标签:
本文实现上篇文章中自定义组合控件中相关方法。

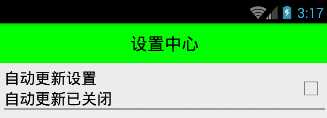
checkBox是否选中,决定SettingItemView是否开启。
首先创建一个方法用于判断checkbox是否开启
/** * 判断是否开启的方法 * * @return 返回当前SettingItemView是否选中状态 true开启(checkBox返回true) * false关闭(checkBox返回true) */ public boolean isCheck() { return cb_box.isChecked(); }
根据开启的变量来控制控件显示文字
/** * @param isCheck 是否作为开启的变量,由点击过程中去做传递 */ public void setCheck(boolean isCheck) { //当前条目在选择的过程中,cb_box选中状态也在跟随(isCheck)变化 cb_box.setChecked(isCheck()); if(isCheck) { tv_des.setText("自动更新已开启"); } else { tv_des.setText("自动更新已关闭"); } }
接着添加条目点击事件:
package com.wuyudong.mobilesafe.activity; import com.wuyudong.mobilesafe.R; import com.wuyudong.mobilesafe.view.SettingItemView; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; public class SettingActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setting); initUpdate(); } private void initUpdate() { final SettingItemView siv_update = (SettingItemView)findViewById(R.id.siv_update); siv_update.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //如果之前是选中的,点击过后,变成未选中 //如果之前是未选中的,点击过后,变成选中 //获取之前的选中状态 boolean check = siv_update.isCheck(); //将原有状态取反,等同上诉的两部操作 siv_update.setCheck(!check); } }); } }
这样当条目点击的时候,自定义控件中包含的相应的checkbox状态也相应发生改变
Android 手机卫士--选中SettingItemView条目状态切换
标签:
原文地址:http://www.cnblogs.com/wuyudong/p/5910218.html