标签:
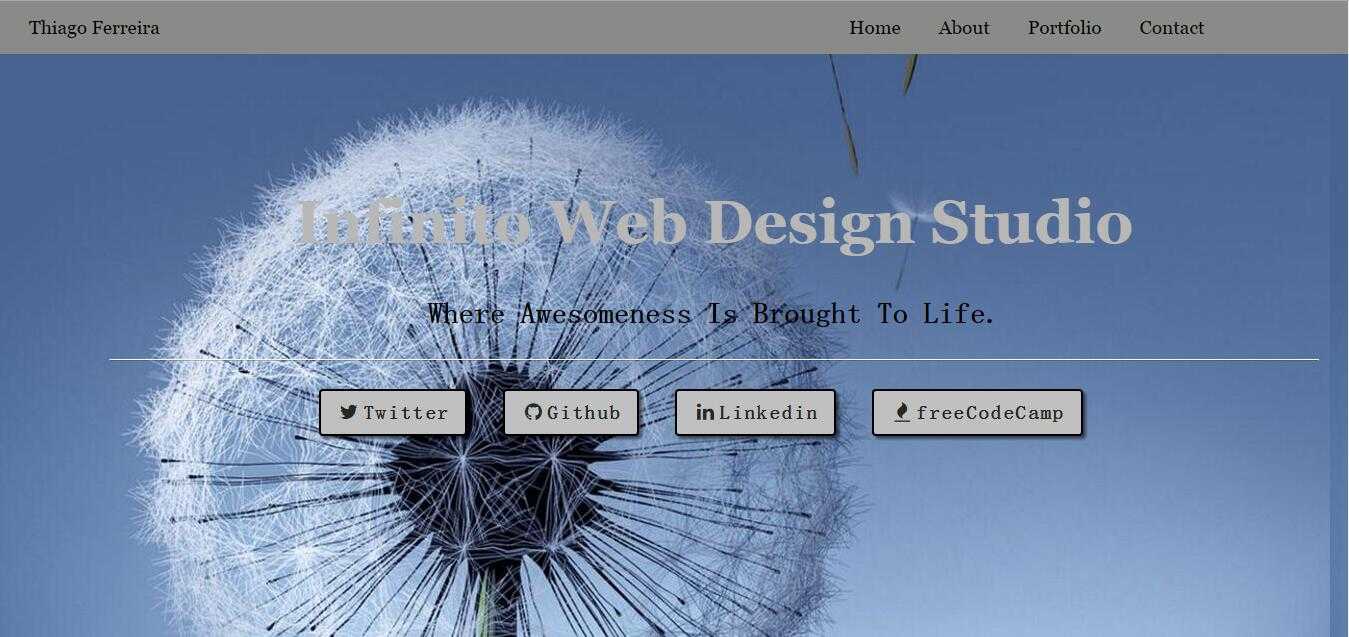
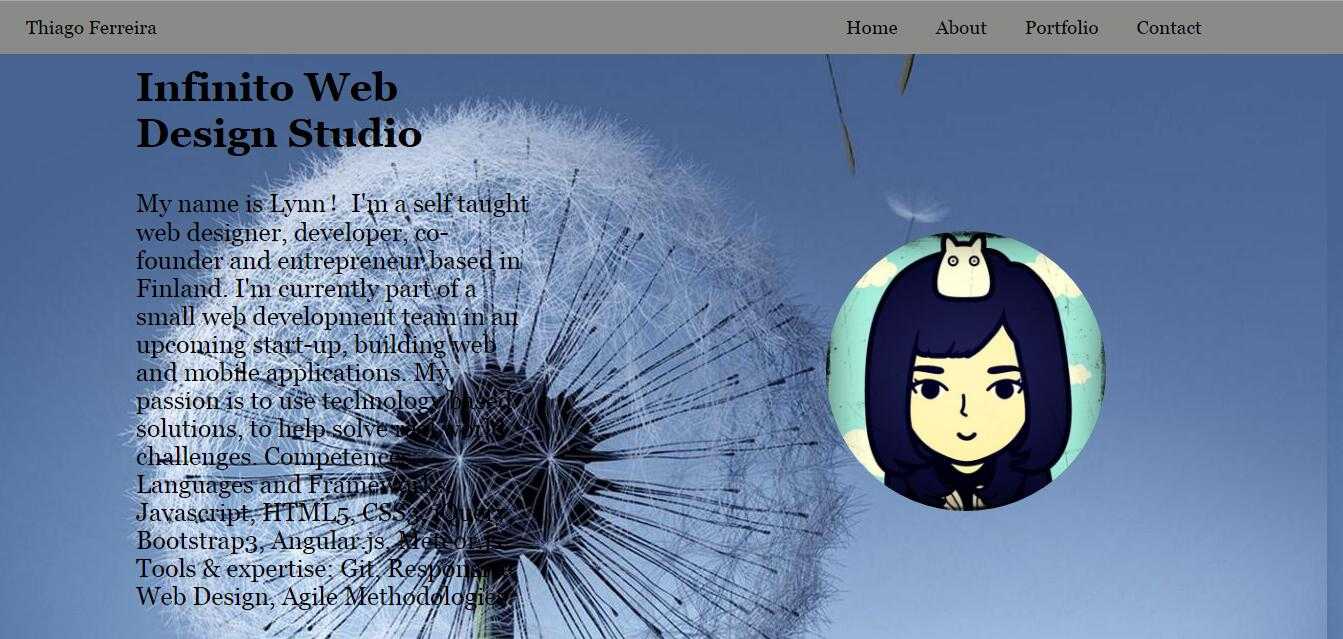
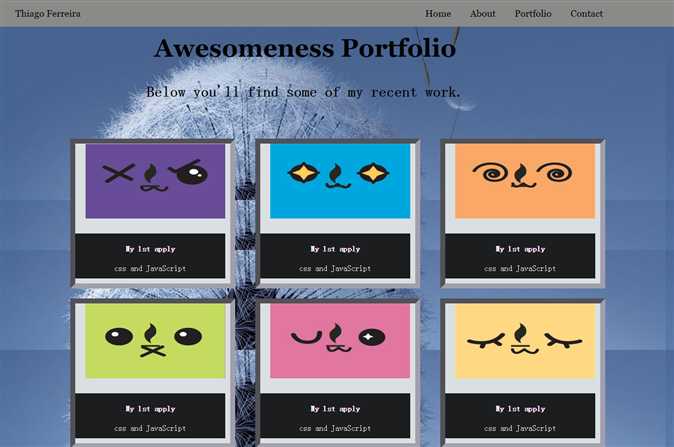
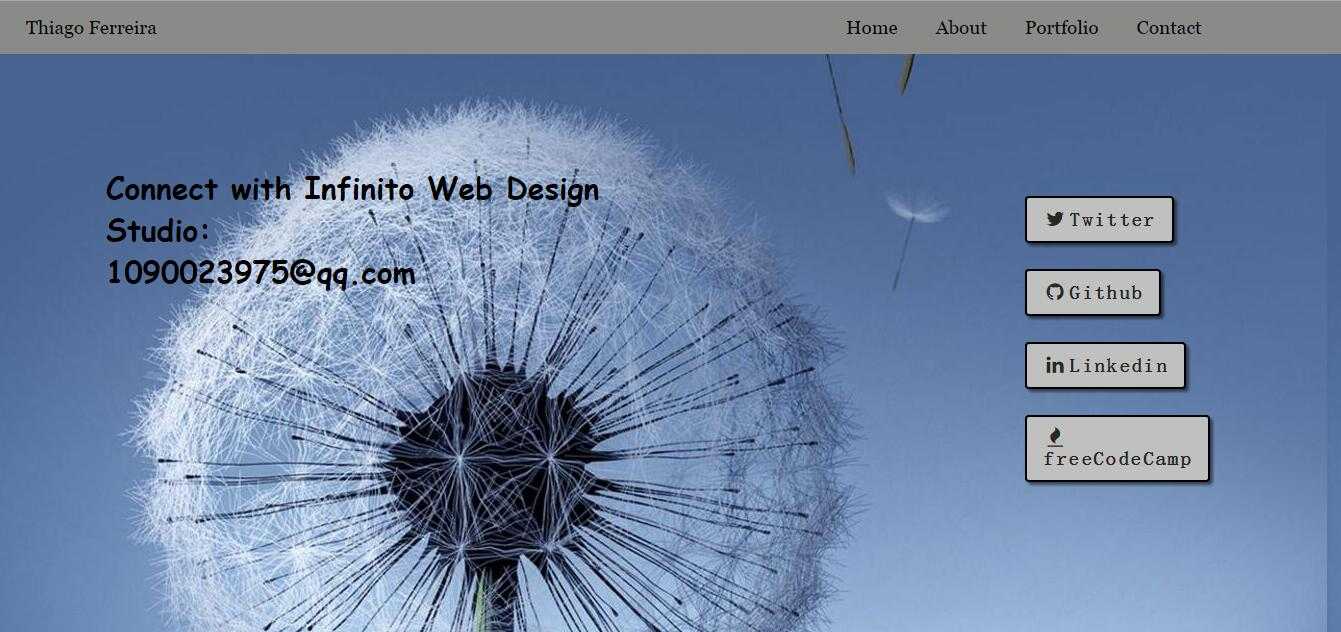
先上效果图:
包含五个板块
home、about、portfolio、contact和footer
底部的图片不动,就像板块浮在上面。




css文件:(取名为studio.css)

1 html,body{ 2 padding:0; 3 margin: 0; //解决了底部footer跟浏览器的间隙问题 4 } 5 *{ 6 box-sizing: border-box; 7 } 8 *:hover{ 9 box-sizing: border-box; 10 } 11 body{ 12 overflow-x:hidden; 13 } 14 a{ 15 text-decoration: none; 16 color:#272822; 17 } 18 a:hover{ 19 color: #fff; 20 } 21 ul{ 22 list-style-type: none; 23 margin-left: 780px; 24 } 25 li{ 26 display: inline; 27 margin-left: 30px; 28 } 29 h1{ 30 font-size: 60px; 31 color: #B8B7B6; 32 line-height: 1.1; 33 } 34 h2{ 35 font-size: 40px; 36 } 37 h3{ 38 font-size: 30px; 39 } 40 .text-center{ 41 text-align: center; 42 } 43 .font-style{ 44 font-family: Georgia; 45 margin-top: 120px; 46 } 47 .header-nav{ 48 position:fixed; 49 z-index:1000;//以上两句共同解决导航栏不随滚动条滚动,并且滑动的div从导航栏后面滑上去 50 float: left; 51 top: 0; 52 left: 0; 53 background-color:#8A8A88; 54 width: 100%; 55 } 56 .nav-brand{ 57 margin-left: 30px; 58 float: left; 59 60 } 61 .nav-li-style{ 62 font-size: 19px; 63 font-family: Georgia; 64 text-align: center; 65 color: #000; 66 } 67 .bg-img{ 68 position:fixed; 69 float: left; 70 background:url("http://7xtsii.com1.z0.glb.clouddn.com/2.jpg"); 71 width:100%; 72 height: 90%; 73 margin-top: 50px; 74 left: 0; 75 top: 0; 76 } 77 #container{ //把五个板块放到一个div里面 78 width: 1400px; 79 height: 3500px; 80 position: relative; 81 float: left; 82 } 83 .container-block{ //五个div 84 width: 80%; 85 height: 800px; 86 margin-left: 110px; 87 margin-right: 80px; 88 } 89 .home-style{ //bome板块 90 margin-top: 60px; 91 padding-top: 68px; 92 } 93 .home-intro-divider{ 94 border-top: 1px solid #f8f8f8; 95 border-bottom: 1px solid rgba(0, 0, 0, 0.2); 96 } 97 .about-style{//about板块 98 position: relative; 99 100 } 101 .about-introduce{ 102 position: absolute; 103 width: 400px; 104 height: 200px; 105 margin-left: 30px; 106 font-family: Georgia; 107 108 } 109 .about-introduce-seay{ 110 font-size: 25px; 111 } 112 .about-people-img{ 113 position: absolute; 114 top: 200px; 115 right: 90px; 116 width: 400px; 117 height: 