标签:
初学ionic ,后面会把学习的点滴和踩到坑全部记录下来
1.环境
下载安装包安装。自己记住自己的安装路径哦
安装完成后我们测试一下
方法 运行-cmd 在命令窗口 输入node -v npm -v

这样说明你node安装成功了
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
我下载的32位
安装的时候会提示两个Jre 和jdk 最好把两个放在同一个目录下。这是我的目录。方便后面添加环境变量

添加环境变量
安装后需要进行如下配置:
在“系统变量”中,设置3项属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),若已存在则点击“编辑”,多个环境变量之间用;隔开,不存在则点击“新建”。
1)JAVA_HOME

2)CLASSPATH
CLASSPATH C:\Program Files\Java\jdk1.7.0_79
3)Path
%JAVA_HOME%\bin;
在系统变量Path的值的最前面加入.否则可能在运行时,系统选择部署在前面的jdk环境。
环境变量添加完成后再dos窗口

安装成功
下载地址:http://dl.google.com/android/android-sdk_r24.4.1-linux.tgz
下载完成安装,添加环境变量 ANDROID_HOME=安装路径 PATH=$PATH:${ANDROID_HOME}/platform-tools

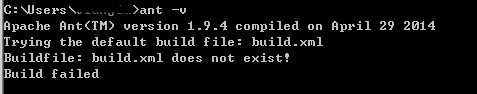
安装Apache Ant
下载地址 http://mirror.tcpdiag.net/apache/ant/binaries/
下载完成后解压 ,如存放在C盘 Program Files目录下则Path中添加如下值 C:\Program Files\apache-ant-1.9.4\bin;
并添加path环境变量(添加方法和java配置path变量是一样的,注意以 ; 隔开每个环境变量的值)

安装Ionic 和 Cordova
运行“CMD” 键入“npm install -g cordova ionic” 全局安装
$ sudo npm install -g ionic
$ ionic start myApp tabs
创建了一个myApp项目,使用了tabs模板,另外还有两个模板blank和sidemenu
$ cd myApp$ ionic platform add android$ ionic build android
$ ionic serve

到此为止我们的ioni 环境就全部安装好了。可以开始我ionic学习之路了
标签:
原文地址:http://www.cnblogs.com/zimuzimu/p/5858921.html