标签:
1、安装node-v6.3.0-x64,安装成功后再点击node-v6.3.0-x64卸载(点击remove)。
2、安装node-v4.4.7-x64。
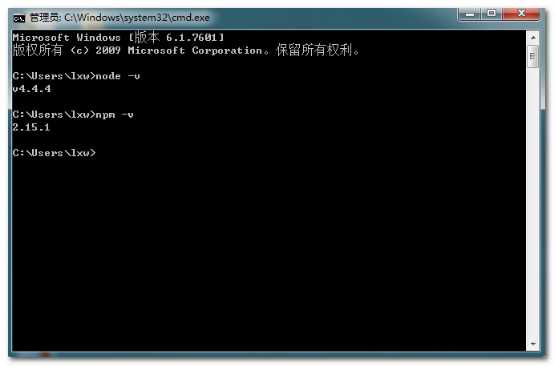
3、打开cmd命令行,输入node -v,查看下版本,如果有显示版本,说明已经安装成功。
4、输入npm -v,查看下npm的版本,如果有显示版本,说明已经安装成功。

5、输入npm install -g gulp命令,安装全局的gulp。
6、安装好后输入gulp -v查看版本,如果有显示版本,说明已经安装成功。
7、在C盘新建个项目,在项目根目录下按住Shift键的同时单击鼠标右键,选择“在此处打开命令窗口”。
8、输入npm init命令,配置package.json文件。
9、输入npm install gulp --save-dev命令,安装本地的gulp。
10、在项目根目录下新建一个名为gulpfile.js的文件,里面写:
var gulp = require(‘gulp‘);
gulp.task(‘default‘,function(){
console.log(‘hello world‘);
});
11、然后在命令行输入gulp,如果有hello word 那就表示成功了。
标签:
原文地址:http://www.cnblogs.com/ghlucky/p/5808542.html