300px; 118 119 } 120 .about-smaller-img{ 121 width: 280px; 122 height: 280px; 123 border-radius: 50%; 124 } 125 .portfolio-title{ //portfolio:放应用板块 126 position: relative; 127 width: 1000px; 128 height:200px; 129 } 130 .portfolio-block{ //六个框框 131 position: relative; 132 float: left; 133 width: 310px; 134 height: 280px; 135 background-color: #DADFE1; 136 margin:20px 20px 20px 40px; 137 transition: all 0.6s; 138 outline: #A19FAC inset 10px; 139 text-align: center; 140 } 141 .portfolio-block:hover{ 142 box-shadow:30px 30px 30px rgba(0, 0, 0, 0.9);//标记 143 } 144 .portfolio-hover{ 145 position: absolute; 146 width: 300px; 147 height: 180px; 148 transition: all 0.6s; 149 150 } 151 .portfolio-hover:hover{ 152 background:rgba(0, 0, 0, 0.7)none repeat scroll 0 0; 153 transition: all 0.6s;//缓慢延伸 154 } 155 .portfolio-hover-incon{ 156 position: absolute; 157 width: 300px; 158 height: 30px; 159 text-align: center; 160 margin-top: 40px; 161 162 } 163 .portfolio-small-img{ 164 width: 280px; 165 height: 150px; 166 margin-left: 10px; 167 } 168 .portfolio-apply-title{ 169 background-color:#1C1D1F; 170 position: absolute; 171 width: 300px; 172 height: 90px; 173 margin-top: 30px; 174 text-align: center; 175 color: white; 176 } 177 .portfolio-apply-title.h4{ 178 font-size: 25px; 179 } 180 .contact-style{ //联系界面 181 padding-top: 50px; 182 } 183 .contact-tip{ 184 position: relative; 185 float: left; 186 width: 600px; 187 margin-top: 130px; 188 189 } 190 .contact-ways{ 191 position: relative; 192 float: right; 193 top:40px; 194 width: 350px; 195 height: 600px; 196 } 197 .ul-position{ 198 position: relative; 199 float: right; 200 margin-right: 100px; 201 margin-top: 130px; 202 } 203 .home-btn-style{ 204 margin-left: 180px; 205 } 206 .btn-style{ 207 background-color: #C0C0C0; 208 border:2px outset #000; 209 font-size: 20px; 210 border-radius: 4px; 211 box-shadow:3px 3px 3px rgba(0, 0, 0, 0.5);//标记 212 display:inline-block; 213 padding:10px 16px; 214 margin: 6px; 215 transition: all 0.21s; 216 letter-spacing: 2px; 217 } 218 219 .btn-style:hover{ 220 background:rgba(0, 0, 0, 0.9) none repeat scroll 0 0; 221 border:2px outset rgba(0, 0, 0, 0.9); 222 letter-spacing: 2px; 223 transform: