标签:blog http color 使用 io 2014 ar 代码
# -*- coding: utf-8 -*-
# python:2.x
__author__ = ‘Administrator‘
from PyQt4.QtGui import *
from PyQt4.Qt import *
from PyQt4 import QtGui, QtCore
from PyQt4.QtCore import *
import sys
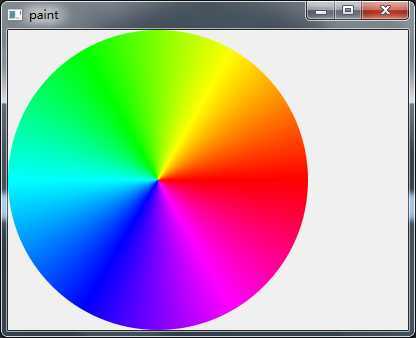
#色轮(color wgeel),概念:一个带有颜色的圆盘
class Painterd(QWidget):
def __init__(self):
super(Painterd,self).__init__()
self.resize(400,300)
self.setWindowTitle(‘paint‘)
def paintEvent(self, e):
paint=QPainter(self)
paint.setRenderHint(paint.Antialiasing)
conicalGradient=QConicalGradient(0,0,0)
#QConicalGradient::QConicalGradient ( qreal cx, qreal cy, qreal angle)
#cx 和 cy 组成角度渐变的中心点,第三个参数是渐变的起始角度
conicalGradient.setColorAt(0.,Qt.red)
#角度渐变的setColorAt()函数同样接受两个参数,第一个是角度比例,第二个是颜色
conicalGradient.setColorAt(60./360,Qt.yellow)
conicalGradient.setColorAt(120./360.,Qt.green)
conicalGradient.setColorAt(180./360.,Qt.cyan)
conicalGradient.setColorAt(240./360.,Qt.blue)
conicalGradient.setColorAt(300./360.,Qt.magenta)
conicalGradient.setColorAt(360./360.,Qt.red)
r=150
paint.translate(r,r)
#,将坐标系的原点设置到(x, y) 点。原本坐标系原点位于左上角,
# 我们使用 translate(r, r),将坐标原点设置为 (r, r)。这么一来,左上角的点的坐标就应该是 (-r, -r)
brush=QBrush(conicalGradient)
paint.setPen(Qt.NoPen)
paint.setBrush(brush)
paint.drawEllipse(QPoint(0,0),r,r)
#注意,由于我们已经把坐标原点设置为 (r, r),
# 因此,在绘制时,圆心应该是新的坐标 (0, 0),而不是原来的 (r, r)
def main():
app = QtGui.QApplication(sys.argv)
ex =Painterd()
ex.show()
sys.exit(app.exec_())
if __name__ == ‘__main__‘:
main()
如图:
-------------------------------
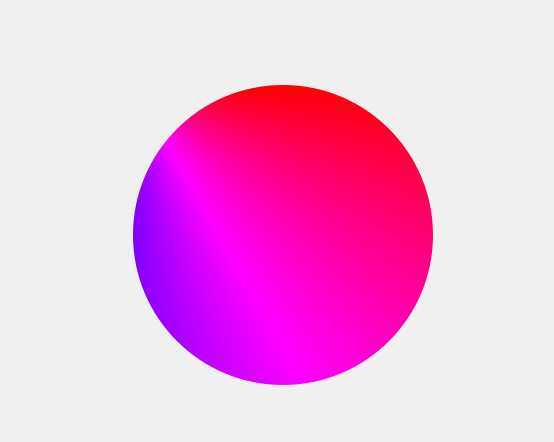
为了理解 translate()函数的作用
def paintEvent(self, e):
paint=QPainter(self)
paint.setRenderHint(paint.Antialiasing)
conicalGradient=QConicalGradient(0,0,0)
conicalGradient.setColorAt(0.,Qt.red)
conicalGradient.setColorAt(60./360,Qt.yellow)
conicalGradient.setColorAt(120./360.,Qt.green)
conicalGradient.setColorAt(180./360.,Qt.cyan)
conicalGradient.setColorAt(240./360.,Qt.blue)
conicalGradient.setColorAt(300./360.,Qt.magenta)
conicalGradient.setColorAt(360./360.,Qt.red)
r=150
paint.translate(r,r)
brush=QBrush(conicalGradient)
paint.setPen(Qt.NoPen)
paint.setBrush(brush)
paint.drawEllipse(QPoint(r,r),r,r)#修改后的代码
如图:
标签:blog http color 使用 io 2014 ar 代码
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3902852.html