标签:style blog http color 使用 io 文件 2014

<Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Themes\Dictionary1.xaml"></ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources>
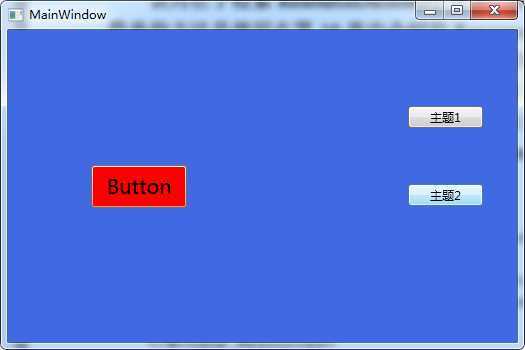
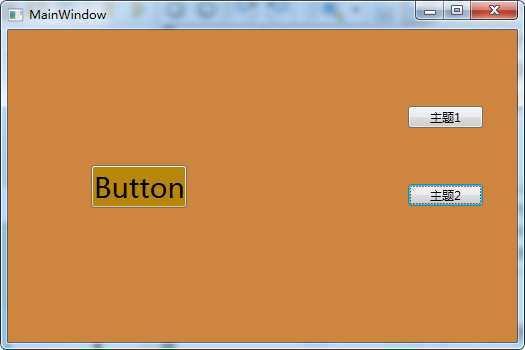
private void Button_Click_1(object sender, RoutedEventArgs e) { ResourceDictionary newDictionary = new ResourceDictionary(); newDictionary.Source = new Uri("Themes/Dictionary1.xaml", UriKind.RelativeOrAbsolute); this.Resources.MergedDictionaries[0] = newDictionary; } private void Button_Click_2(object sender, RoutedEventArgs e) { ResourceDictionary newDictionary = new ResourceDictionary(); newDictionary.Source = new Uri("Themes/Dictionary2.xaml", UriKind.RelativeOrAbsolute); this.Resources.MergedDictionaries[0] = newDictionary; }


标签:style blog http color 使用 io 文件 2014
原文地址:http://www.cnblogs.com/infly123/p/3900213.html