scale(1.11);//放大 224 transition: all 0.21s;//缓慢延伸 225 } 226 .portfolio-font{ 227 font-family: Georgia; 228 font-size: 50px; 229 } 230 .contact-font{ 231 font-family: Cursive; 232 } 233 .home-btn{ 234 float: left; 235 } 236 .contact-btn{ 237 margin-left: 0; 238 float: right; 239 } 240 .btn-position{ 241 position: relative; 242 margin-top: 20px; 243 margin-left: 30px; 244 } 245 .bottom-nav{ //footer板块 246 width: 1349px; 247 height: 220px; 248 padding: 0; 249 margin: 0; 250 } 251 .bottom-nav-ul{ 252 background-color: #C6C6C6; 253 position: relative; 254 float: left; 255 width: 100%; 256 height: 120px; 257 margin-top: 20px; 258 padding-top: 20px; 259 260 } 261 .bottom-nav-li{ 262 width: 100%; 263 color: #6E7AB7; 264 } 265 .bottom-tip{ 266 position: absolute; 267 margin-top: 60px; 268 margin-left: 90px; 269 color: #7B7777; 270 }
html文件:

1 <html> 2 <head> 3 <meta name="generator" 4 content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> 5 <meta charset="UTF-8" /> 6 <link href="font-awesome-4.5.0/font-awesome-4.5.0/css/font-awesome.min.css" rel="stylesheet" > 7 <link href="font-awesome-4.5.0/font-awesome-4.5.0/css/font-awesome-ie7.min.css" rel="stylesheet" > 8 <link href="studio.css" rel="stylesheet"> 9 <title></title> 10 <style type="text/css"> 11 12 </style> 13 </head> 14 <body> 15 <div class="header-nav"> 16 <nav> 17 <a href="http://virtual-dawn.com/index_english.html" class="nav-brand nav-li-style"> Thiago Ferreira</a> 18 <ul> 19 <li><a href="#home" class="nav-li-style">Home</a></li> 20 <li><a href="#about" class="nav-li-style">About</a></li> 21 <li><a href="#portfolio" class="nav-li-style">Portfolio</a></li> 22 <li><a href="#contact" class="nav-li-style">Contact</a></li> 23 </ul> 24 </nav> 25 </div> 26 <div class="bg-img"> 27 </div> 28 <a name="home"></a> 29 <div id="container"> 30 <div class="home-style container-block"> 31 <h1 class="text-center font-style">Infinito Web Design Studio</h1> 32 <h3 class="text-center">Where Awesomeness Is Brought To Life.