标签:
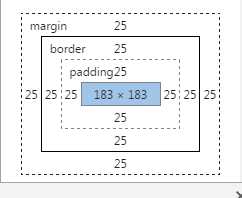
我在div上设置width是200px,但是在审查元素的盒模型里就成了183
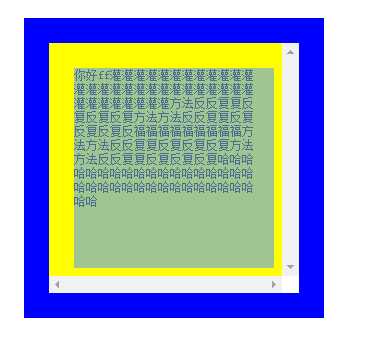
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style> div{ margin: 25px; padding: 25px; width: 200px; height: 200px; border: solid 25px blue; background-color: yellow; overflow: scroll; font-size: 6px; } </style> </head> <body> <div> 你好ff灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌灌方法反反复复反复反复反复方法方法反反复复反复反复反复反福福福福福福福福福方法方法反反复复反复反复反复方法方法反反复复反复反复反复哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </div> </body> </html>


内容区确实是按上面计算出来的183px,另外的17px 算在了滚动条上。
虽然写的是183,但实际上这个浅绿色的区域宽度依然是200px;
这里的183 是文字区域的宽度。
实际上,文字+滚动条=200px,滚动条也算在内容区里面。
当有padding时,滚动条依然占据content的宽度,但在显示却是浮在了padding的上方。文字旁边,依然会留出一段滚动条宽度的空白位置。
所以那个空白不是文字换行的原因,而是滚动条的位置。
滚动条的实际位置依然在content里,但是显示的时候会飘在border-rught的旁边,就像是设置了relative定位, 虽然显示在右边,但依然占据着原来的位置。
那么问题来了,块元素的content的宽度是怎么算的?
这里是文字的宽度。
所以,以后审查元素时注意这种,看大小的以左边为主,和模型上参考。
标签:
原文地址:http://www.cnblogs.com/nostic/p/5762359.html