在我们的客户端中,容错测试主要是模拟服务器通过返回504、502、404、307,查看app是否根据相应场景做出对应限制。各类HTTP返回状态码详细说明: http://www.cnblogs.com/reed/p/5530838.html
在此列出测试过程中常用的返回状态码说明:
| 504(网关超时) |
服务器充当网关或代理,但没有及时从上游服务器收到请求。 |
| 502(错误网关) |
服务器充当网关或代理,从上游服务器收到无效响应。 |
| 404(未找到) |
服务器找不到请求的网页。 |
| 307(暂时重定向) |
服 务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。 |
以上四种服务端返回状态可通过Fiddler抓包工具完成。
1.打开Fiddler抓包,同时使用Chrome打开百度网站。
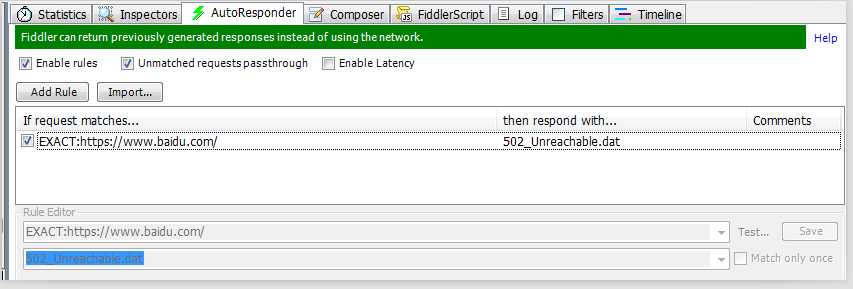
2.打开Fiddler工具中的AutoResponder,将抓到的百度数据包拖入框中,勾选“Enable rules”和“Unmatched request...”,同时选择Add rules在最下框内选择502,如图:
3.Fiddler设置好以后,重新使用Chrome打开百度网站,此时网站的提示如图:

模拟服务端接口返回502时,Client端(浏览器打开的百度)显示情况。即为百度已对服务器返回502做了相应提示
接口测试:
延迟。延迟主要包含两方面,10s自动放弃以及客户端崩溃
var jsonData = JSON.parse(responseBody);
tests["errno"] = jsonData.errno === 0;
postman.setEnvironmentVariable("NCFTCK", jsonData.data.NCFTCK);
2.服务端校验
服务端校验同样很有必要
例子:360商城一元购活动的设计的原理为:每付款成功一个用户,数据库执行-1操作,直至数据库为0后,商城页面“下单”按钮置灰。
此活动只执行了页面的接口测试,即只有返回的数据为0时页面的下单按钮置灰。但一元购活动单位时间内访问量过大导致服务端收到一串字符串,未对服务端接口进行特殊字符测试导致损失惨重。
3.SQL注入

 模拟服务端接口返回502时,Client端(浏览器打开的百度)显示情况。即为百度已对服务器返回502做了相应提示
模拟服务端接口返回502时,Client端(浏览器打开的百度)显示情况。即为百度已对服务器返回502做了相应提示