标签:
level2
responsive design
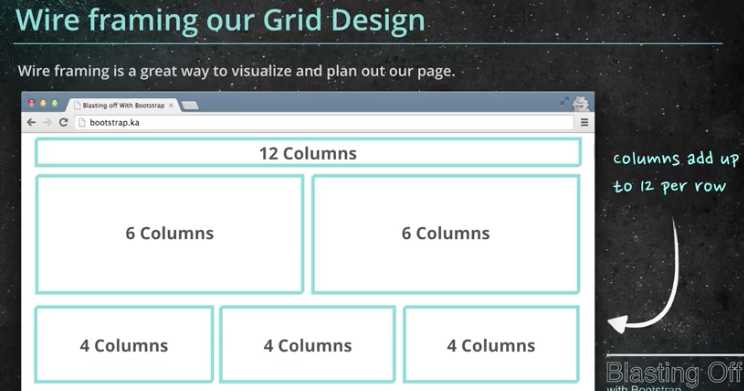
rows:

columns:

we can use multiple columns:


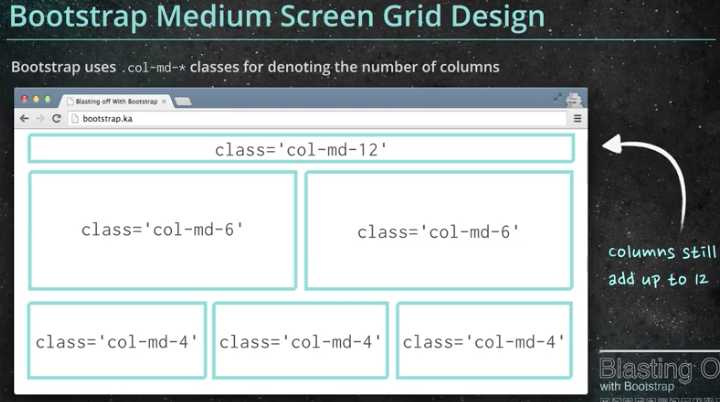
we can use .col-md-*

we can do something like this

Adding row, make code easier to read

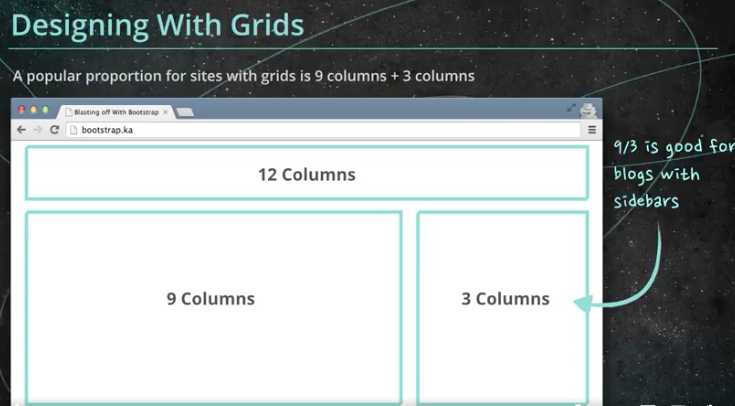
popular blogs with siding bar

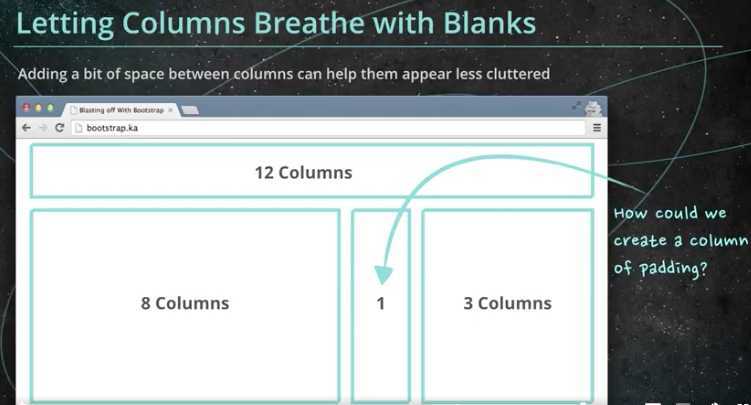
leave one column as padding

Empty column

much better way to leave padding


实现不同size的设备上的不同显示:
遵循从小到大的继承


remain padding for book today!



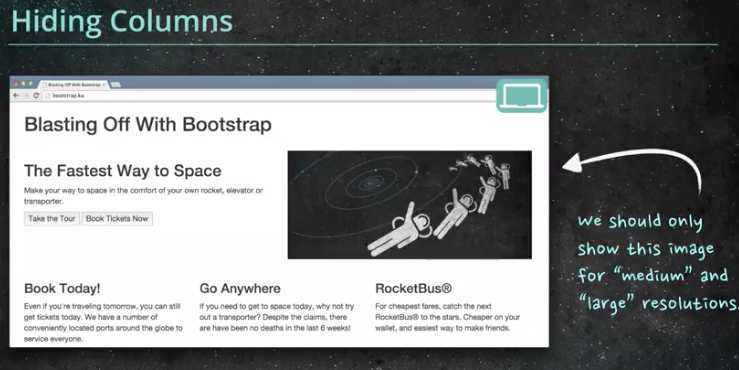
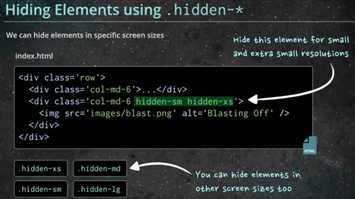
what if we only want the image to show on medium or large resolution?

we use .hidden-*

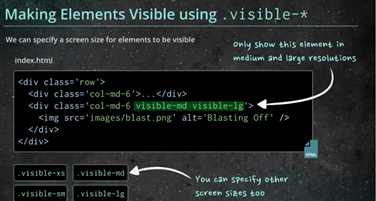
what is we want to show some image?

全栈老司机roadmap笔记--------Bootstrap (level 2)
标签:
原文地址:http://www.cnblogs.com/jiangchen/p/5959950.html