标签:
iOS9 提供的UIStackview简化了布局操作,它有些像Android中的liner layout。以前不用UIStackview也是可以做出类似的效果的,不过要添加许多的约束,看得头都大了,使用了UIStackview后,约束得到了简化。
UIStackview中,不太好理解的就是distribution这个属性,它的值如下:
typedef NS_ENUM(NSInteger, UIStackViewDistribution) { UIStackViewDistributionFill = 0, UIStackViewDistributionFillEqually, UIStackViewDistributionFillProportionally, UIStackViewDistributionEqualSpacing, UIStackViewDistributionEqualCentering, } NS_ENUM_AVAILABLE_IOS(9_0);
需要注意的是,UIStackview内部也是通过约束来实现的,因此,必须提供足够的且正确的约束才能使用好它。
1.UIStackViewDistributionFill
Fill,就是填满了。这里分2种情况。
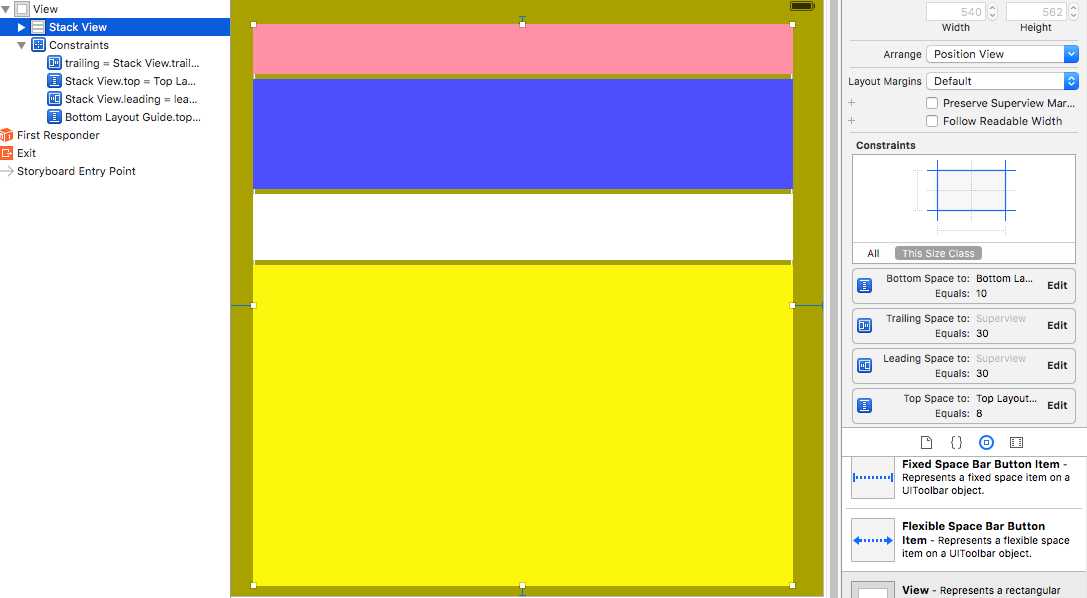
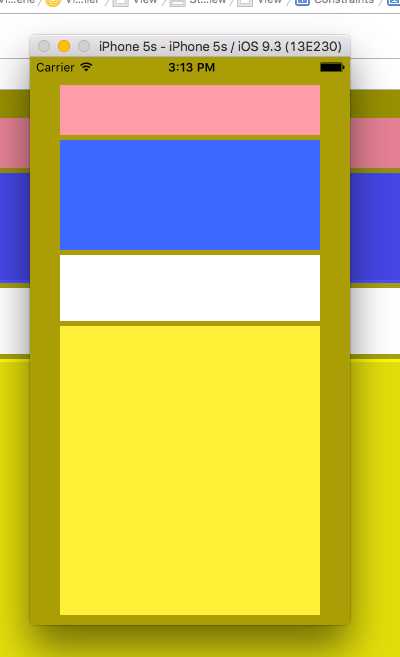
情况1,StackView的大小是固定的

如图,stackview的大小被固定了,那么它包含的4个子视图就一定会充满整个stackview,怎么分配这4个子视图的大小呢?这就需要我们提供constraint来实现了。如果我们提供的contraint不对,就会产生问题。这里建议加入3个view的 高度 contraint,并且这3个高度之和要小于实际stackview的高度,这样,stackview就能通过调整第四个view达到fill的效果。

情况2,stackview的大小没有进行限制。
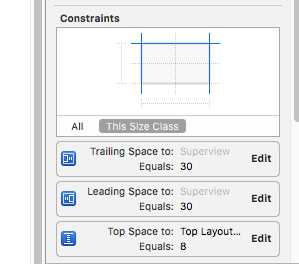
在垂直布局的情况下,如果不对stackview的高度进行约束,如图,

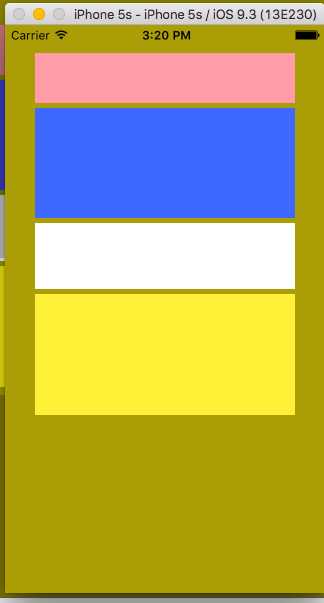
我们删除了stackview的底部约束。这样,只要我们提供了详细的4个子view的高度约束,stackview就会自动调整高度,包裹住内容,很像android中的线性布局。
看看效果

2.UIStackViewDistributionFillEqually
这个比较好理解,就是会自动调整高度,使它们高度一致。
也是存在2中情况,当stackview的高度有约束时,我们就不需要对子view添加高度约束了,系统会为我们做好。
当stackview的高度没约束时,我们就必须提供某个子view的高度约束,让系统好计算出剩下子view的高度和stackview的高度。
3.UIStackViewDistributionFillProportionally
按照原比例缩放。原比例哪里来?当然是我们添加的约束了。
这个属性,一般是stackview的高度有约束,而4个subview的高度也有约束,stackview可以根据他们的默认约束,计算出比例,进行缩放。
标签:
原文地址:http://www.cnblogs.com/breezemist/p/5776552.html