标签:
需求:
一张图片宽度要求在不同分辨率的屏幕下都能达到100%满屏的宽度,图片不能变形。
<div class="img"><img src="1.jpg" alt="测试图片"/></div>
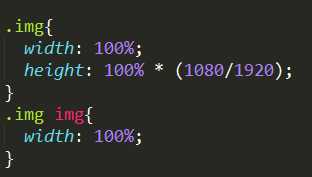
第一反应是,根据图片的宽高比设置图片的高度,如:图片是1920*1080的,那么设置.img的样式为:

再看效果,完美展示。任务完成。
可是,这是真的吗?
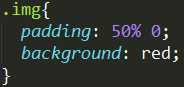
当我们把img换个标签,图片作为背景图片展示的时候,发现并不是我们想的这样,height为0,这什么鬼。
事实上是,高度是相对于父级高度的百分比,前提是父级设置了高度,就是说父级的高度一定要有一个具体的值,如果父级完全是由内容撑起来的高度的话,浏览器会认为父级高度为0,所以不管你的子集设置的高度是百分之多少,浏览器渲染出来的结果都为0。
前面的方法能够奏效,原因并不是.img设置了一个height的高度,而是因为img自动撑起来的高度。
所以这个方法并虽然解决了当前的需求,但是当我们要求把img标签改为背景图片的时候,就无法实现了。
换个思路,既然height的百分比不是相对于宽度的,那么有没有相对于宽度多少的百分比数值呢?
有,那就是padding和margin。
这两者的值设为百分比的话,是完全相对于宽度来的。

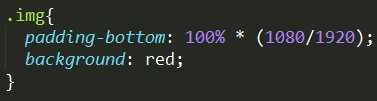
那么此时.img的高度与宽度完全一致,利用这一特性,可以完美实现上述需求。

充分利用padding的百分比值是相对于宽度的值这一特性。
标签:
原文地址:http://www.cnblogs.com/zhuhuoxingguang/p/5867648.html