标签:
建议所以准备开发微信支付的客官最好把开发文档看一遍,很多小细节组成的坑,不是几句话可以说明白的
1,到微信官网注册自己的微信公众号,因为微信分公众平台和订阅号,而订阅号不支持支付的(https://mp.weixin.qq.com)
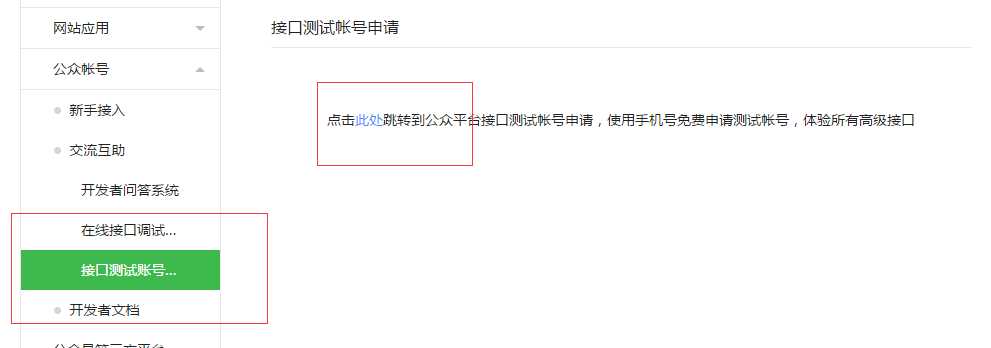
2,在注册期间我们可以用开发平台先进行开发(https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419318183&token=&lang=zh_CN),用自己的微信登陆

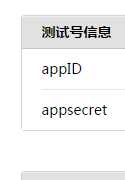
3登陆后,你就会看到微信为你提供的appid与appsecret

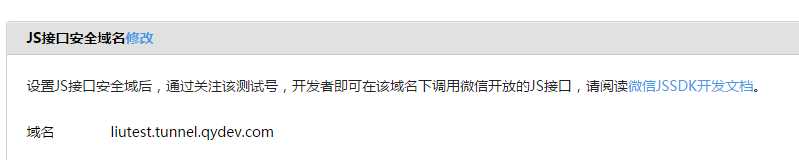
4这时你需要在本地配置自己的本地域名

5扫描二维码就是你要用来测试的账号

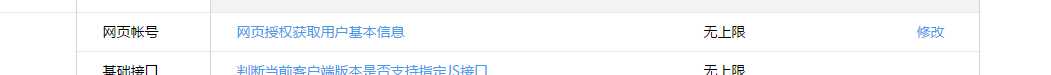
6这时你需要配置自己的微信回调接口域名,也就是上面自己配置的本地域名


7做完这些后,你就可以写你的代码逻辑了
这个就是具体的回调接口:window.location.href = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd4bc54f742c4c6e5&redirect_uri=http%3a%2f%2fliutest.tunnel.qydev.com%2fpegasusws%2fappapi%2fcheckout%2fcodeCallBack&response_type=code&scope=snsapi_base&state="+res.orderInfo.orderNo+"&#wechat_redirect";
注意1、各个字段的具体顺序不可变动
2、redirect_uri的uri需要是uecond编码
8、生成预收单
9调用接口生成预售单号
10插入js片段
详细细节,稍后再续
标签:
原文地址:http://www.cnblogs.com/skyliu/p/5920769.html