标签:
在动画中,我们会指定动画的持续时间。例如
scaleAnimation.duration = self.config.appearDuration
那么这个时间是怎么定义的呢?是指的绝对时间吗?
layer在屏幕上的显示位置是根据父layer的位置以及本身相对于父layer偏移定义的。
与此类似,每一个layer都有自己的time space,计算本地时间(local time)时候,需要根据父layer的时间以及一定的转换规则来计算出本地时间。
这个规则就是CAMediaTiming协议。每一个CALayer和CAAnimation实现了这个协议。
 ?
?
 ?
?
Absolute timeCACurrentMediaTime函数返回,实际调用mach_absolute_time()。active local timeCAMediaTiming协议计算得到的当前对象上的时间。basic local timeactive local time转化为做动画相关的时间。active local time是5.5s,动画的重复次数是10,动画持续时间是1s。那么5.5s的active local time对应的local time是0.5s。CAMediaTiming协议beginTime
Required. Specifies the begin time of the receiver in relation to its parent object, if applicable.
指定了指定了父对象时间和子对象时间的偏移。
speed
Specifies how time is mapped to receiver’s time space from the parent time space
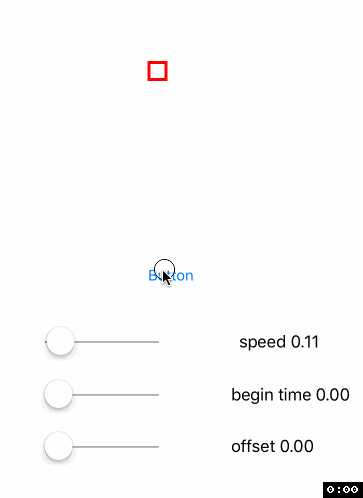
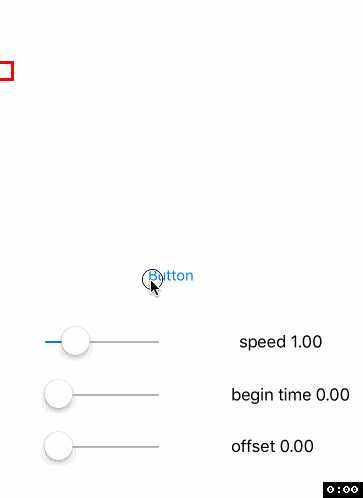
对动画以及子动画速度应用一个缩放的因子。如果speed是2.0,那么本地时间流逝的速度是父对象的时间流逝速度的两倍。
timeOffset
Required. Specifies an additional time offset in active local time.
对本地时间做了一个偏移。
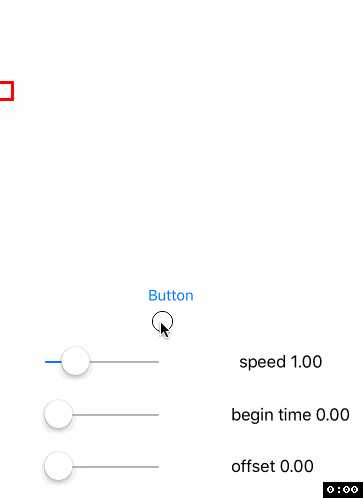
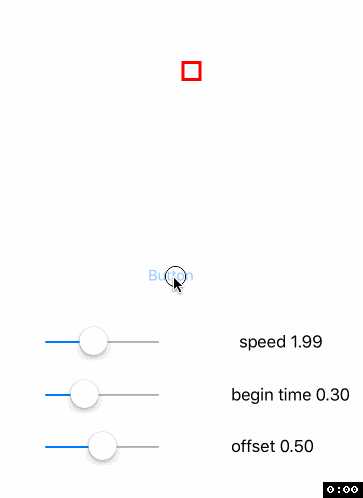
CAMediaTiming要求实现的字段。用一个简单的例子来说明各个参数的影响。动画很简单,一个红色的方块从左移到右边。动画的持续时间是1s,没有重复。
 ?
?
 ?
? ?
? ?
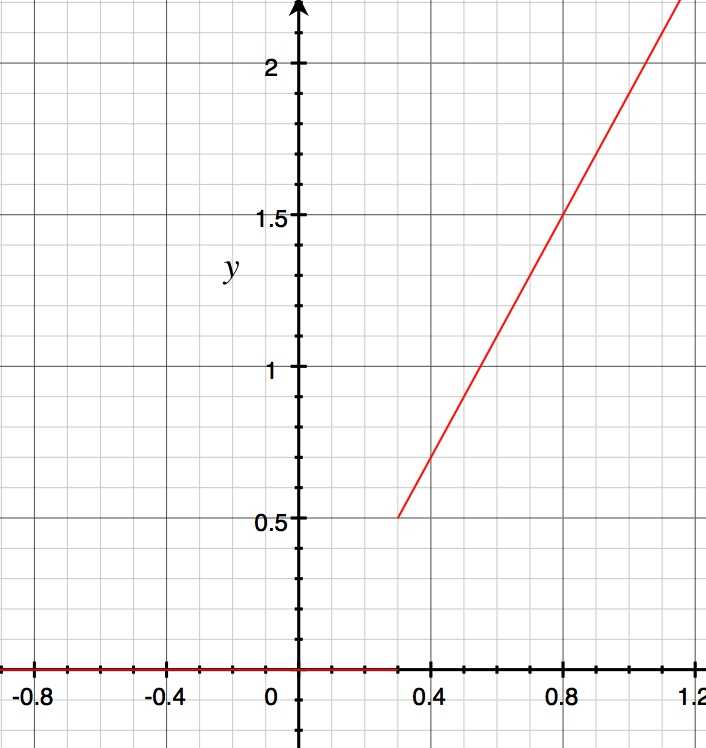
图中,不为0的部分的x轴长度,即是动画时间,由repeattime或repeatDuration指定。由于这个动画没有repeattime或repeatDuration,因此就是动画的duration。如果指定了动画的时间,比如repeatcount为3,那么非0部分会重复3次。
?