</h3> 33 <hr class="home-intro-divider" /> 34 <div class="home-btn-style"> 35 <a href="https://twitter.com/Ferreir4Thiago" target="blank" class="btn-position home-btn btn-style "><i class="fa fa-twitter fa-fw"></i><span class="network-name"><strong>Twitter</strong></span></a> 36 <a href="https://github.com/Lynn081" target="blank" class="btn-position home-btn btn-style"><i class="fa fa-github fa-fw"></i><span class="network-name"><strong>Github</strong></span></a> 37 <a href="https://www.linkedin.com/profile/guided?dl=no&trk=uno-choose-ge-no-intent" target="blank" class="btn-position home-btn btn-style "><i class="fa fa-linkedin fa-fw"></i><span class="network-name "><strong>Linkedin</strong></span></a> 38 <a href="https://www.freecodecamp.cn/lynn081" target="blank" class="btn-position home-btn freecode-btn btn-style"><i class="fa fa-fire fa-fw"></i><span class="network-name"><strong>freeCodeCamp</strong></span></a> 39 </div> 40 </div> 41 <a name="about"></a> 42 <div class="about-style container-block"> 43 <div class="about-introduce"> 44 <h2>Infinito Web Design Studio</h2> 45 <p class="about-introduce-seay">My name is Lynn!I‘m a self taught web designer, developer, co-founder and entrepreneur based in Finland. I‘m currently part of a small web development team in an upcoming start-up, building web and mobile applications. My passion is to use technology based solutions, to help solve real world challenges. Competences: Languages and Frameworks: Javascript, HTML5, CSS3, jQuery, Bootstrap3, Angular.js, Meteor.js. Tools & expertise: Git, Responsive Web Design, Agile Methodologies.</p> 46 </div> 47 <div class="about-people-img"> 48 <img class="about-smaller-img" src="me.jpg" /> 49 </div> 50 </div> 51 <a name="portfolio"></a> 52 <div class="portfolio-style container-block"> 53 <div class="portfolio-title"> 54 <h2 class="text-center portfolio-font">Awesomeness Portfolio</h2> 55 <h3 class="text-center">Below you‘ll find some of my recent work.</h3> 56 </div> 57 <div class="portfolio-block"> 58 <a href="应用1"> 59 <div class="portfolio-hover"> 60 <div class="portfolio-hover-incon"> 61 <i class="fa fa-fire fa-3x"></i> 62 </div> 63 </div> <img class="portfolio-small-img" src="a.jpg" /> </a> 64 <div class="portfolio-apply-title"> 65 <h4>My 1st apply</h4> 66 <p>css and JavaScript</p> 67 </div> 68 </div> 69 <div class="portfolio-block"> 70 <a href="应用2"> 71 <div class="portfolio-hover"> 72 <div