标签:
In this lesson we are going to use AngularFire 2 for the first time. We are going to configure the AngularFire 2 module, inject the AngularFire service in our service layer and use it do our first Firebase query: we are going to retrieve a list of objects from the database.
Install:
//install npm install --save angularfire2
Import AngularFireModule in app.module.ts:
... import {firebaseConfig} from "../environments/firebase.config"; import {AngularFireModule} from "angularfire2"; @NgModule({ ... imports: [ ... AngularFireModule.initializeApp(firebaseConfig) ],
Load the data in service: realtime.service.ts:
import { Injectable } from ‘@angular/core‘;
import {AngularFire, FirebaseListObservable} from "angularfire2";
@Injectable()
export class RealtimeService {
constructor(private af: AngularFire) {
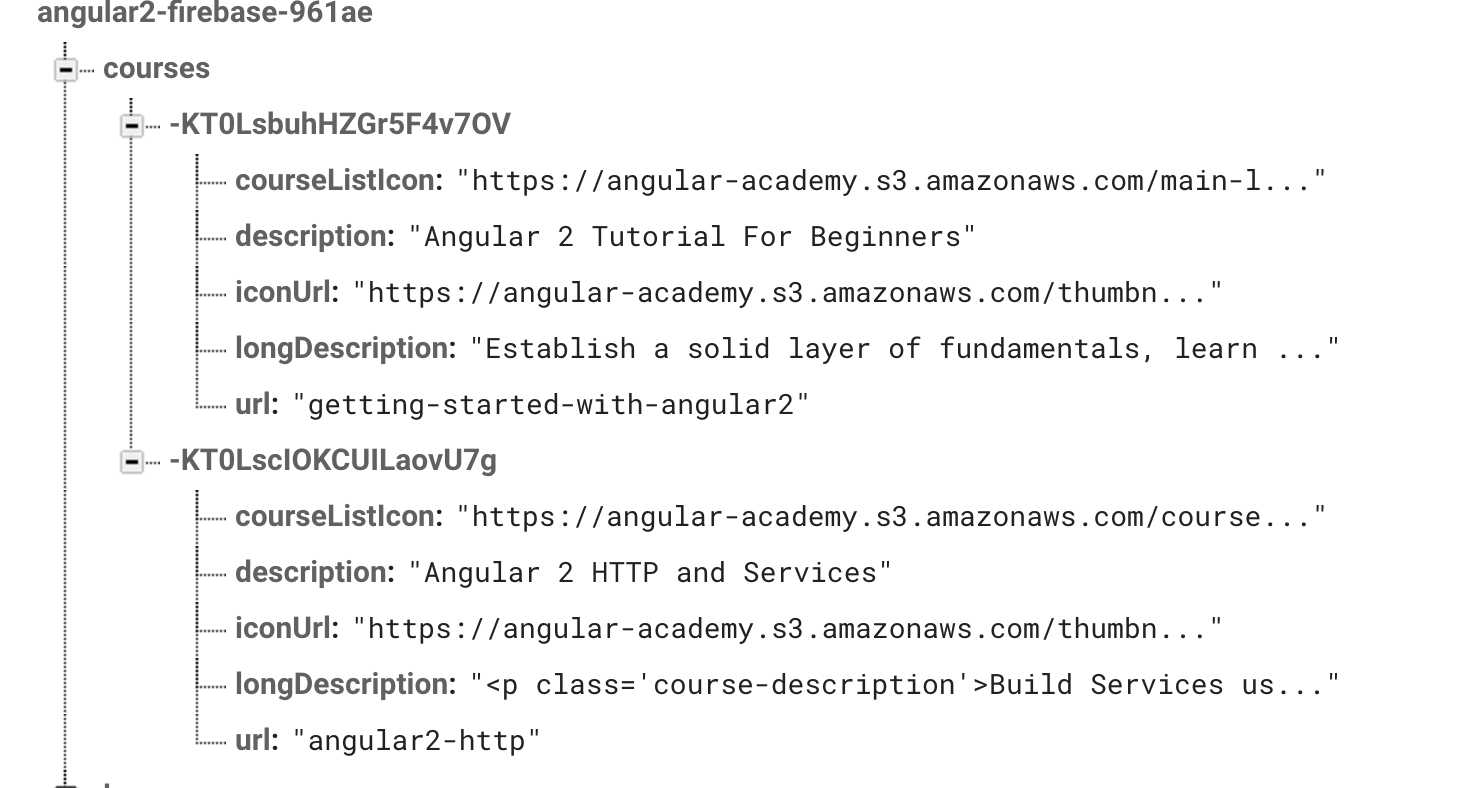
const courses$: FirebaseListObservable<any> = af.database.list(‘courses‘);
courses$.subscribe(
val => console.log("val", JSON.stringify(val, null, 2))
)
}
}
firebase database.list() method return ‘FirebaseListObservable‘ type.

[AngularFire 2 ] Hello World - How To Write your First Query using AngularFire 2 List Observables ?
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5929469.html