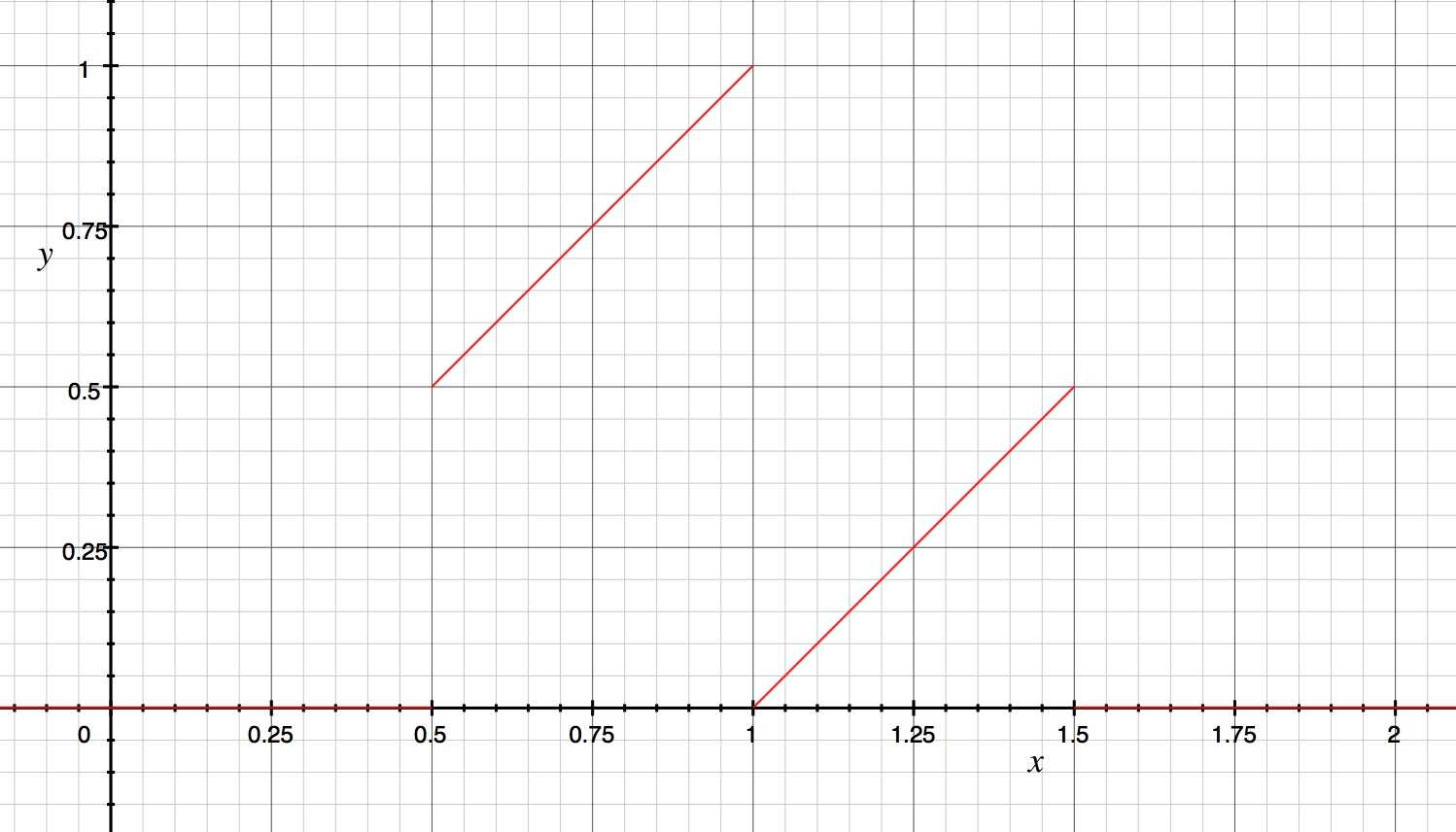
图中,不为0的部分的x轴长度,即是动画时间,由repeattime或repeatDuration指定。由于这个动画没有repeattime或repeatDuration,因此就是动画的duration。如果指定了动画的时间,比如repeatcount为3,那么非0部分会重复3次。autoreverses为yes,那么折线会部分有负的曲率。fillMode可以理解为不在动画时间内的y值是什么。如果kCAFillModeBackwards,对应于横轴在offset之前时,纵轴对应于offset。kCAFillModeForwards对应于横轴在动画结束之后,纵轴保存不变。CAMediatiming协议,就CAMediatiming看来,动画的父对象是layer。
 ?
? ?
?根据公式
\[
t= max\left\{(t_p-begintime),0\right\}*speed+offset
\]
这里begintime是应该怎么指定呢?如果想把一个加到layer的动画的延迟5s执行,应该把begintime直接设为5吗?
由于begintime是相对于父对象(layer)的时间偏移。由于layer可能在很久以前就存在了,因此对于动画来说\(t_p\)是一个很大的值。直接把begintime指定为5s,那么\(t\)将会是一个很大的值。正确的做法是把begintime设置为5s+这个layer被加到父layer以后,度过的时间,称为addtime.
animation.beginTime = addTime + delay;
如何得到addtime
addTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
控制动画时间
控制动画时间
Time Warp in Animation
标签:
原文地址:http://www.cnblogs.com/huahuahu/p/iOS-kai-fa-zhi-dong-hua-zhong-de-shi-jian.html