标签:

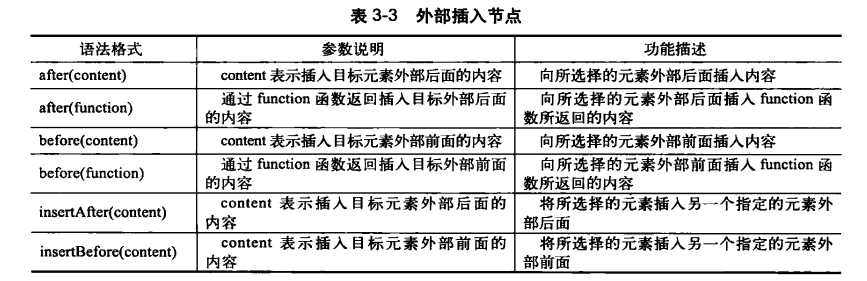
这几个方法的作用是插入外部节点,所谓外部插入节点就是我们平常在网页编程中手动添加代码到某一句语句的前面或后面,如图:

红色框的P是在蓝色框span的前面插入的外部节点,反过来说蓝色框的span是在红色框的p后面插入的外部节点。
再来说说表中的函数:
after(content):content为插入到元素外部后面的内容
例子:
$("A").after("<p>hello</p>")
在元素A外部的后面插入一个内容为hello的p标签
after(function):这里的function指的是某一个方法名,这一个方法必须返回一个值才能被调用
例子:
$("B").after(retHtml); //插入内容
function retHtml() {
var str = "<span><b>Write Less Do More</b><span>";
return str;
}
在元素B外部后面添加retHtml方法里面的内容,而方法retHtml里面的返回值是 【var str = "<span><b>Write Less Do More</b><span>";】这一串内容,所以B元素外部后面添加的内容为“<span><b>Write Less Do More</b><span>”
而后面的before(content),before(function)两个方法的作用是和after方法反向而已,即在元素外部前面添加内容,其基本用法都是一样的
insertAfter(content):insert这个单词的意思是插入,顾名思义这个方法其实是和appendTo的作用是一样的,只不过它是在某元素的外部插入
其中content这个参数是传一个目标元素
例子:
$("A").insertAfter($("B"))
将A元素插入到B元素外部的后面
insertBefore(content):很明显这个就是和insertAfter起到反向的作用,即在某元素的外部前面插入内容
after,before,insertAfter,insertBefore的作用
标签:
原文地址:http://www.cnblogs.com/stitchgogo/p/5732293.html