class="portfolio-hover-incon"> 73 <i class="fa fa-fire fa-3x"></i> 74 </div> 75 </div> <img class="portfolio-small-img" src="b.jpg" /> </a> 76 <div class="portfolio-apply-title"> 77 <h4>My 1st apply</h4> 78 <p>css and JavaScript</p> 79 </div> 80 </div> 81 <div class="portfolio-block"> 82 <a href="应用3"> 83 <div class="portfolio-hover"> 84 <div class="portfolio-hover-incon"> 85 <i class="fa fa-fire fa-3x"></i> 86 </div> 87 </div> <img class="portfolio-small-img" src="c.jpg" /> </a> 88 <div class="portfolio-apply-title"> 89 <h4>My 1st apply</h4> 90 <p>css and JavaScript</p> 91 </div> 92 </div> 93 <div class="portfolio-block"> 94 <a href="应用4"> 95 <div class="portfolio-hover"> 96 <div class="portfolio-hover-incon"> 97 <i class="fa fa-fire fa-3x"></i> 98 </div> 99 </div> <img class="portfolio-small-img" src="d.jpg" /> </a> 100 <div class="portfolio-apply-title"> 101 <h4>My 1st apply</h4> 102 <p>css and JavaScript</p> 103 </div> 104 </div> 105 <div class="portfolio-block"> 106 <a href="应用5"> 107 <div class="portfolio-hover"> 108 <div class="portfolio-hover-incon"> 109 <i class="fa fa-fire fa-3x"></i> 110 </div> 111 </div> <img class="portfolio-small-img" src="e.jpg" /> </a> 112 <div class="portfolio-apply-title"> 113 <h4>My 1st apply</h4> 114 <p>css and JavaScript</p> 115 </div> 116 </div> 117 <div class="portfolio-block"> 118 <a href="应用6"> 119 <div class="portfolio-hover"> 120 <div class="portfolio-hover-incon"> 121 <i class="fa fa-fire fa-3x"></i> 122 </div> 123 </div> <img class="portfolio-small-img" src="f.jpg" /> </a> 124 <div class="portfolio-apply-title"> 125 <h4>My 1st apply</h4> 126 <p>css and JavaScript</p> 127 </div> 128 </div> 129 </div> 130 <a name="contact"></a> 131 <div class="contact-style container-block"> 132 <div class="contact-tip"> 133 <h3 class="contact-font">Connect with Infinito Web Design Studio:<br /> 1090023975@qq.com</h3> 134 </div> 135 <div class="contact-ways"> 136 <ul class="ul-position"> 137 <li><a href="https://twitter.com/Ferreir4Thiago" target="blank" class="btn-position home-btn btn-style "><i class="fa fa-twitter fa-fw"></i><span class="network-name"><strong>Twitter</strong></span></a></li> 138 <li><a href="https://github.com/Lynn081" target="blank" class="btn-position