标签:
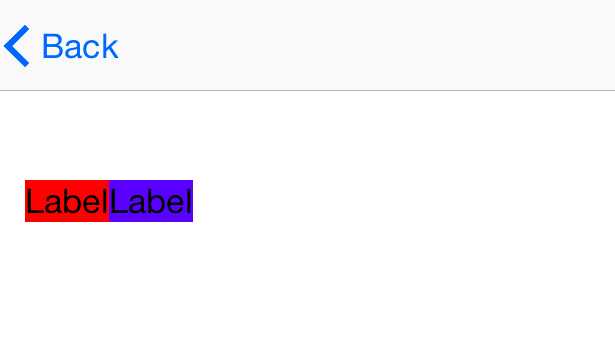
先看需求:两个Label,要求蓝色的label紧跟在红色的label文字后面

ok首选正常添加约束
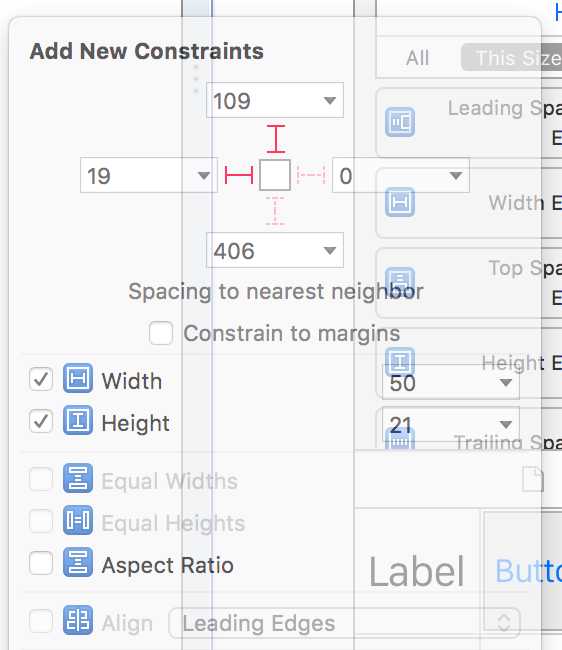
红色的Label添加宽度,高度,左边,上边约束

蓝色的Label添加宽度,高度,左边,和红色的水平对齐(图片省略)
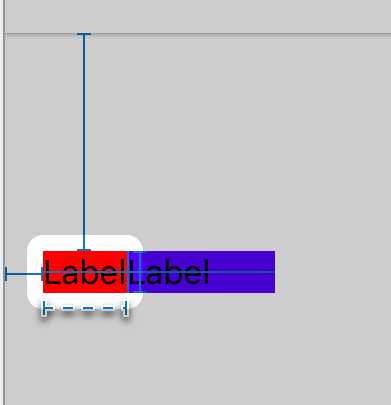
第一步:

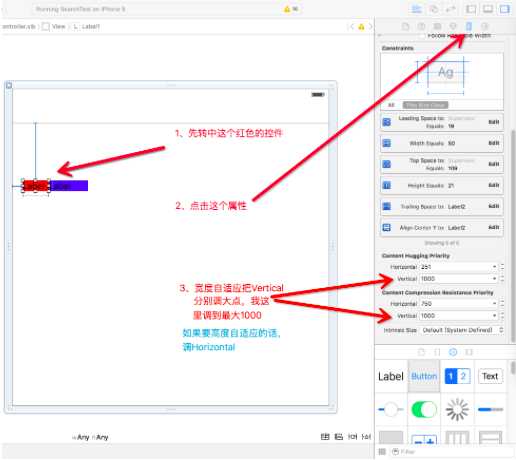
第二步:

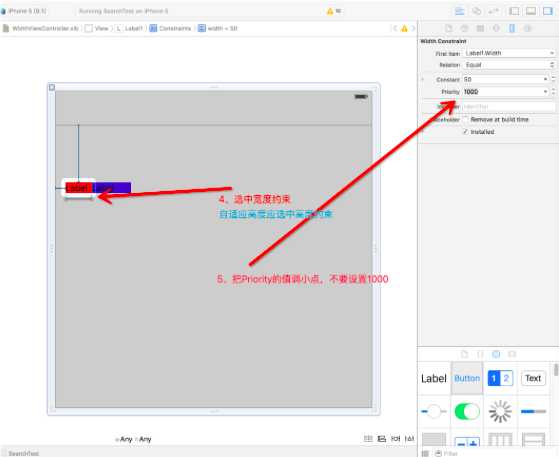
选完之后你会发现宽度约束变成虚线的了

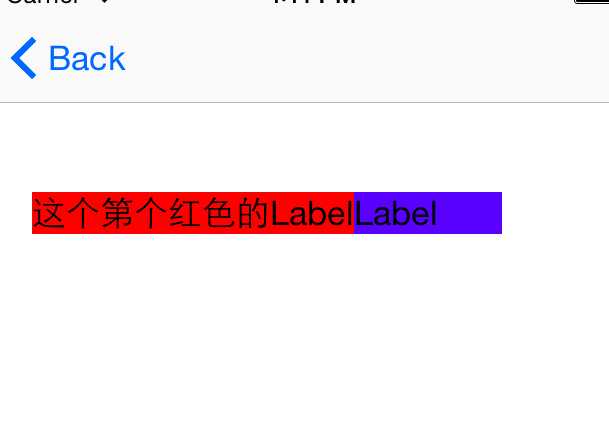
这样就大功告成了,下面看效果吧
(初始化了红色label的text)

转载自:http://blog.csdn.net/klshuo/article/details/50357987
标签:
原文地址:http://www.cnblogs.com/yipingios/p/5773517.html