标签:
今天用了Bootstarp,那感觉就是一个字,爽,基本就是复制,黏贴,然后你改改样式,有些样式都有,你只要加类名就可以,像一些小图标,你直接加个类名就搞定了,而且也可以做成响应式的,既能用于pc端也能用于移动端,真的很方便,但在用之前的准备工作要注意一些问题,它最重要的是创建模板页,要知道里面的各个代表的意思,
1:模板页在bootstarp里也有,我们直接复制过来,但里面一些路径要改掉.
2:

这三个meta必须要放在最前面,其他的千万不能放在他们的前面,这点一定要记住,user-scalable=no,你复制过来的模板里是没有的,是自己加进去的,如果忘了,你可以先打meta:vp再按tap会跳出来移动端的代码,里面有这句,直接复制过去后再删掉就可以了.
3:把下面涉及到的路径都换成你自己保存的路径.
用bootstap做响应式媒体查询很简单,只要加类名就可以了,它已经把整个屏幕划分了区间,每个区间都有相应的类名:


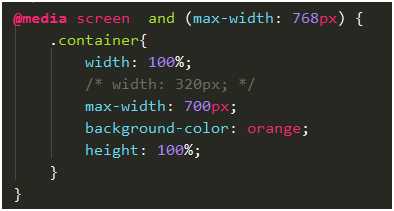
你只要把对应的类名加进去,到临界点它就会改变样式,如果不用bootstarp,用媒体查询,那你要写好多样式了:

如果有多个区间的话在后面加and后在家大小:

这样写很麻烦.
这里用媒体查询写要特别注意一个问题,and前面必须加空格,这个问题是很容易犯的,有时一不注意就会漏写空格.
而用bootstarp就不会有这种问题,而且用起来也很灵活,它最多一行可以分成十二列,可以根据你的要求来分成各种比例,只要总的加起来为12就可以了.
用了一下就喜欢上他了,用这个可以提升你的工作效率很多.很多常用的css样式框架里面都有,你直接调用就可以了,然后只要稍微修改一下样式就可以了.但要改样式的话最好不要再你调用它的css里改.
在bootstarp中使用栅格系统来布局的话,要注意把复制过来的代码放在一个类名为contaner(固定宽度)或contaner-fluid(100%宽度中).具体的可以看文档,反正一句话这个用起来真的很方便.
这只是我第一次使用而已,在你写响应页面中,基本上常见的框架里面都有,真很方便
标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5894512.html