标签:
盒模型概念、width、height、padding、margin(水平居中)、border、border-radius、overflow、box-sizing、box-shadow、outline
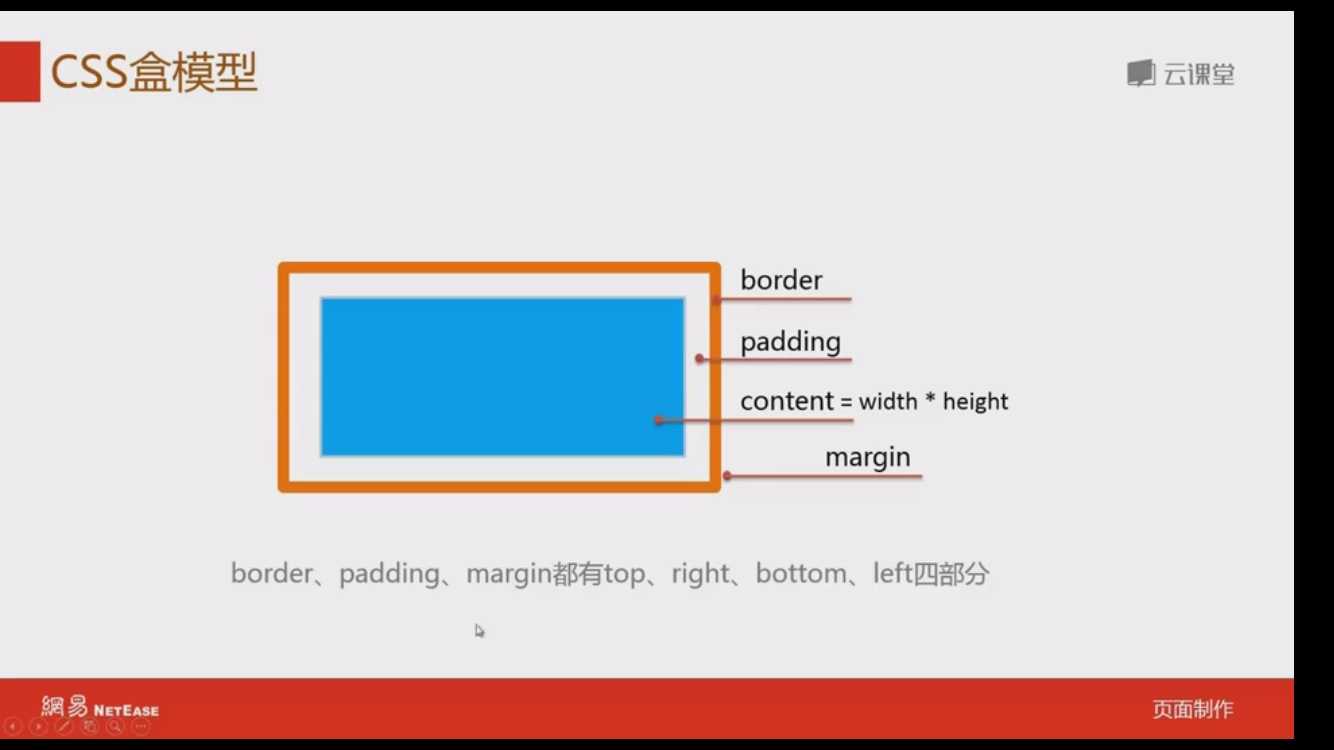
css盒模型
width : <length> | <percentage> | auto | inherit
max-width:
min-width:
height:
max-height:
min-height:
内边距
padding:[<length>|<percentage>]{1,4}|inherit
TRBL top,right,bottom,left
可以单个设置,如:
padding-top:
padding-right:
padding-bottom:
padding-left:
padding:20px; == padding:20px 20px 20px 20px;
padding:20px 10px == padding:20px 10px 20px 10px;
padding:20px 10px 30px == padding:20px 10px 30px 10px
外边距
margin : [ <length> | <percentage> | auto ] {1,4} | inherit
margin合并
相邻的元素之间的margin会合并,选择两个相邻元素的最大值。
水平居中
margin:0 auto;
边框
border: [<border-width> || <border-style> || <border-color>] | inherit
border-width : [<length> | thin | medium | thick ] {1,4} | inherit
border-style : [solid | dashed | dotted | …] {1,4} | inherit
border-color:[<color> | transparent ] {1,4 } |inherit
border还可以分为:border-top, border-right, border-buttom, border-left
例子:
border:1px dashed blue;
圆角边框
border-radius:[<length>|<percentage>]{1,4}[/[ <length> | <percentage>] {1,4}]?
border-radius:
0px 5px 10px 15px/
20px 15px 10px 5px;
/前面的是水平半径,/之后的是垂直半径 ,感觉就是类似椭圆的1/4
border-radius: 50%; /*正圆*/
border-radius可以分成:
border-top-left:
border-top-right:
border-buttom-right:
border-buttom-left:
内容超出
overflow:visible | hidden | scroll | auto
visible : 超出部分仍然显示
hidden:隐藏
scroll:出现滚动条(水平和垂直)
auto:没有超出的时候,不显示滚动条,超出的时候显示滚动条
从overflow:scroll 的两个滚动条,可以引申出 overflow-x,overflow-y
设置两个方向上的显示效果
盒子大小
box-sizing:content-box|border-box|inherit
默认是content-box,是不计算padding的,width的长度加上两边的padding再加上两边边框的宽度
border-box,是边框的宽度等于width的长度
盒子阴影
box-shadow:none|<shadow>[ , <shadow>]*
shadow:inset? && <length>{2,4} && <color>?
box-shadow : 4px 0px 0px 0px red;
第一个值: 水平偏移
第二个值:垂直偏移
第三个值:模糊半径
第四个值:阴影大小
第五个值:颜色
栗子:
box-shadow:inset 0px 0px 5px red;内阴影
box-shadow:3px 3px 5px 2px, inset 0px 0px 5px red;(多阴影)
不会占用空间
边界
outline : [<outline-width>|| < outline-style> || <outline-color>] | inherit
outline-width : <length>|thin|medium|thick|inherit
outline-style:solid|dashed|dotted
outline-color:<color>|invert|inherit
注:不占用空间,在border以外,outline的使用方法和border一样
盒模型
标签:
原文地址:http://www.cnblogs.com/KuckBoy-shan/p/5728682.html