home-btn btn-style"><i class="fa fa-github fa-fw"></i><span class="network-name"><strong>Github</strong></span></a></li> 139 <li><a href="https://www.linkedin.com/profile/guided?dl=no&trk=uno-choose-ge-no-intent" target="blank" class="btn-position home-btn btn-style "><i class="fa fa-linkedin fa-fw"></i><span class="network-name "><strong>Linkedin</strong></span></a></li> 140 <li><a href="https://www.freecodecamp.cn/lynn081" target="blank" class="btn-position home-btn freecode-btn btn-style"><i class="fa fa-fire fa-fw"></i><span class="network-name"><strong>freeCodeCamp</strong></span></a></li> 141 </ul> 142 </div> 143 </div> 144 </div> 145 <footer class="bottom-nav"> 146 <div class="bottom-nav-ul"> 147 <ul class="nav-brand"> 148 <li><a href="#home"><span class="bottom-nav-li"><strong>Home</strong></span></a></li> 149 <li><a>.</a></li> 150 <li><a href="#about"><span class="bottom-nav-li"><strong>About</strong></span></a></li> 151 <li><a>.</a></li> 152 <li><a href="#portfolio"><span class="bottom-nav-li"><strong>Portfolio</strong></span></a></li> 153 <li><a>.</a></li> 154 <li><a href="#contact"><span class="bottom-nav-li"><strong>Contact</strong></span></a></li> 155 </ul> 156 <p class="bottom-tip">Copyright © Infinito Web Design Studio 2015. All Rights Reserved</p> 157 </div> 158 </footer> 159 </body> 160 </html>
---------------------------------------------------------我是分割线---------------------------------------------
途中遇到的问题:
1、按钮效果过于生硬
2、导航栏不能固定在顶部,并且滚动页面时,页面从导航栏前面划过
3、footer、导航栏和背景图片都与浏览器之间有空隙
4、引用font Awesome icon
解决问题:
1、按钮按下去过于生硬是由于忽略了一个属性 "transition" ,没错,仔细学习发现这个属性让一切都变得那么温和,哈哈
2、导航栏问题:
position:fixed;
z-index:1000;
top:0;
left:0;
解决了空隙问题,以及滚动页面时页面从导航栏后面滑进去
3、间隙问题:
背景图片:放在一个div里面,看代码可以知道我设置成了position:fixed; left:0;解决了间隙问题,原本打算把图片放在body里面,但是这样做图片会跟着滚动条一起滚动。
footer:起初把width:100%都不管用,就是有空隙,然而又不能设置成fixed吧!就这样:
html,body{
padding:0;
margin: 0; //解决了底部footer跟浏览器的间隙问题
}
4、引用了font awesome icon 神奇的图库,省了不少事。下载完毕后,在自己的项目中加入link,注意里面的href是相对路径!!!!!就是把解压后的文件里的这货放进去:
font-awesome.min.css。然后就可以开心地使用图标了~~~
补充说明:
由于还是新手,并没有做应用,所以在界面的应用板块的六个框框里面木有放应用(苦逼脸.png)后续会更新自己做的小应用。
最后一句:有任何指教请留言或邮件,感激不尽!
标签:
原文地址:http://www.cnblogs.com/Lynn0814/p/5744671.html