标签:
1.this是事件冒泡,动态变化。先触发内部事件,由内到外的执行。
<script> function testdiv(val){ console.log(val.id); } function testa(val){ console.log(val.id); } </script> <body> <div onclick="testdiv(this)" id="testdiv"> <a href="#" onclick="testa(this)" id="testa">click me</a> </div> </body>
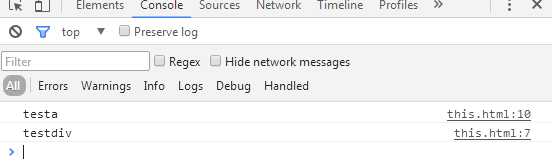
运行结果

2.event.target代表的是触发事件的dom对象,是静态不变的。
<script> function testdiv(){ console.log(event.target.nodeName); } function testa(){ console.log(event.target.nodeName); } function testbody(){ console.log(event.target.nodeName); } </script> <body onclick="testbody()"> <div onclick="testdiv()" id="testdiv"> <a href="#" onclick="testa()" id="testa">click me</a> </div> </body>
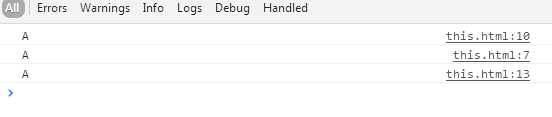
运行结果

总结:两者都代表dom对象,如果需要调用jquery的方法可以这样$(this),$(event.target)。
标签:
原文地址:http://www.cnblogs.com/liululin/p/5898787.html