标签:
今天偷懒了,把上次的作业代码记录在这里好了。
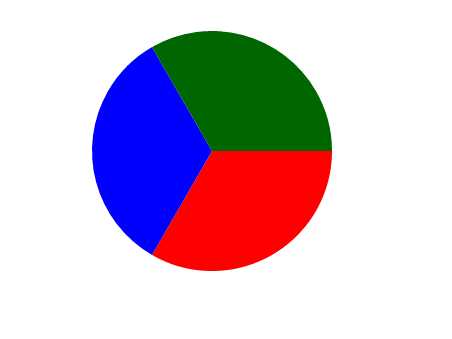
绘制简单的扇形统计图需要用到JS插件,绘制完以后的代码是这样的:

今天有点晚了把代码记录一下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.12.2.js"></script>
<style>
*{ margin:0px; padding:0px;}
body{ text-align:center}
#can1{ width:400px; height:400px;}
</style>
</head>
<body>
<div style="width:400px; height:400px; margin:10px auto;">
<canvas id="can1" width="400" height="400"></canvas>
</div>
<script>
$(function(){
var canv=document.getElementById("can1");
var ctx=canv.getContext("2d");
var num=[300,300,300];
var col=["#F00","#00f","#060"]
var j=0,j1=0,j2=0,jiao=0;
var sun=0;
for(var i=0;i<num.length;i++){
sun=sun+num[i];
}
for(var i=0;i<num.length;i++){
j=2*Math.PI*num[i]/sun;
j2=j1+j;
ctx.beginPath();
ctx.fillStyle=col[i];
ctx.arc(canv.width/2,canv.height/2,120,j1,j2,false);
ctx.lineTo(canv.width/2,canv.height/2);
ctx.closePath();
ctx.fill();
jiao=j1+j/2;
ctx.font="20px Arial";
ctx.fillStyle="#000";
j1=j1+j;
}
})
</script>
</body>
</html>
好了,这个就是上面图形的代码,但是要加JS哦!
标签:
原文地址:http://www.cnblogs.com/kulowreidyql/p/5727415.html