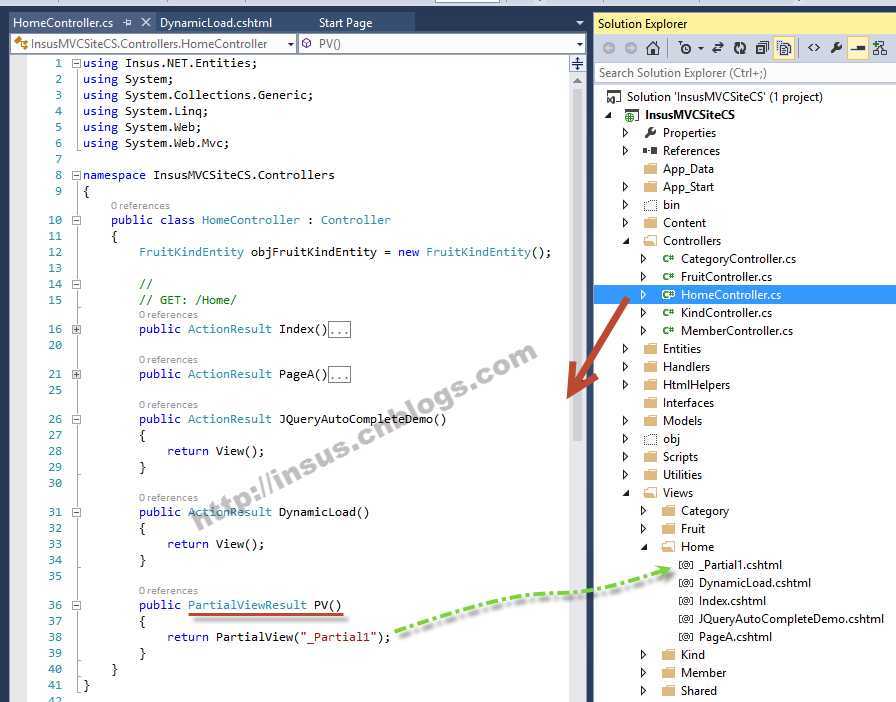
但是,由于PartialView(部分视图)不能跟view(视图)一样,直接能够浏览。再加上动态加载时,我们需要指定一个部分视图的路径,因此,Insus.NET需要在控制器中添加一个方法PartialViewResult():
这样,我们就可以回到刚才那个DynamicLoad.cshtml视图,写jQuery代码了:
视图运行时,可以看到下面的效果:
在MVC应用程序中动态加载PartialView,布布扣,bubuko.com
标签:blog http 使用 io 2014 art ar cti
原文地址:http://www.cnblogs.com/lschenblog/p/3896463.html