标签:style blog http java strong 数据 2014 代码
总结一下前端学习笔记,好记性不如何烂笔头。
1. 前端的运行环境。
1.1 浏览器如何渲染出页面。
a. 现代浏览器的组成部分

User interface : 就是你看到的浏览器的样子,地址栏,状态栏。
Brower engine: 在用户界面和呈现引擎之间传送指令
Rendering engine: 就是将html 按照css的规则呈现出来
javaScript interpreter: 就是执行JS 代码。
networking: 与后台服务之间通过协议交换数据
Data persistentence: 就是Cookie, 缓存以及本地数据库。
UI backend: 封装底层操作系统绘制UI的方法
b. 浏览器渲染出一个页面的流程

图:呈现引擎的基本流程

图:Webkit 主流程

图:Mozilla 的 Gecko 呈现引擎主流程 (3.6)
c. html 如何解析
 图:HTML 解析流程(摘自 HTML5 规范)
图:HTML 解析流程(摘自 HTML5 规范)
Note: html 是如何加载js的?
d. css 解析

图:解析 CSS
解析了CSS得到CSS的规则,然后将规则应用到DOM树上,生成attachment 或者 Frame. 下面就构建一个呈现树,然后绘制出来。
e. 呈现树构建

图:呈现树及其对应的 DOM 树 (3.1)。初始容器 block 为“viewport”,而在 Webkit 中则为“RenderView”对象。
最后渲染引擎将这个呈现树绘制出来。
参考
http://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
1.2浏览器用户交互模型。
浏览器上面的Js 是单线程执行的, 相应用户各种事件,执行对应的handler。为了保证一切正常工作,一个页面是基于这样的一个event-loop 模型工作的。
但是整个页面至少有三个线程: 渲染线程, JS执行线程 和浏览器线程。
JS线程负责执行Js代码执行; 浏览器线程负责相应各种事件;渲染线程如上所述负责将html绘制出来。
其中JS线程在执行的时间会修改dom树,这时候渲染线程被锁。也就是,JS引擎和渲染线程之间互斥。
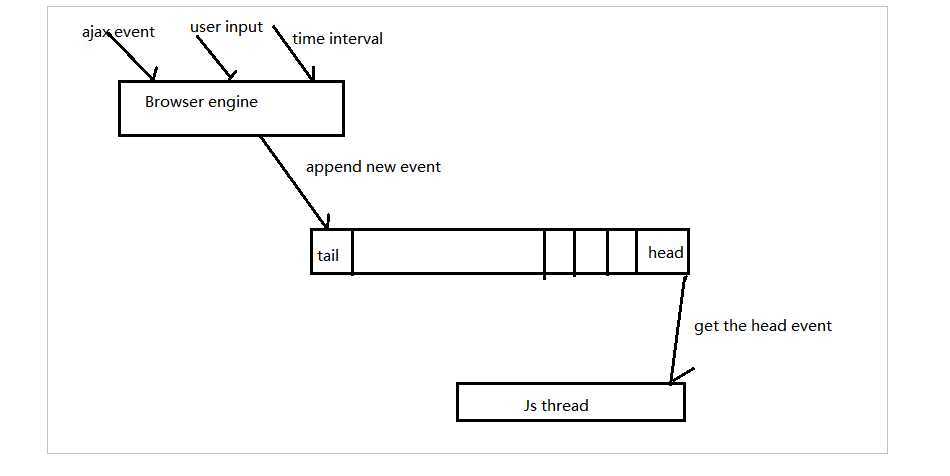
那么浏览器线程,如何将接收到的事件告知JS线程? 如果JS线程这在执行,会不会中断当前的执行? 如果会,现场是否需要保护,以保证执行完事件程序后正常接着执行? 如果不会,那么事件会不会给丢掉呢?
其实JS线程和window应用程序执行类似,也有一个消息队列。这是一个真正的队列,FIFO; 不像window message queue里面的message 有不同的优先级。

JS thread就是一个while(1),从queue里面不停的取event(msg)执行。 而浏览器线程把各种event放到队列里面。 根据FIFO原则,JS thread相应事件。
如果当前一个线程执行的时间比较长(不同浏览器的值是不一样的), 用户的操作就没有相应,那就是 假死了。
当然对应于JS对象的内存模型:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/EventLoop
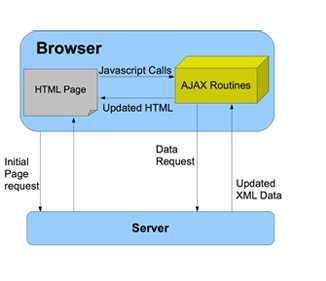
1.3浏览器与后台数据交互。
如果不能和后台数据交互,那么网站只是一个静态网站。 有了ajax,让网站内容可以动态生成。

标签:style blog http java strong 数据 2014 代码
原文地址:http://www.cnblogs.com/zhyg6516/p/3906632.html