标签:

在jquery权威指南里面学习到这一章,很有必要介绍一下里面的内容:
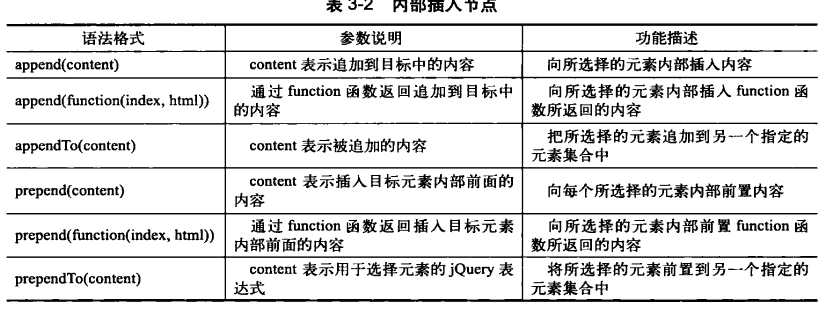
首先是append(content)这个函数:
意思是将内容content加入到所选择的对象内容的后面
例如:$("div").append("<p>" + hello + "</p>");
意为在所有div元素里面添加一个p标签,标签内容为hello,如果div元素里面有其他的内容则在原来的内容后面添加新的内容
然后是appendTo(content)这个函数:
由To这个单词我们便可得知这个函数的意思就是将什么加到什么中所以它和append()函数最大的区别就是:
内容和选择器的位置,以及 append() 能够使用函数来附加内容。而他们执行的任务都是一样的
就如上面的例子:
$("div").append("<p>" + hello + "</p>");将p标签加入到页面所有div中
如果用appendTo就应该这样写:
$("<p>" + hello + "</p>").appendTo("div")
append还有另外一个形态
append(function(index,html){})
用法和原来的append是一样的执行的任务也是一样,但是function里面的index和html不要理所当然的以为是在第index个div下插入html内容,其实这两个参数只是用来返回当前对象的索引值以及原始的内容
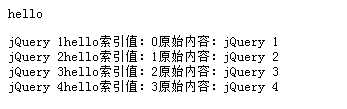
jquery代码
$(function() { $("div").append(function(n,m){ return "hello" + "索引值:" + n + "原始内容:" + m; }); })
html代码
<p>hello</p> <div>jQuery 1</div> <div>jQuery 2</div> <div>jQuery 3</div> <div>jQuery 4</div>
浏览器结果:

而prepend和prependTo的的用法和append,appendTo的用法是一样的,只不过prepend和prependTo是在选中的对象内容的前面添加新内容
jquery append,appendTo,prepend,prependTo 介绍
标签:
原文地址:http://www.cnblogs.com/stitchgogo/p/5721551.html