标签:
精确定位热点区域
场景
当单击一张图片的不同区域,会显示不同的链接内容,这就是图片的热点区域。所谓图片的图片热点区域就是一个图片划分成若干个链接区域。访问者单击不同的区域就会链接到不同的目标网页。
实现原理
在HTML中,可以为图片创建3中类型的热点区域:矩形(Rectangle),圆形(Circle),多边形(Poly)。创建热点区域使用到的标记为<map>和<area>。
<img src="图片地址" usemap="#test"><map name="test"><area shape="rect" coords="100,100,200,200" href="#"><!--热点区域为矩形,coords的设置值分别为矩形的左上角x,y坐标点和右下角x,y坐标点,单位为像素(px)--><area shape="circle" coords="70,70,30" href="http://www.baidu.com"><!--热点区域为圆形,coords的设置值分别为圆形圆心x,y坐标点和半径值,单位为像素(px)--><area shape="poly" coords="631,529,616,506,625,482,644,469,652,476,662,480,667,484,658,505,647,514" href="#"><!--热点区域为多边形,coords的设置值分别为多边形各个点x,y坐标,单位为像素(px)--></map>那么问题来了,热点区域实现的关键是坐标点的确定,对于规则图形还好办些,但如果碰到多边形呢???
解决方案总是多于需求的。因此,这里咱们不得不又提起Adobe Dreamweave CC这款利器。
具体操作看如下动图,Y(^_^)Y

热点区域的坐标起点是以所在图形的左上角为起点,即图形的左上角坐标为(0,0)。
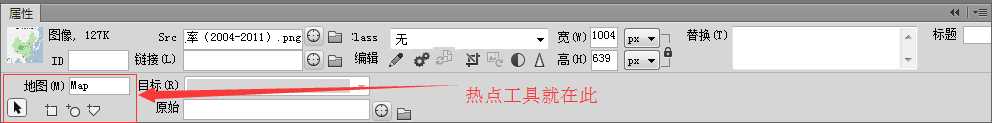
由于Adobe Dreamweave CC的排版相对于以前版本变化不少,这里特地提醒,如果没找到热点区域工具,就将“实时视图”切换为在“设计”,然后选中图片鼠标左键双击,立马就会弹出,如下图的方框。

标签:
原文地址:http://www.cnblogs.com/Jener/p/5977706.html