标签:html 不能 tle lock url 后台 数据交互 对象 open
1 <?php 2 echo"hello Tom"; 3 ?>
为了让里面支持中文,我们加入这句话header("content-type:text/html;charset=utf-8"),此时的tigong.php如下
<?php header("content-type:text/html;charset=utf-8"); echo"Hello 李明"; ?>
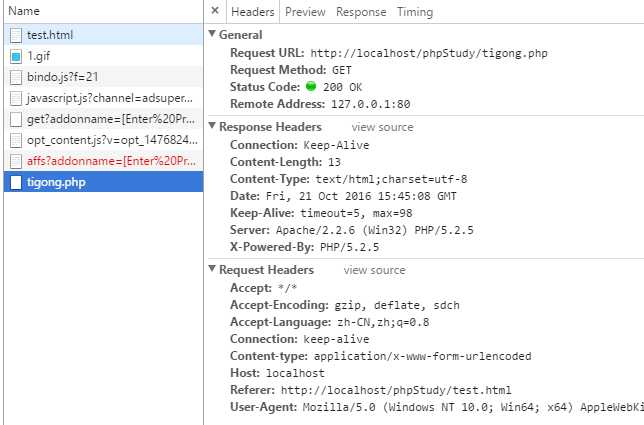
用我们的浏览器跑一下,如图:
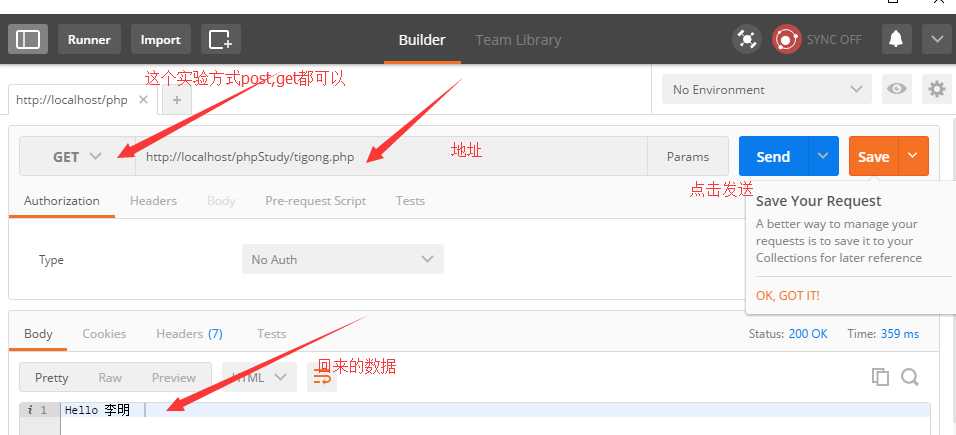
将地址栏的信息地址复制一份,用postman测一下数据,如果不知道什么是postman,请自行百度,后面的数据交互文章会一直用到postman。(简而言之,postman就是测试一下给的接口能不能正常接收数据),如图:
tigong.php文件准备好了,接下来我们写我们的前端页面。
<!doctype html> <html> <head> <script type="text/javascript"> window.onload=function(){ var bt1=document.getElementById("bt1"); var div1=document.getElementById("div1"); //给bt1绑定事件,一会做onload完毕以后装在数据 bt1.onclick=function(){ //第一步:创建ajax对象 //写兼容 if(window.XMLHttpRequest){ var xmlHttp=new XMLHttpRequest(); }else{ //兼容IE6 var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP") } //第二步:获取要放送的数据。这个例子没有 //第三步:设置一下要发送的方式和请求目标地址 xmlHttp.open("GET","tigong.php"); //第三个参数不写默认是异步 //第四步:设置请求的编码 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //第五步:监控整个过程,绑定onreadystatechange事件,总共调了四次0-1.1-2.2-3.3-4,我们需要的是4和200 xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ //后台数据输出什么,我们的responseText就得到什么 div1.innerHTML=xmlHttp.responseText; } }; //第六步:发送请求 xmlHttp.send(); }; }; </script> <meta charset="utf-8"> <style> #div1{ background:#f00; color:#fff; font-weight:bold; width:200px; height:200px; } img{ width:200px; } </style> <title>ajax</title> </head> <div id="div1"> <!--在数据没有过来的时候,我们显示一张loading的图片,百度搜loading一大推--> <img src="images/1.gif"> </div><br> <input type="button" id="bt1" value="点击获取数据"> <body> </body> </html>
如图所示:
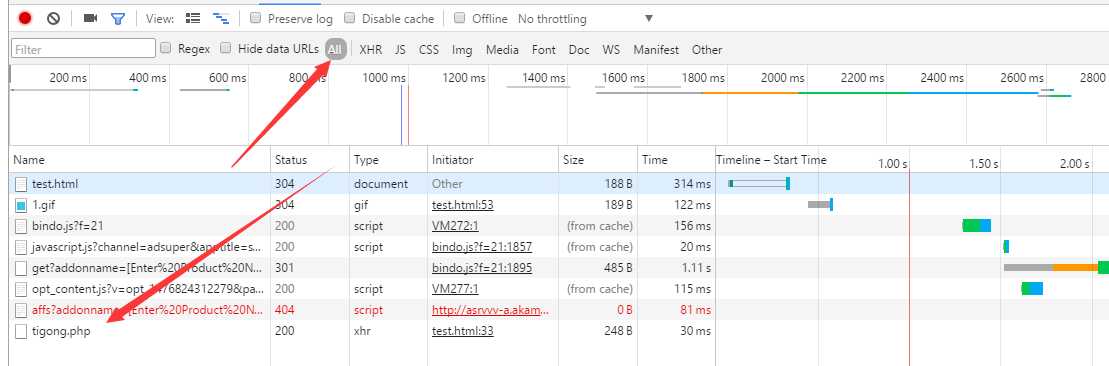
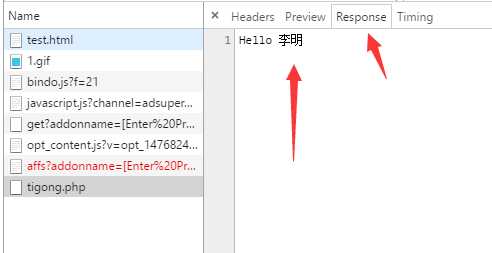
点击之后:



使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
标签:html 不能 tle lock url 后台 数据交互 对象 open
原文地址:http://www.cnblogs.com/Gabriel-Wei/p/5986459.html