标签:9.png cursor ade 提示 常用 语义 code group 用户名
BootStrap简单使用
《深入理解BootStrap》这本书对BootStrap进行了全面的讲解包括设计思想以及源码解析对没有接触过的很有帮助
BootStrap可以说是最简单的一类框架了,使用它确实不能给我们带来一些功能上的提升,不过在一些系统开发时可以为我们的开发速度带来很大的提升。有时候会用但是用的不多,时间一长难免会忘,所以写了一些常用插件的基本使用方法,以方便查阅
样式使用
BootStrap在样式上使用的套路基本上一致的都是从统一到具体,比如按钮元素的使用为<button class="btn btn-success">ok</button>,前面的class定义了一些基本的公用的样式,后面根据我们的需要在使用特定的class
在使用BootStrap是一般我们经常使用的元素通常就是按钮、导航条、表单元素、面板+表格
按钮的使用很简单(为了语义化我们通常使用button元素或者a元素)
<button class="btn btn-success">ok</button>
按钮组
<div class="btn-group"> <button class="btn btn-success">success</button> <button class="btn btn-warning">warning</button> <button class="btn btn-default">default</button> </div>

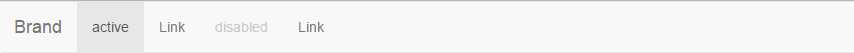
导航条
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">Brand</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">active</a></li> <li><a href="#">Link</a></li> <li class="disabled"><a href="#">disabled</a></li> <li><a href="#">Link</a></li> </ul> </nav>

表单元素我们经常使用的就是form-group和input-group,折两种元素width都是100%所以通常结合栅格系统使用
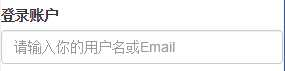
form-group就是提示信息和输入框的结合
<div class="form-group"> <label>登录账户</label> <input type="email" class="form-control" placeholder="请输入你的用户名或Email"> </div>

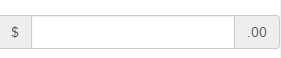
input-group是在对输入框的改变,一般是在输入框的左边或者右边添加修饰
<div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>

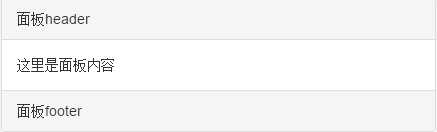
面板
<div class="panel panel-default"> <div class="panel-heading">面板header</div> <div class="panel-body"> 这里是面板内容 </div> <div class="panel-footer">面板footer</div> </div>

表格
<table class="table table-bordered"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>地址</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>23</td> <td>某屯</td> </tr> <tr> <td>李四</td> <td>23</td> <td>某庄</td> </tr> </tbody> </table>

通常我们在使用方式为面板+表格,由面板提供表名,由表格提供内容
<div class="panel panel-default"> <div class="panel-heading center"> 人员信息 </div> <table class="table table-bordered"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>地址</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>23</td> <td>某屯</td> </tr> <tr> <td>李四</td> <td>23</td> <td>某庄</td> </tr> </tbody> </table>

标签:9.png cursor ade 提示 常用 语义 code group 用户名
原文地址:http://www.cnblogs.com/shinhwazt/p/5986305.html